目录添加数据到二维数组并显示读取二维数组添加数据到二维数组并显示 <li v-for="(item, index) in studentlist" :key="index"&g
<li v-for="(item, index) in studentlist" :key="index">
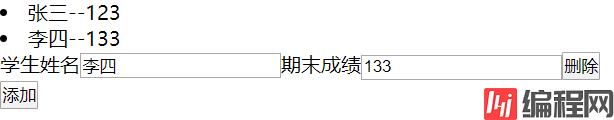
{{item.stu_name}}--{{item.stu_score}}
</li>
<td>
<tr>
<span id="student_name">学生姓名</span>
<input type="text" v-model="student_name">
</tr>
</td>
<td>
<tr>
<span id="student_score">期末成绩</span>
<input type="text" v-model="student_score">
</tr>
</td>
实现:
export default {
name: 'Index',
data () {
return {
student_name: '',
student_score: '',
studentlist: []
}
},
methods: {
addstudent () {
this.studentlist.push({
stu_name: this.student_name,
stu_score: this.student_score
})
console.log(this.studentlist)
}
}
}
</script>

var board = gameContent[0].board;以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Vue实现添加数据到二维数组并显示
本文链接: https://www.lsjlt.com/news/147138.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0