目录1、安装部署Nginx服务器。(类似Tomcat服务器)2、Vue项目打包。总结如何将Vue项目打包并发布?我这边是测试发布到本地,不过步骤是一样的,步骤如下: 1、安装部署Ng
如何将Vue项目打包并发布?我这边是测试发布到本地,不过步骤是一样的,步骤如下:
说明:Nginx (engine x) 是一个高性能的Http和反向代理服务器,也是一个IMAP/POP3/SMTP服务器。同时,也是一种轻量级的WEB服务器,可以作为独立的服务器部署网站。
(1)官方下载网址:http://nginx.org/
(2)下载之后,得到 nginx-1.21.6.zip 类似的压缩文件,解压到你想要的目录下。(特别注意:不要运行其中的nginx.exe文件!!!)
(3)使用cd命令到达nginx的加压缩后的目录:
D:\Tools>cd nginx-1.21.6(4)启动nginx服务,启动时会一闪而过是正常的:
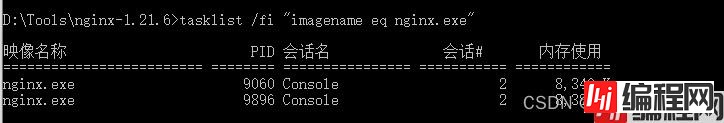
D:\Tools\nginx-1.21.6>start nginx(5)查看任务进程是否存在:
D:\Tools\nginx-1.21.6>tasklist /fi "imagename eq nginx.exe"
(备注:如果没有启动报错了查看一下日志,在nginx目录中的logs文件夹下error.log是日志文件。常见的错误只要有:端号被占用或者nginx文件路径有中文)
(6)修改配置文件,进入解压缩目录,找到nginx.conf配置文件并修改。(这个根据自己需要)


(7)修改完成后保存,使用以下命令检查一下配置文件是否正确,后面是nginx.conf文件的路径,successful就说明正确了。
D:\Tools\nginx-1.21.6>nginx -t -c D:/Tools/nginx-1.21.6/conf/nginx.conf
(8)加载配置文件并重启nginx。
D:\Tools\nginx-1.21.6>nginx -s reload(9)打开浏览器访问刚才的域名及端口(我本地是:http://localhost:8800),出现欢迎页就说明部署成功了

(1)新建终端,执行如下命令:
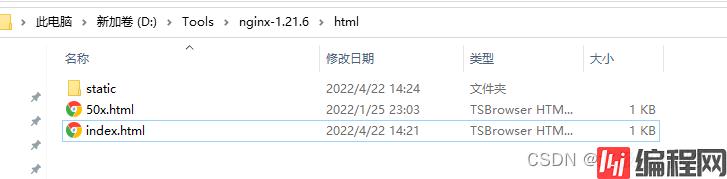
npm run build命令执行成功之后,项目目录下会生成一个dist文件夹 (里面包含:static文件夹和index.html文件)。--打包成功


(2)把dist文件夹下的所有文件复制到之前配置的nginx默认主页目录下(也可以是自己设置的网站目录)。


至此,Vue项目打包并本地发布成功。
到此这篇关于Vue项目打包并发布的文章就介绍到这了,更多相关Vue项目打包发布内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue项目打包并发布的完整步骤记录
本文链接: https://www.lsjlt.com/news/147068.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0