目录1. 项目初始化2. 项目精简3. 项目配置4. 项目结构分析1. 项目初始化 git clone https://GitHub.com/PanJiaChen/Vue-eleme
git clone https://GitHub.com/PanJiaChen/Vue-element-admin
cd vue-element-admin
npm install
npm run dev
删除scr/views下的源码, 保留:
对src/router/index 进行相应修改
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
import Layout from '@/layout'
export const constantRoutes = [
{
path: '/redirect',
component: Layout,
hidden: true,
children: [
{
path: '/redirect/:path(.*)',
component: () => import('@/views/redirect/index')
}
]
},
{
path: '/login',
component: () => import('@/views/login/index'),
hidden: true
},
{
path: '/auth-redirect',
component: () => import('@/views/login/auth-redirect'),
hidden: true
},
{
path: '/404',
component: () => import('@/views/error-page/404'),
hidden: true
},
{
path: '/401',
component: () => import('@/views/error-page/401'),
hidden: true
},
{
path: '/',
component: Layout,
redirect: '/dashboard',
children: [
{
path: 'dashboard',
component: () => import('@/views/dashboard/index'),
name: 'Dashboard',
meta: { title: 'Dashboard', icon: 'dashboard', affix: true }
}
]
}
]
export const asyncRoutes = [
// 404 page must be placed at the end !!!
{ path: '*', redirect: '/404', hidden: true }
]
const createRouter = () => new Router({
// mode: 'history', // require service support
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})
const router = createRouter()
// Detail see: Https://github.com/vuejs/vue-router/issues/1234#issuecomment-357941465
export function resetRouter() {
const newRouter = createRouter()
router.matcher = newRouter.matcher // reset router
}
export default router
删除 src/router/modules 文件夹
删除 src/vendor文件夹
进入src目录下的settings.js配置文件
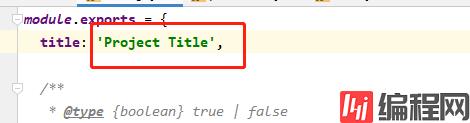
module.exports = {
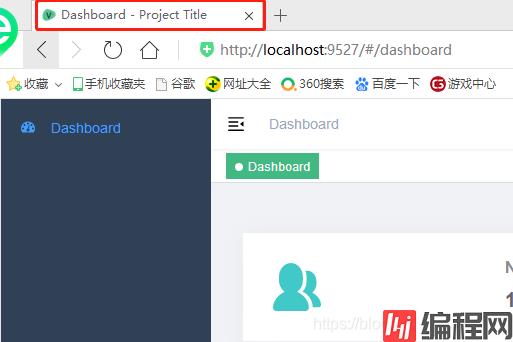
title: 'Project Title',
showSettings: true,
tagsView: true,
fixedHeader: false,
sidebarLoGo: false,
errorLog: 'production'
}
3.1 项目标题
在src/settings.js 配置项目标题


