目录proxyTable反向代理1.打开Vue项目->config->index.js2.打开一个vue页面3.npm run dev反向代理的实现原理实现原理程序运行过
proxyTable的设置网上有的是,以前也没管过,但新公司的项目需要用到,所以就彻底研究一下,结果绕了好大的弯子!
注:每次设置完proxyTable,请一定要重启,刷新不好使 npm run dev!
开始前,请劳记上面操作,我就在这绕了很大的弯,一直以为页面刷新就行了,但是,webpack好像很特别的存在一样,它不执行。好了,开始配置:
并找到proxyTable属性
proxyTable: {
'/api': { // '/api':匹配项
target: 'Http://192.168.31.167:8091', // 接口的域名
// secure: false,// 如果是https接口,需要配置这个参数
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite: { // 如果接口本身没有/api需要通过pathRewrite来重写了地址
'^/api': '/'
}
}
}说明:具体如何跨域的,请自行查找
设置一个按钮,和一个方法,注意请求url写法
http://192.168.31.167:8091/listUsers,这是我在本机用node.js写的一个简单的get请求,至于测试API,自行解决。
‘/api/listUsers’
/api 相当于 http://192.168.31.167:8091
WEBpack,会自动帮你转过去。
handleTest() {
let _this = this;
//axiOS被挂到vue上了,做个全局
_this.$axios.get('/api/listUsers')
.then(function(response) {
console.log(response);
})
.catch(function(error) {
console.log(error);
});
},
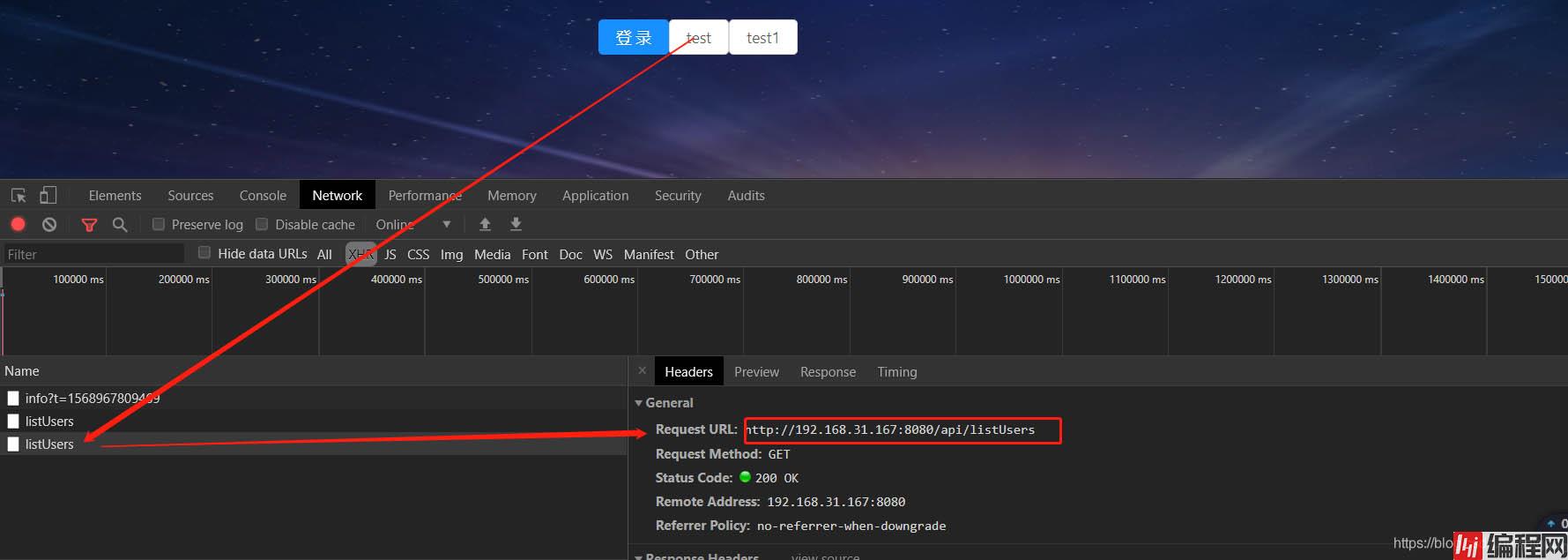
去查看你的页面,并点击按钮
提示:跨域开发时,有两个选择
反向代理需要用到Nginx。反向代理是在服务器端进行处理。首先修改hosts文件,将域名指向开发者的电脑本身,把自己伪装成服务端,再通过nginx对不同的请求进行转发,把静态资源指向开发者本地电脑的资源,将接口指向实际的服务器。
可以理解为把饭店设置在了黑社会的楼下,去楼下买酱排骨饭的时候,饭店米饭自己做,酱排骨则偷偷跑去别的饭店买。
浏览器访问页面,假设访问淘宝页面:taobao.com/index.html
taobao.com域名解析先经过hosts文件配置,发现taobao.com域名指向127.0.0.1,则向本机发起请求。
nginx接收到taobao.com/index.html请求,根据nginx的配置,将把这个请求转发给127.0.0.1:3000。
浏览器运行index.html文件,发起taobao.com/api/getNew请求
nginx接收到taobao.com/api/getNew请求请求,根据nginx的配置,将把这个请求转发给真正的淘宝服务器中。
淘宝服务器将数据返回给nginx,再返回给浏览器执行。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue中的proxyTable反向代理(亲测有用)
本文链接: https://www.lsjlt.com/news/145951.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0