目录一、显示记录列表功能1.显示列表组件2.分页组件3.条件查询组件二、删除记录功能1.删除单条记录2.批量删除记录三、锁定和解锁功能四、添加记录功能五、修改功能六、解决组件重用问题

在分布式医疗挂号系统中,前端主要使用的两个技术是Vue和ElementUI。医院设置微服务模块的后端之前已经完成,现在需要借助Vue+ElementUI完成医院设置微服务模块的前端页面:
带斑马纹表格开发文档:
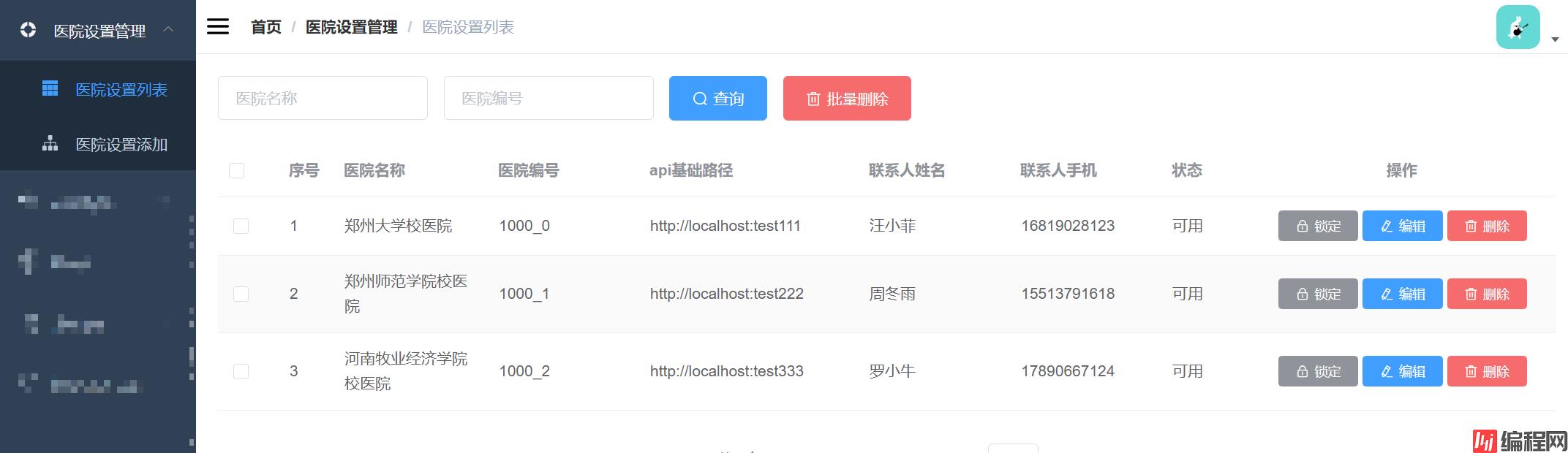
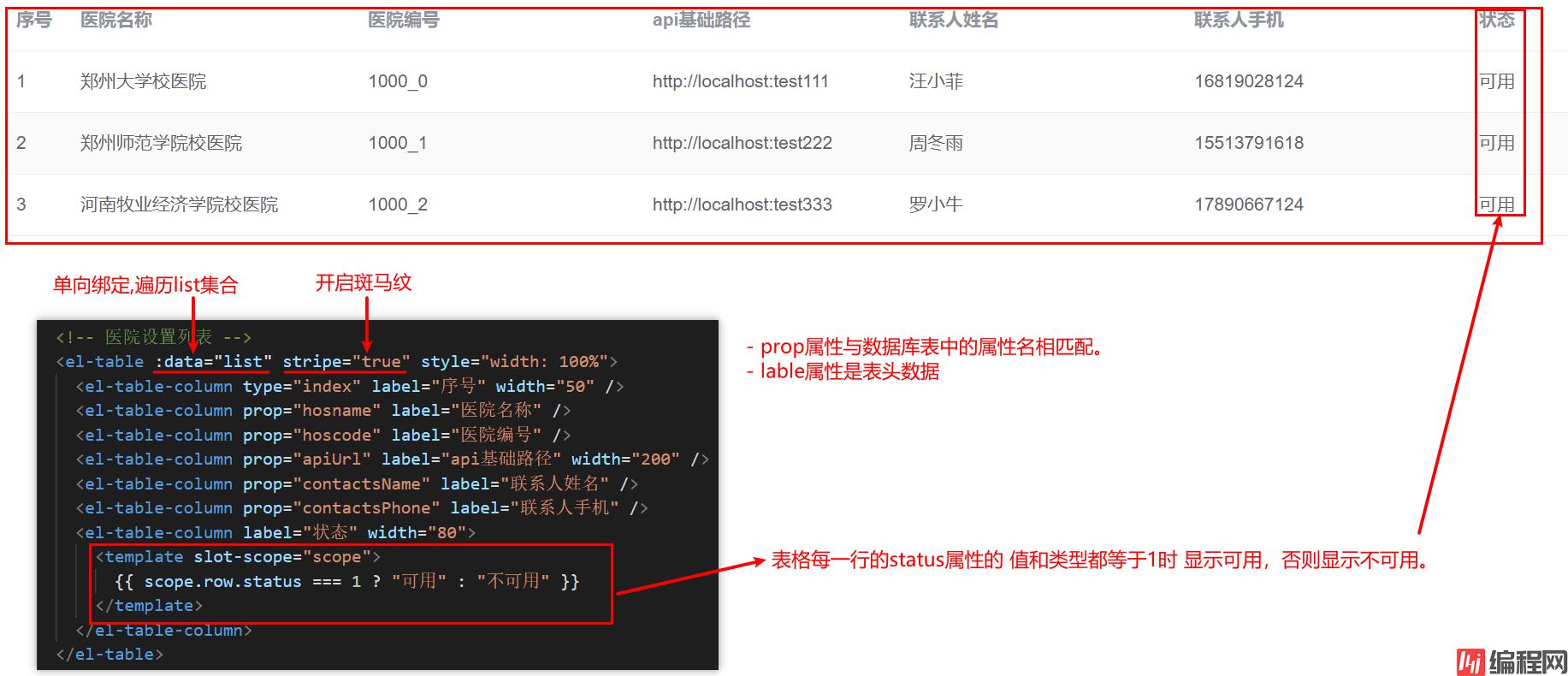
在页面显示所有记录列表使用ElementUI的表格组件会更加直观,我们选用带斑马纹表格组件。



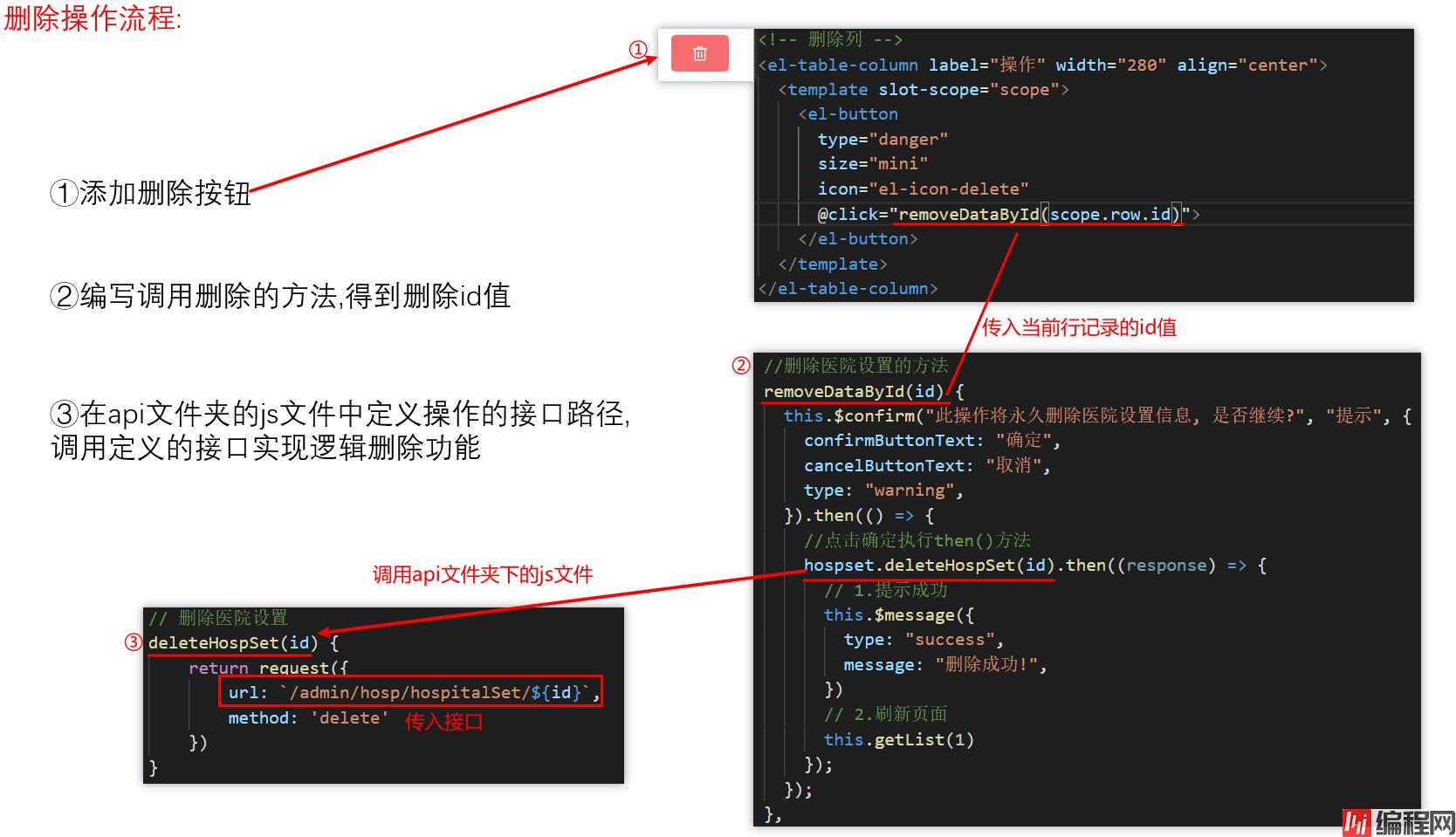
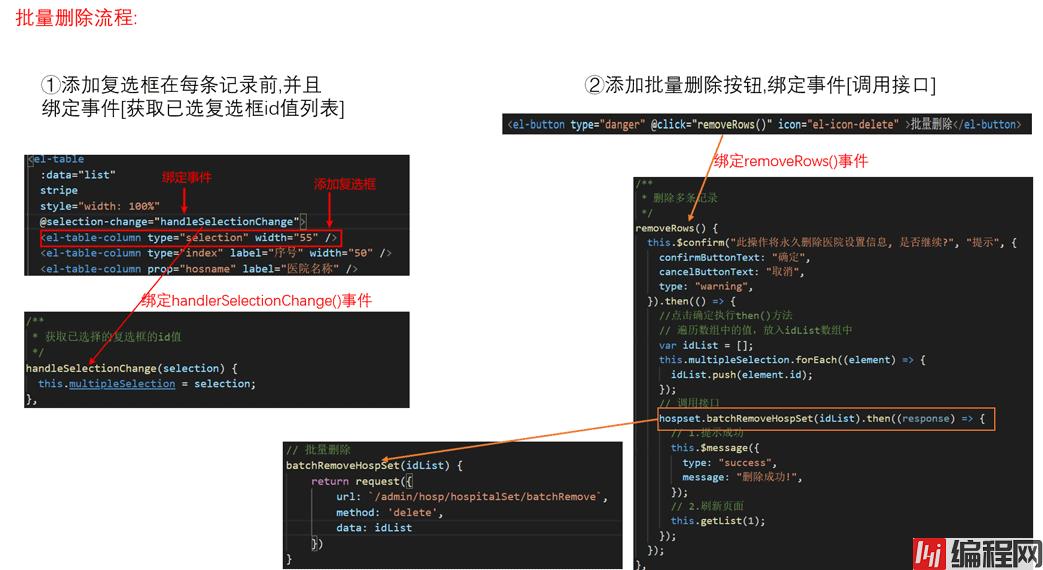
