目录1. 使用vue.js2. 创建目录3.实现:4.效果1. 使用Vue.js 把网页内容Ctrl+s保存到本地然后添加到项目中 https://cdn.jsdelivr.net/
把网页内容Ctrl+s保存到本地然后添加到项目中
https://cdn.jsdelivr.net/npm/vue/dist/vue.js

1. index.html

代码:
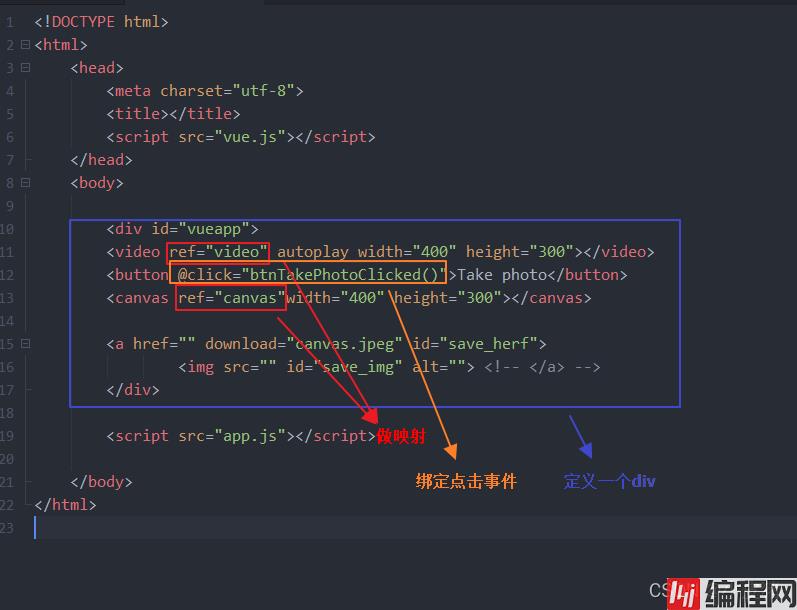
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js"></script>
</head>
<body>
<div id="vueapp">
<video ref="video" autoplay width="400" height="300"></video>
<button @click="btnTakePhotoClicked()">Take photo</button>
<canvas ref="canvas"width="400" height="300"></canvas>
<a href="" download="canvas.jpeg" id="save_herf">
<img src="" id="save_img" alt="">
</a>
</div>
<script src="app.js"></script>
</body>
</html>2. app.js

代码:
new Vue({
el:"#vueapp",
mounted(){
this._initVueApp();
this.btnTakePhotoClicked();
},
methods:{
async _initVueApp(){
this.$refs.video.srcObject= await navigator.mediaDevices.getUserMedia({video:true,audio:false});
this._context2d=this.$refs.canvas.getContext("2d");
this.canvas=this.$refs.canvas;
},
btnTakePhotoClicked(){
this._context2d.drawImage(this.$refs.video,0,0,400,300)
var img = document.createElement("img"); // 创建img元素
img.src =this.canvas.toDataURL("image/png"); // 截取视频第一帧
var svaeHref = document.getElementById("save_herf");
console.log(img.src)
var sd=document.getElementById("save_img");
svaeHref.href = img.src;
sd.src=img.src
},
}
});
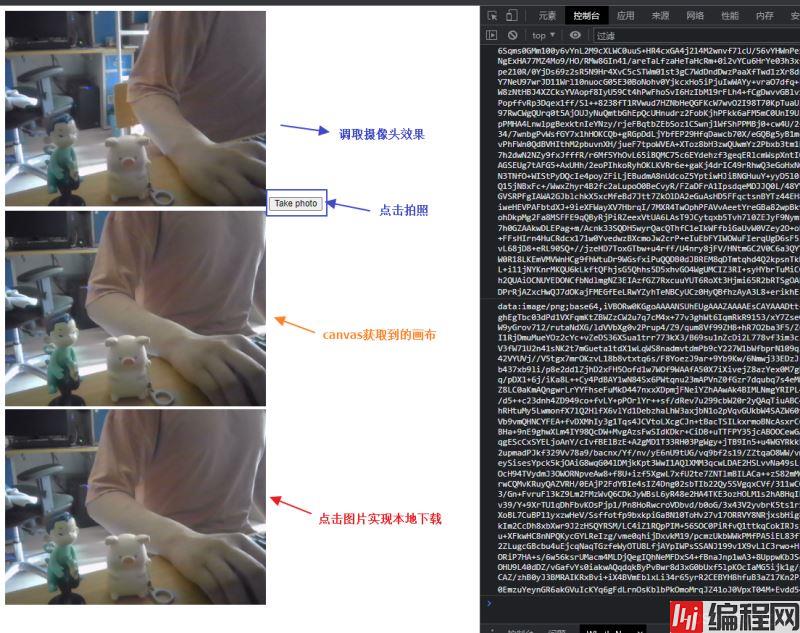
到此这篇关于vue调用摄像头进行拍照并能保存到本地的方法的文章就介绍到这了,更多相关vue调用摄像头拍照并保存内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue调用摄像头进行拍照并能保存到本地的方法
本文链接: https://www.lsjlt.com/news/145517.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0