目录方式一方式二Vue 脚手架配置代理总结方式一 首先安装 axios:npm i axiOS 修改 App.vue <template> <div>
首先安装 axios:npm i axiOS
修改 App.vue
<template>
<div>
<button @click="getBookInfo">获取书籍信息</button>
</div>
</template>
<script>
import axios from "axios"
export default {
name: 'App',
methods:{
getBookInfo(){
axios.get("Http://localhost:8080/downloads/data.JSON").then(
response =>{
console.log("请求成功了",response.data);
},
error => {"请求失败了",error.message}
)
}
}
}
</script>点击按钮请求书籍的信息,其中http://localhost:8080/downloads/data.json返回了书籍信息:

当我们点击按钮时,却发现报错了:

这是跨域请求的错误,当协议名(http)、主机名(localhost)、端口号(8080) 中有一个不一致会提示跨域请求。解决办法有:1、cors;2、jsonp;3、代理服务器
我们来学习第三个,可以先查看下官方文档 Vue Cli 配置参考:devServer.proxy
流程:8081 向 8080 请求数据,我们开启一个代理服务器,端口号和我们的 8081 相同
修改:
1、 vue.config.js,直接复制官网代码,修改端口号为请求数据的端口8080
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false,
//开启代理服务器
devServer: {
proxy: 'http://localhost:8080'
}
})2、请求数据端口修改为本地端口 8081

3、由于修改了脚手架配置,所以先停掉端口,然后重新运行

可以看到请求成功了

方式一有两个不完美的地方:1、只能配置一个代理服务器。2、当本地也就是 public 有相同数据,就不请求代理服务器了
1、修改 vue.config.js,注释掉方式一的代码,改为
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8080',
pathRewrite:{'^/api':''},
ws: true,
changeOrigin: true
}
}
}
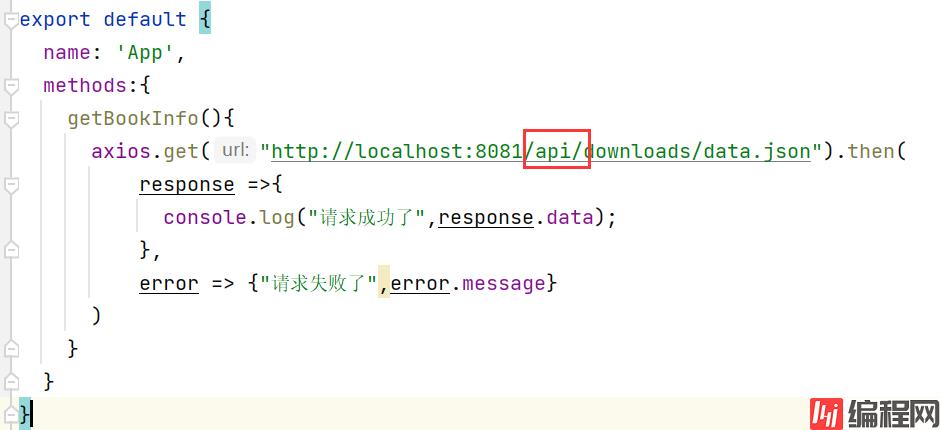
2、请求路径增加前缀

3、由于修改了脚手架配置,所以先停掉端口,然后重新运行
方法一
在vue.config.js中添加如下配置:
devServer: {
proxy: 'http://localhost:8080'
}说明:
方法二
devServer: {
proxy: {
'/api': {//匹配所有以/api开头的路径
target: 'http://localhost:8080',//代理目标的基础路径
pathRewrite:{'^/api':''},//路径重写,匹配api开头的字符串,并把api替换为空字符串
ws: true,//用于支持websocket
changeOrigin: true//请求来自于。即控制请求头中host数据。默认为true说谎:来自8080;false如实回答来自代理服务器8081
}
}
}说明:
到此这篇关于Vue 配置代理详情的文章就介绍到这了,更多相关Vue 配置代理内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue 配置代理详情
本文链接: https://www.lsjlt.com/news/146109.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0