要完成删除一条记录的功能,我们的思路是为每一条记录添加一个删除按钮,点击按钮后会触发事件,调用方法进而实现功能。


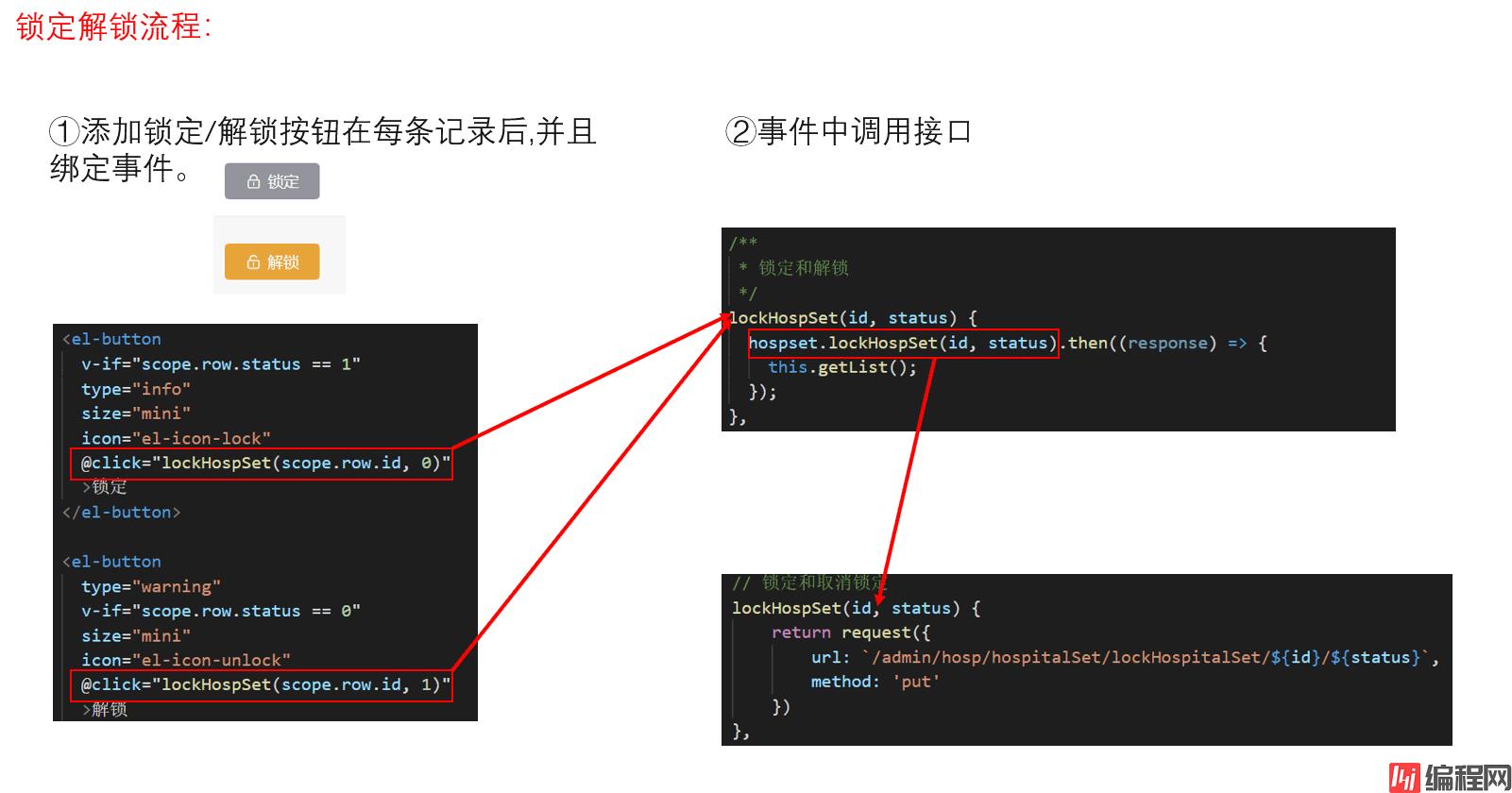
在医院设置表创建时,我们对表中的status字段做过约定:
status = 1:记录可用,处于解锁状态
status = 0:记录不可用,处于锁定状态
