目录官方文档小程序的启动流程app生命周期页面的生命周期页面的生命周期(图)官方文档 ogram&jumpbackUrl=%2Fdoc%2F" rel="external n
ogram&jumpbackUrl=%2Fdoc%2F" rel="external nofollow" target="_blank">https://developers.weixin.qq.com/doc/search.html?query=生命周期&doc_type=miniprogram&jumpbackUrl=%2Fdoc%2F
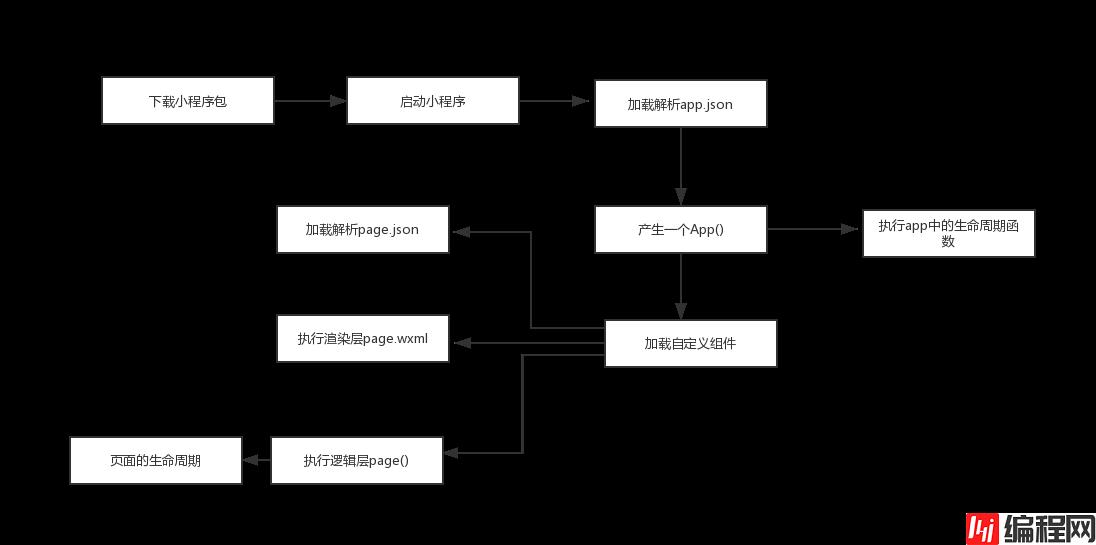
我们画一个图来表示一下,整个小程序的启动流程,我们就知道了:


执行App()函数也就是注册一个App
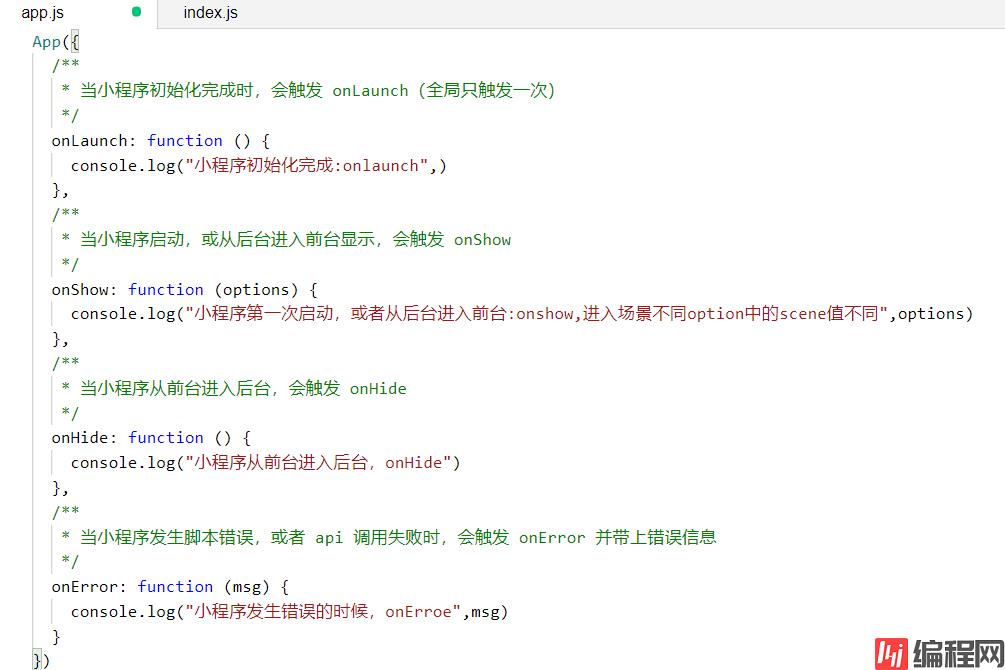
1 在注册app的时候,可以判断小程序的进入场景
2 我们可以在执行通过生命周期函数,做一些数据请求
3 可以在app中设置一个全局对象,让所有页面都能使用
Page({
data: {
},
onLoad: function (options) {
console.log("onload")
},
onShow: function () {
console.log("onshow")
},
onReady: function () {
console.log("onReady")
},
onHide: function () {
