目录一、响应式系统要干什么二、响应式数据三、保存当前正在执行的函数四、响应式数据五、Observer 对象六、测试七、总结前言: 目前工作中大概有 的需求是在用
前言:
目前工作中大概有 的需求是在用 的技术栈,所谓知其然更要知其所以然,为了更好的使用 、更快的排查问题,最近学习了源码相关的一些知识,虽然网上总结 的很多很多了,不少自己一个,但也不多自己一个,欢迎一起讨论学习,发现问题欢迎指出。40%Vue2VueVue
回到最简单的代码:
data = {
text: 'hello, world'
}
const updateComponent = () => {
console.log('收到', data.text);
}
updateComponent()
data.text = 'hello, liang'
// 运行结果
// 收到 hello, world
响应式系统要做的事情:某个依赖了 数据的函数,当所依赖的 数据改变的时候,该函数要重新执行。datadata
我们期望的效果:当上边 修改的时候, 函数再执行一次。data.textupdateComponent
为了实现响应式系统,我们需要做两件事情:
datadata中的数据改变的时候去调用依赖它的函数们为了实现第 点,我们需要在执行函数的时候,将当前函数保存起来,然后在读取数据的时候将该函数保存到当前数据中。1
第 点就迎刃而解了,当修改数据的时候将保存起来的函数执行一次即可。2
在读取数据和修改数据的时候需要做额外的事情,我们可以通过 重写对象属性的 和 函数。Object.defineProperty()getset
我们来写一个函数,重写属性的 和 函数。getset
export function defineReactive(obj, key, val) {
const property = Object.getOwnPropertyDescriptor(obj, key);
// 读取用户可能自己定义了的 get、set
const getter = property && property.get;
const setter = property && property.set;
// val 没有传进来话进行手动赋值
if ((!getter || setter) && arguments.length === 2) {
val = obj[key];
}
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactiveGetter() {
const value = getter ? getter.call(obj) : val;
// 1.这里需要去保存当前在执行的函数
return value;
},
set: function reactiveSetter(newVal) {
const value = getter ? getter.call(obj) : val;
if (setter) {
setter.call(obj, newVal);
} else {
val = newVal;
}
// 2.将依赖当前数据依赖的函数执行
},
});
}
为了调用更方便,我们把第 步和第 步的操作封装一个 类。12Dep
export default class Dep {
static target; //当前在执行的函数
subs; // 依赖的函数
constructor() {
this.subs = []; // 保存所有需要执行的函数
}
addSub(sub) {
this.subs.push(sub);
}
depend() {
// 触发 get 的时候走到这里
if (Dep.target) {
// 委托给 Dep.target 去调用 addSub
Dep.target.aDDDep(this);
}
}
notify() {
for (let i = 0, l = this.subs.length; i < l; i++) {
this.subs[i].update();
}
}
}
Dep.target = null; // 静态变量,全局唯一
我们将当前执行的函数保存到 类的 变量上。Deptarget
为了保存当前的函数,我们还需要写一个 类,将需要执行的函数传入,保存到 类中的 属性中,然后交由 类负责执行。WatcherWatchergetterWatcher
这样在 类中, 中保存的就不是当前函数了,而是持有当前函数的 对象。DepsubsWatcher
import Dep from "./dep";
export default class Watcher {
constructor(Fn) {
this.getter = Fn;
this.get();
}
get() {
Dep.target = this; // 保存包装了当前正在执行的函数的 Watcher
let value;
try {
// 调用当前传进来的函数,触发对象属性的 get
value = this.getter.call();
} catch (e) {
throw e;
}
return value;
}