我们现在需要做的锁定和解锁功能就是,当这条记录可用时,将其锁定,不可用时取消锁定。




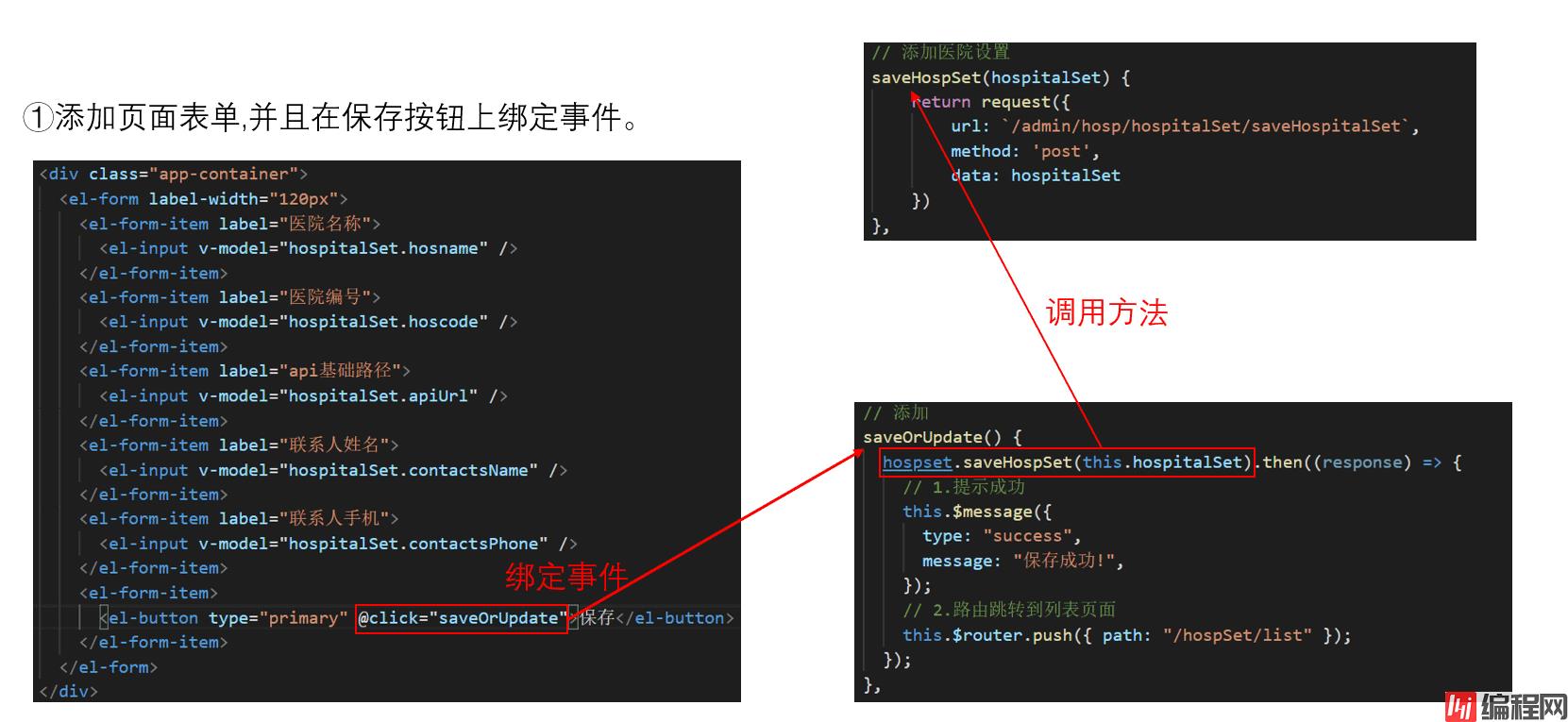
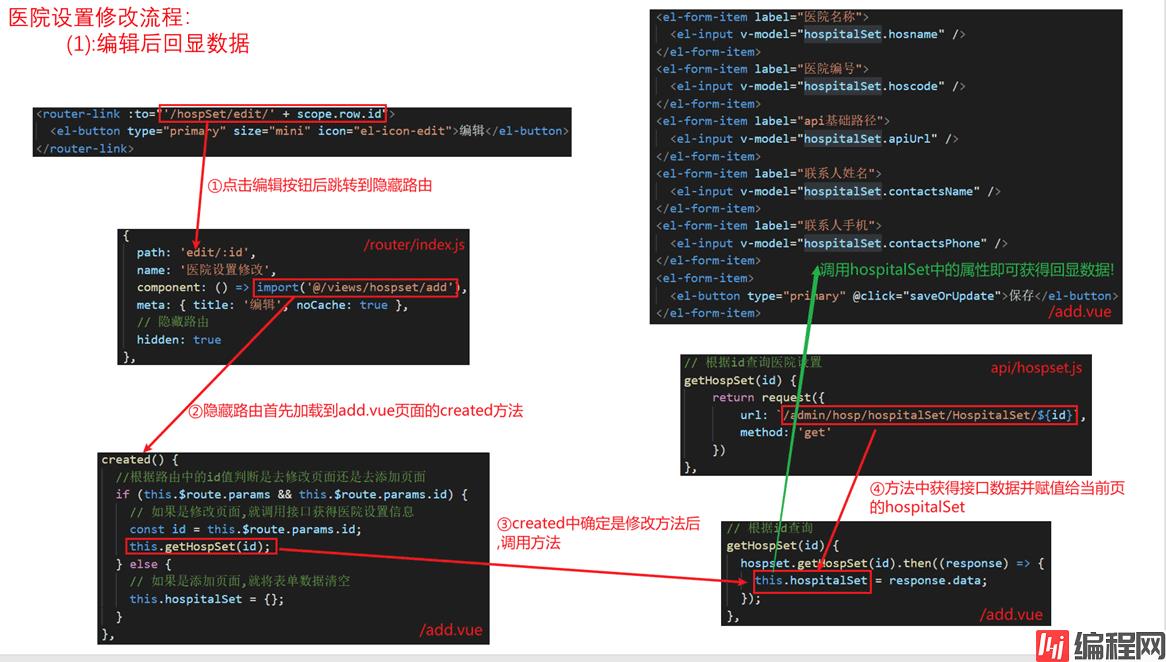
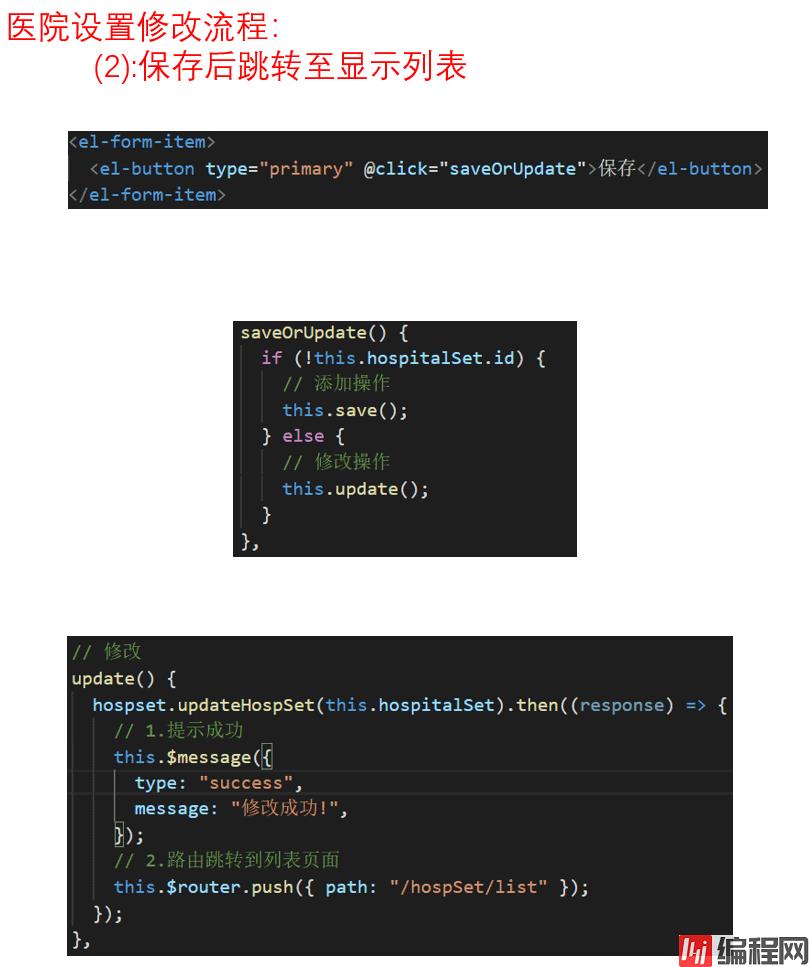
在上述完成的医院设置前端页面中,存在一个小bug,当点击修改按钮,回显所有数据后,若在此时点击医院设置添加按钮,并不会将数据清空。