console.log("onHide")
},
onUnload: function () {
console.log("onUnload")
},
//监听用户下拉动作,
onPullDownRefresh :function(){
//如果要用到这个,必须把"enablePullDownRefresh": true
console.log("下拉刷下")
},
//页面上拉触底事件的处理函数
onReachBottom:function(){
console.log("上拉到底部")
},
//页面滚动触发事件的处理函数
onPageScroll: function(e){
console.log("滚轮在懂",e)
}
})
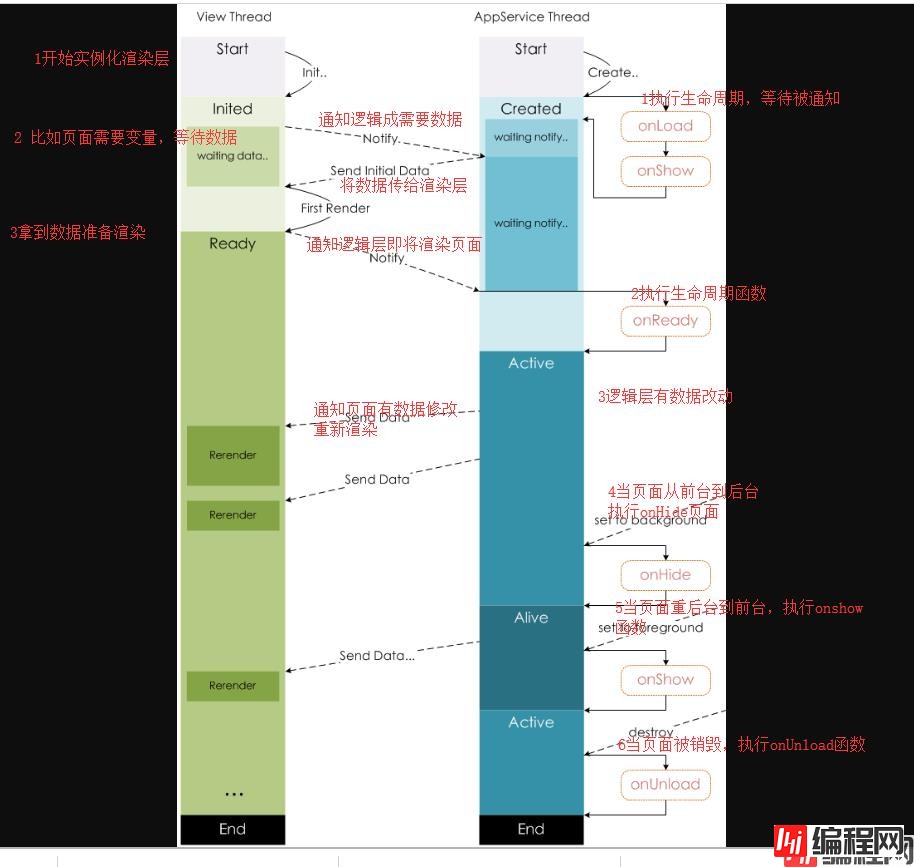
1 在生命周期函数中发送网络请求,从服务端获取数据
2 初始化一些数据,在data里面,以方便wxml引用
3 监听wxml的事件,绑定对应的事件函数
4 还有页面滚动,上拉,下拉等

以上就是微信APP生命周期及页面生命周期示例详解的详细内容,更多关于微信APP生命周期及页面生命周期的资料请关注编程网其它相关文章!
--结束END--
本文标题: 微信APP生命周期及页面生命周期示例详解
本文链接: https://www.lsjlt.com/news/146423.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0