针对实际的开发场景(SEO优化需求),我们直接使用next.js脚手架创建的项目还无法直接进行开发,需要再次进行配置封装搭建,这里分享一套自己的完整封装搭建给有需要的小伙伴使用; 内
针对实际的开发场景(SEO优化需求),我们直接使用next.js脚手架创建的项目还无法直接进行开发,需要再次进行配置封装搭建,这里分享一套自己的完整封装搭建给有需要的小伙伴使用;
内容包括:
(1)sass样式配置;
(2)axiOS拦截封装;
(3)action模块化;
(4)reducer模块化;
(5)redux搭建;
(6)dispatch示范;
(7)saga中间件配置;
(8)saga拦截示范;
(9)useEffect异步请求示范;
(10)getServerSideProps/getStaticProps示范;
(11)ssr与csr效果对比;
基本可以做到直接使用,如有特殊的配置需要,大家也可以自行添加即可;
(1)npm install
(2)npm run dev
仓库代码(GitHub)

import type { NextPage } from 'next'
import Head from 'next/head'
import Image from 'next/image'
import React, {useEffect, useState } from 'react';
import {useDispatch,useSelector} from 'react-redux'
import fetch from 'node-fetch';
import api from '../Http/api';
import {changeUserAC} from "../redux/actions/index"
import axios from 'axios';
import Publish from '../components/common/Publish/Publish';
import { compileString } from 'sass';
const Home: NextPage = (props:any) => {
//异步请求的数据(客户端渲染);
const [name,setName]=useState<any>("")
useEffect(()=>{
(async()=>{
const res:any =await axios({
url:"https://api.apiopen.top/getSingleJoke?sid=28654780"
})
setName(res.result.name)
console.log("客户端获取的数据",res);
console.log("服务端注入的数据",props);
})();
},[])
//异步请求的数据(客户端渲染);
//状态机内部的数据;
const stateData:any = useSelector<any>(state=>{
console.log("状态机数据",state);
return state
})
//状态机内部的数据;
//派发action修改状态机内部的数据;
const dispatch = useDispatch();
const changeRedux=()=>{
dispatch(changeUserAC("李海"))
}
//派发action修改状态机内部的数据;
//调用封装的axios获取后台数据
const getData = async () => {
const res:any = await api.dataManage.GetCollectionData();
console.log('请求结果',res);
alert(`请求结果${res.result.name}`)
};
//调用封装的axios获取后台数据
const compareEffect=async()=>{
window.location.reload()
}
//saga拦截
const GoToSaga=()=>{
dispatch(
{
type:'changeUserData',
payload:'刘利'
}
)
}
//saga拦截
return (
<>
<div>
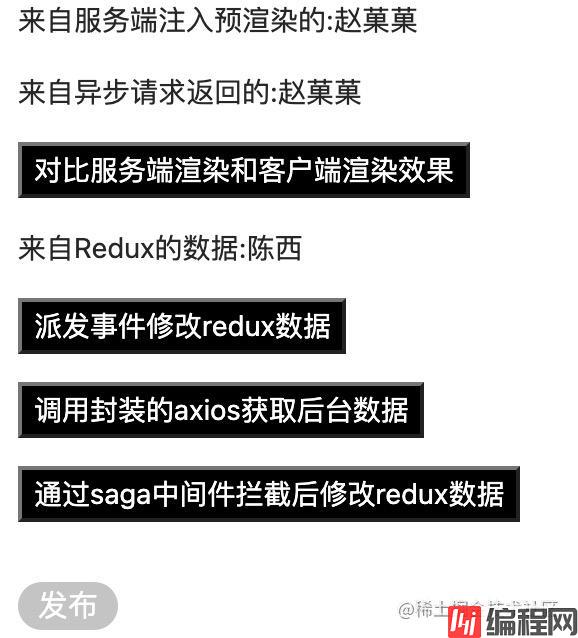
<p>来自服务端注入预渲染的:{props.data.result.name}</p>
<p>来自异步请求返回的:{name}</p>
<p><button onClick={()=>compareEffect()}>对比服务端渲染和客户端渲染效果</button></p>
<p>来自Redux的数据:{stateData.user.users}</p>
<p><button onClick={()=>changeRedux()}>派发事件修改redux数据</button></p>
<p><button onClick={()=>getData()}>调用封装的axios获取后台数据</button></p>
<p><button onClick={()=>goToSaga()}>通过saga中间件拦截后修改redux数据</button></p>
<div style={{marginLeft:30,marginTop:30}}><Publish/></div>
</div>
</>
);
}
export async function getServerSideProps() {
const res = await fetch(`https://api.apiopen.top/getSingleJoke?sid=28654780`)
const data = await res.JSON()
return { props: { data } }
}
// export async function getStaticProps() {
// const res = await fetch('...')
// const posts = await res.json()
// return {
// props: {
// return { props: { data } }
// },
// }
// }
export default Home到此这篇关于Next.js脚手架完整搭建封装的方法步骤的文章就介绍到这了,更多相关Next.js脚手架搭建内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Next.js脚手架完整搭建封装的方法步骤
本文链接: https://www.lsjlt.com/news/147428.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0