目录前言前期准备重要说明步骤1步骤2步骤3步骤4步骤5步骤6前言 关于什么是GitHub pages?怎样创建github 仓库上传本地项目到GitHub远程仓库?等基本操作本文不再
关于什么是GitHub pages?怎样创建github 仓库上传本地项目到GitHub远程仓库?等基本操作本文不再赘述,初学者可以通过搜索找到大量文章教程。本文重点在于:
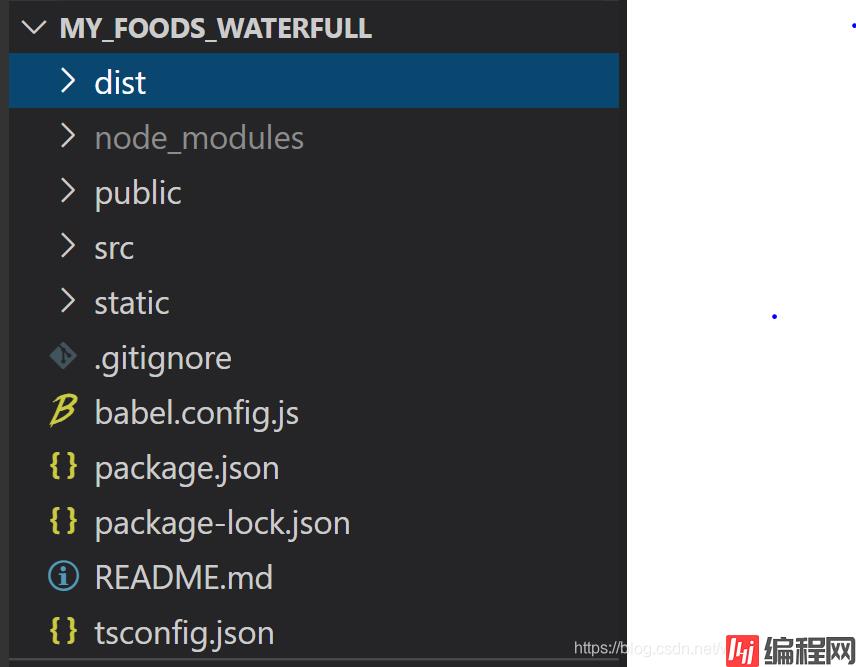
如何将Vue项目源码(含dist目录)同步到到github仓库,同时单独将项目下的dist目录同步到
gh-pages分支以便使用GitHub pages 发布和预览静态网页。
针对以上问题,作者以往的做法是将Vue项目源码托管到源码仓库,然后另外创建一个WEBpage仓库管理dist目录。然后针对webpage仓库开启GitHub pages 功能。实现GitHub pages访问Vue生成的静态页面
上述操作适用于不想公开源码仓库,同时又想免费使用GitHub pages 服务的情形,通常情况下一些个人的demo项目或是开源项目等仓库本身就是公开的,使用上述方法同时需要管理两个仓库,操作麻烦,最近了解到可以使用git subtree push --prefix dist origin gh-pages指令将项目下dist目录单独推送到远程仓库的gh-pages分支然后再将GitHub pages的source切换到gh-pages分支即可使用GitHub pages服务,到master分支管理源码gh-pages分支部署GitHub pages的目的
Github远程仓库默认master分支步骤1和步骤2这方面的文章和教程不要太多,此处略过
关于Vue项目的publicPath
<REPO>/(也就是说你的仓库在 https://github.com/<USERNAME>/<REPO>),则将 publicPath 设置为 “/<REPO>/”。
<PERO>即你的仓库名称
执行npm run build打包Vue项目,此时项目目录下会多出一个dist目录

将dist推送到远程仓库(默认为master分支)
通常dist目录会被git忽略,需要将dist从忽略文件中删除,然后将dist目录推送到远程仓库
? 使用git subtree push --prefix dist origin gh-pages将dist目录推送到远程的gh-pages分支,若远程没有gh-pagse分支则会新建gh-pagse分支然后再推送。
备注:此处只能是gh-pages分支,才能使用GitHub pages功能
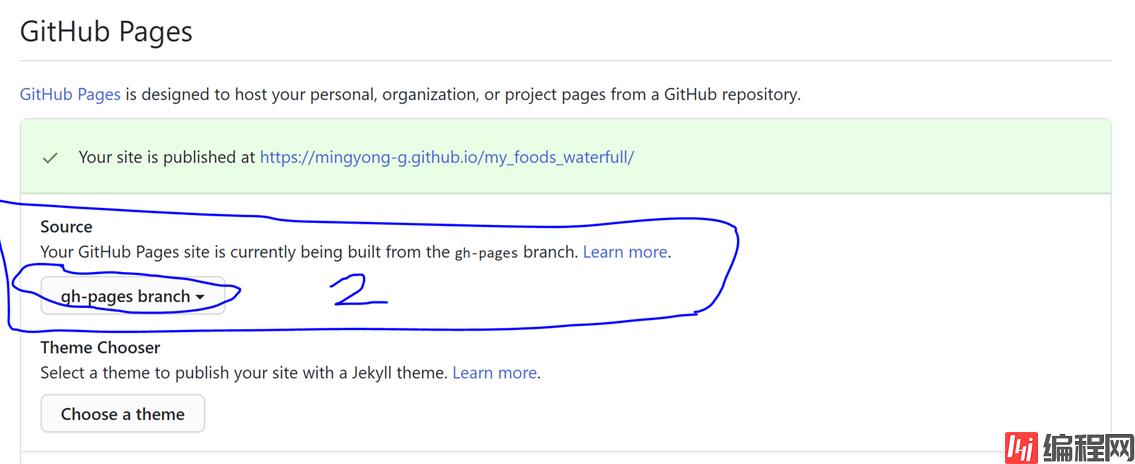
登录远程GitHub仓库,通过setting -> github pages -> source 将gh-pages设置为GitHub pages 的source

访问GitHub pages 链接
每次执行npm run build 后再次执行步骤2,步骤3
到此这篇关于Vue项目打包部署到GitHub Pages的实现步骤的文章就介绍到这了,更多相关Vue打包部署到GitHub Pages内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue项目打包部署到GitHubPages的实现步骤
本文链接: https://www.lsjlt.com/news/146409.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0