addDep(dep) {
// 触发 get 后会走到这里,收集当前依赖
// 当前正在执行的函数的 Watcher 保存到 dep 中的 subs 中
dep.addSub(this);
}
// 修改对象属性值的时候触发 set,走到这里
update() {
this.run();
}
run() {
this.get();
}
}
Watcher 的作用就是将正在执行的函数通过 包装后保存到 中,然后调用传进来的函数,此时触发对象属性的 函数,会收集当前 。WatcherDep.targetgetWatcher
如果未来修改对象属性的值,会触发对象属性的 ,接着就会调用之前收集到的 对象,通过 对象的 方法,来调用最初执行的函数。setWatcherWatcheruptate
回到我们之前没写完的 函数,按照上边的思路,我们来补全一下。defineReactive
import Dep from "./dep";
export function defineReactive(obj, key, val) {
const property = Object.getOwnPropertyDescriptor(obj, key);
// 读取用户可能自己定义了的 get、set
const getter = property && property.get;
const setter = property && property.set;
// val 没有传进来话进行手动赋值
if ((!getter || setter) && arguments.length === 2) {
val = obj[key];
}
const dep = new Dep(); // 持有一个 Dep 对象,用来保存所有依赖于该变量的 Watcher
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactiveGetter() {
const value = getter ? getter.call(obj) : val;
// 1.这里需要去保存当前在执行的函数
if (Dep.target) {
dep.depend();
}
return value;
},
set: function reactiveSetter(newVal) {
const value = getter ? getter.call(obj) : val;
if (setter) {
setter.call(obj, newVal);
} else {
val = newVal;
}
// 2.将依赖当前数据依赖的函数执行
dep.notify();
},
});
}
我们再写一个 方法,把对象的全部属性都变成响应式的。Observer
export class Observer {
constructor(value) {
this.walk(value);
}
walk(obj) {
const keys = Object.keys(obj);
for (let i = 0; i < keys.length; i++) {
defineReactive(obj, keys[i]);
}
}
}
我们提供一个 方法来负责创建 对象。observeObserver
export function observe(value) {
let ob = new Observer(value);
return ob;
}
将上边的方法引入到文章最开头的例子,来执行一下:
import { observe } from "./reactive";
import Watcher from "./watcher";
const data = {
text: "hello, world",
};
// 将数据变成响应式的
observe(data);
const updateComponent = () => {
console.log("收到", data.text);
};
// 当前函数由 Watcher 进行执行
new Watcher(updateComponent);
data.text = "hello, liang";
此时就会输出两次了~
收到 hello, world
收到 hello, liang
说明我们的响应式系统成功了。

先从整体理解了响应式系统的整个流程:
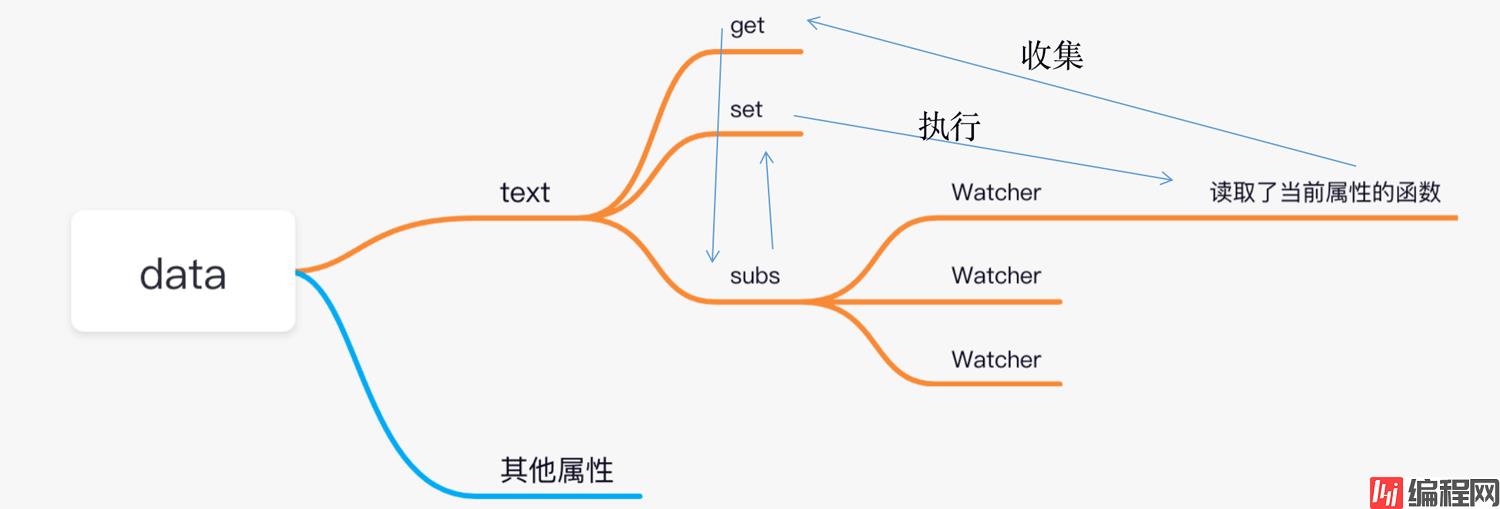
每个属性有一个 数组, 会持有当前执行的函数,当读取属性的时候触发 ,将当前 保存到 数组中,当属性值修改的时候,再通过 数组中的 对象执行之前保存的函数。subsWatchergetWatchersubssubsWatcher
到此这篇关于Vue2响应式系统介绍的文章就介绍到这了,更多相关Vue2响应式系统内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue2响应式系统介绍
本文链接: https://www.lsjlt.com/news/145758.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0