本文实例为大家分享了Vue中使用svg封装全局消息提示组件的具体代码,供大家参考,具体内容如下 先看效果图 一、首先安装下载需要用到的svg相关依赖 npm install sv
本文实例为大家分享了Vue中使用svg封装全局消息提示组件的具体代码,供大家参考,具体内容如下
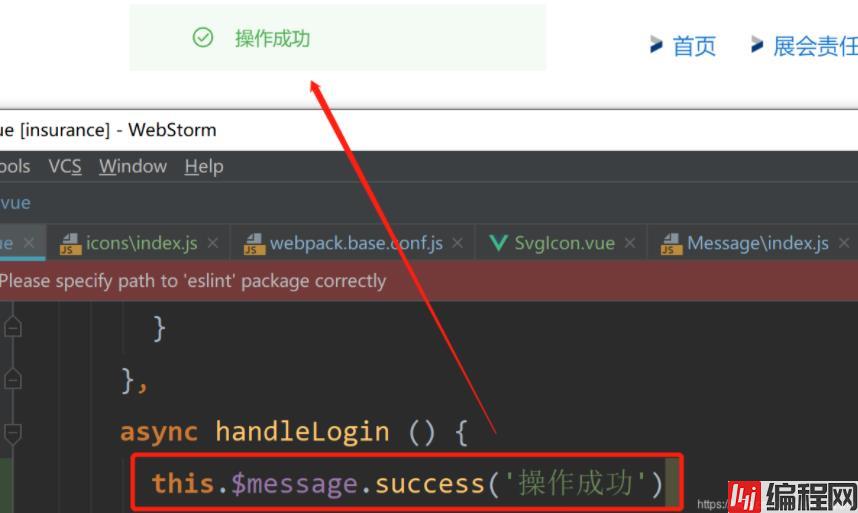
先看效果图


一、首先安装下载需要用到的svg相关依赖
npm install svg-sprite-loader --save-dev二、针对没有vue.config.js文件的vue项目,直接在webpack.base.conf.js中进行如下两个配置
1.找到图片相关配置位置,添加款选出的代码

2.在图片配置后添加如下代码

三、根据添加的代码我们去src下创建一个icons文件夹,icons下面创建一个svg文件夹,用于存放svg结尾的图片

index.js文件夹中添加代码
import Vue from 'vue'
import SvgIcon from '../components/SvgIcon/SvgIcon'
Vue.component('svg-icon', SvgIcon)
const req = require.context('./svg', false, /\.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(req)四、在components中添加SvgIcon文件夹,并创建组件svgIcon.vue,添加以下代码
<template>
<svg class="svg-icon" aria-hidden="true" v-on="$listeners">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
export default {
name: "icon-svg",
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ""
}
},
computed: {
iconName() {
return `#icon-${this.iconClass}`;
},
svGClass() {
if (this.className) {
return "svg-icon " + this.className;
} else {
return "svg-icon";
}
}
}
};
</script>
<style>
.svg-icon {
width: 30px;
height: 30px;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>五、在main.js中引入,src下创建的icons文件夹

六、至此vue中使用svg就完成,接着直接在项目中使用即可

完成了svg的配置 接下来试下全局消息提示
一、在components下创建Message文件夹,文件夹下创建两个文件,一个message.vue,一个index.js
message.vue下添加以下代码
<template>
<transition name="fade">
<div class="message_wrap" :class="type === 'success' ? 'wrap_success' : 'wrap_fail'" v-if="isshow">
<!-- **这里引入前面创建的svg** -->
<svg-icon :icon-class="type === 'success' ? 'success' : 'fail'" style="margin-left: 40px;"></svg-icon>
<div class="message" :class="type === 'success' ? 'message_success' : 'message_fail'">{{text}}</div>
</div>
</transition>
</template>
<script>
export default {
name: 'message',
props: {
type: {
type: String,
default: 'success',
},
text: {
type: String,
default: '',
},
isShow: {
type: Boolean,
default: true,
},
},
};
</script>
<style scoped lang="sCSS">
.message_wrap {
position: fixed;
min-width: 400px;
height: 64px;
top: 6%;
left: 50%;
transfORM: translateX(-50%);
display: flex;
justify-content: flex-start;
align-items: center;
.message {
font-size: 18px;
line-height: 64px;
text-align: center;
margin-left: 16px;
}
.message_success {
color: #4caf50;
}
.message_fail {
color: #ff5252;
}
}
.wrap_success {
background: rgba(234,246,234, .5);
}
.wrap_fail {
background: rgba(255,235,235, .5);
}
.fade-enter-active, .fade-leave-active {
transition: opacity .5s
}
.fade-enter, .fade-leave-active {
opacity: 0
}
</style>index.js中添加以下代码
import vue from 'vue'
import Message from './message'
const messageConstructor = vue.extend(Message)
const MsgMain = {
show(text, type, duration) {
const instance = new messageConstructor() // 创建实例
instance.$mount(document.createElement('div')) // 创建dom元素
document.body.appendChild(instance.$el) // 将dom元素添加到body中
instance.type = type // 写入属性
instance.text = text // 写入属性
instance.isShow = true // 写入属性
setTimeout(() => {
instance.isShow = false // 一段时候后关闭提示
}, duration)
},
success(text, duration = 2000) {
this.show(text, 'success', duration) // 成功时调用
},
error(text, duration = 2000) {
this.show(text, 'error', duration) // 失败时调用
},
};
// 全局注册
function Msg() {
vue.prototype.$message = MsgMain
}
export default Msg二、在main.js中引入

三、使用:最后在需要用到的地方调用即可


--结束END--
本文标题: vue中使用svg封装全局消息提示组件
本文链接: https://www.lsjlt.com/news/146356.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0