我们的保存和修改是公用了一个页面(组件)来完成的开发。
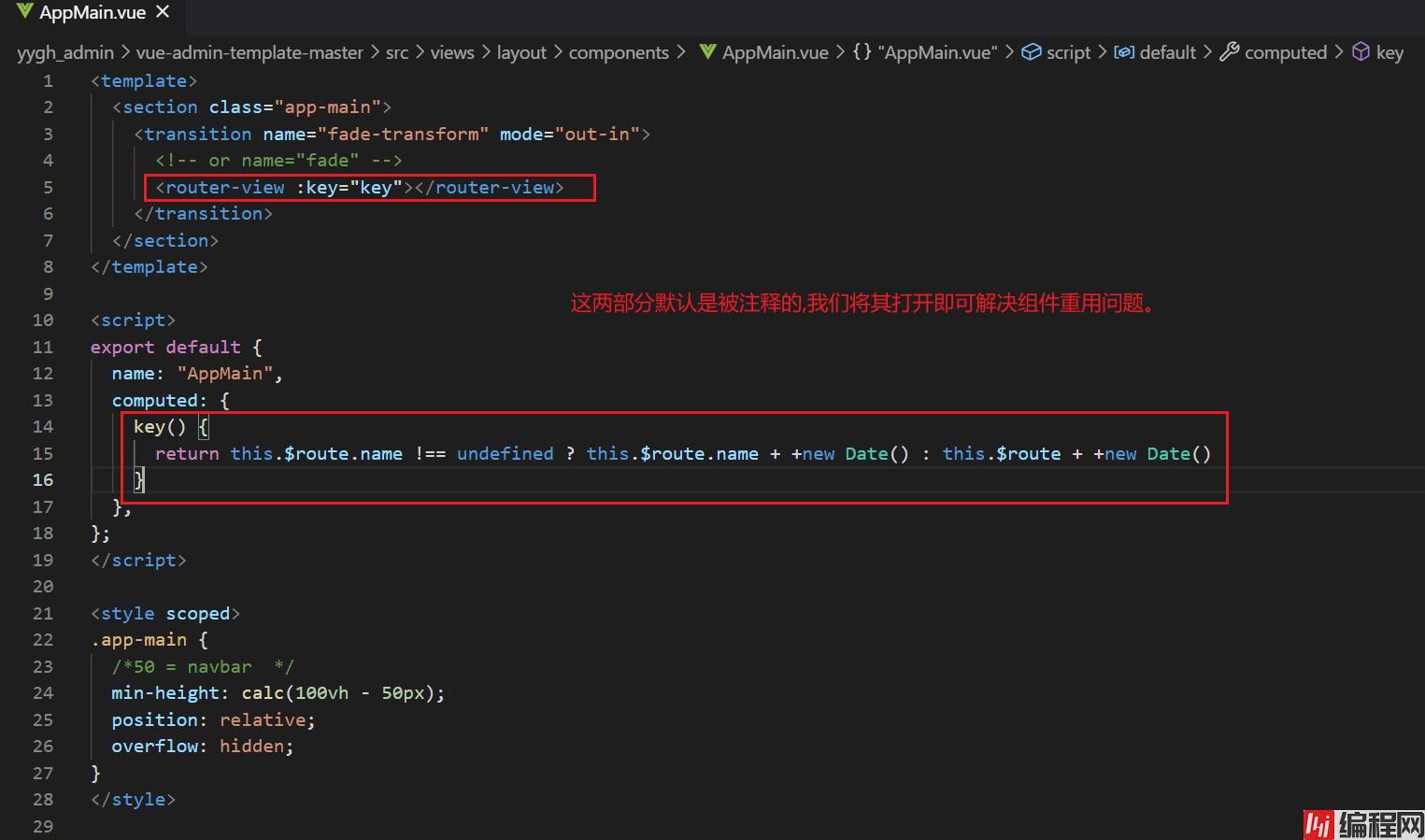
问题:使用vue-router导航切换时,如果两个路由都渲染了同一个组件,那么组件的生命周期方法(created或mounted)不会再次被调用。组件会被重用,即显示上一个路由渲染出来的页面。
解决方案:可以在 router-view上加上一个唯一的key,来保证路由切换时都会重新触发生命周期方法,确保组件被重新初始化。
这个解决方案,在我们的Vue框架中已经写好,我们在src/views/layout/components/AppMain.vue 文件下将其打开即可:

至此,分布式医疗挂号系统的后台页面功能开发已经完成。
项目已同步至GitHub:https://github.com/Guoqianliang/yygh_admin
以上就是VUE开发分布式医疗挂号系统的医院设置页面步骤的详细内容,更多关于VUE开发分布式医疗挂号系统医院设置页面的资料请关注编程网其它相关文章!
--结束END--
本文标题: VUE开发分布式医疗挂号系统的医院设置页面步骤
本文链接: https://www.lsjlt.com/news/147189.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0