3.2 showSettings
showSettings用来设置是否显示控制面板,设置为false则不显示

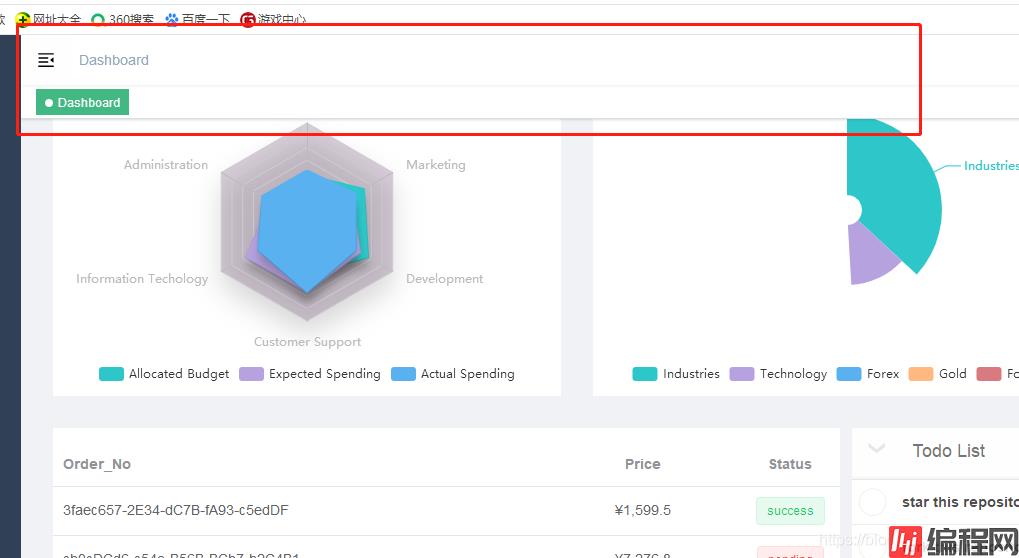
3.3 tagsView
tagsView是我们打开某个页面是否有页面标签

3.4 fixedHeader
fixedHeader是内容页面向下滑动时头部是否固定,false是不固定, true是固定

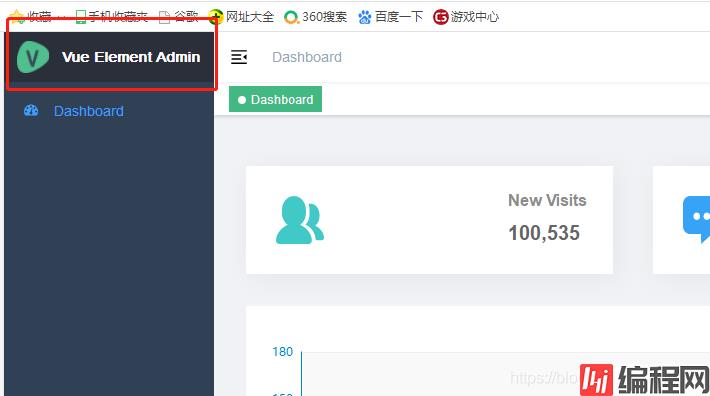
3.5 sidebarLogo
sidebarLogo控制菜单栏上方是否显示图标

3.6 源码调试
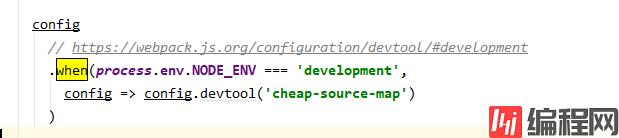
打开vue.config.js文件
找到如下图的位置

cheap-source-map调试模式没有完全编译展示我们的源代码
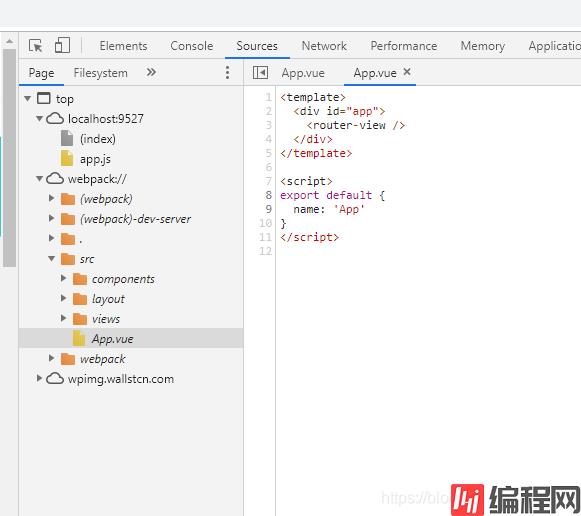
我们改成source-map调试模式,这时候再来看Sources的App.vue文件,已经和源代码显示的一样,在这样的环境下调试我们会更加方便
但是source-map有一个缺点,每当我们程序有改动时,也需要同步生成source-map文件,这样会使我们构建变慢,在实际开发过程中推荐使用eval,以增加构建速度 在需要调试的时候使用source-map


到此这篇关于vue-element-admin配置小结的文章就介绍到这了,更多相关vue-element-admin配置内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue-element-admin配置小结
本文链接: https://www.lsjlt.com/news/147600.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0