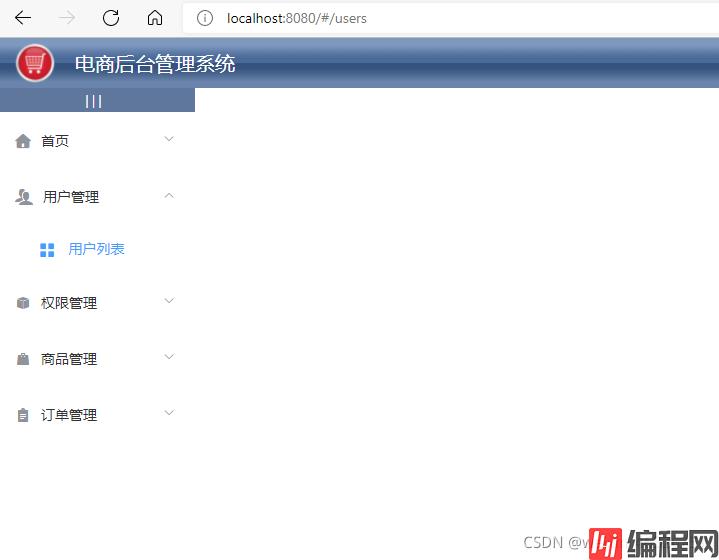
目录如图所示从欢迎页跳转至用户列表查询相关资料,有两种解决方案如图所示从欢迎页跳转至用户列表 欢迎页:路径---welcome 用户页:路径---users 可以看到
欢迎页:路径---welcome

用户页:路径---users

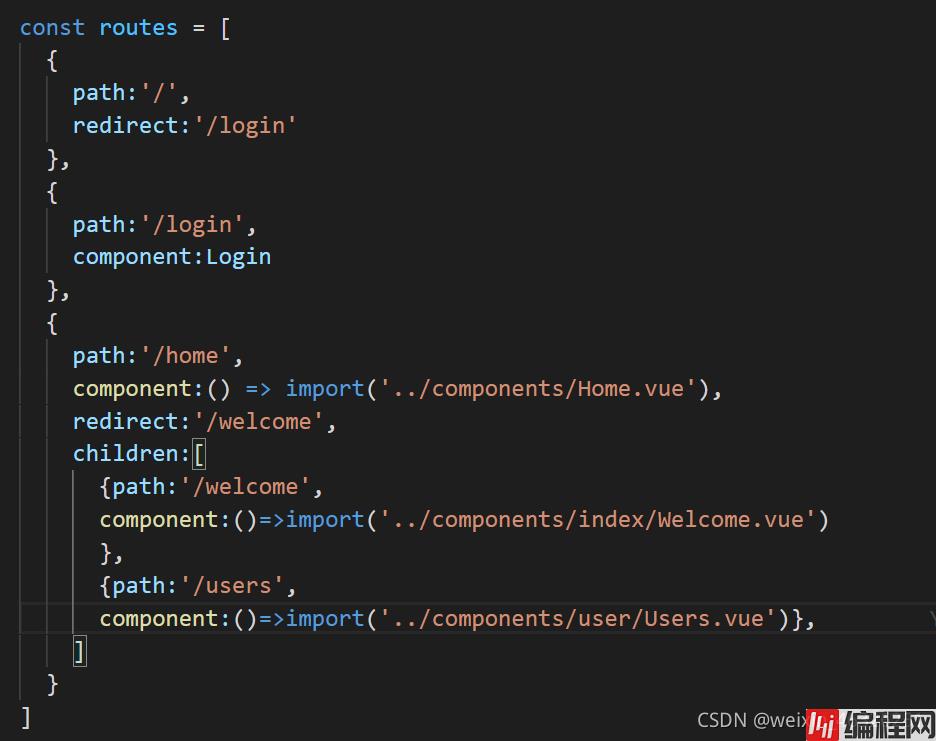
可以看到路径发生了跳转,但跳转后的用户列表页面显示空白。路由嵌套代码如下:

1.path路径不用携带/ (未解决)
2.在home页面需添加router-view标签
在home页面的template下添加<router-view> </router-view>后,用户页面占据了整个页面,而我们需要将用户页面展示在主页面的右半部分:

查询相关资料可知,<router-view> </router-view>标签的位置不对。该标签的意思是将子路由的部分进行一个展示,重新调整位置

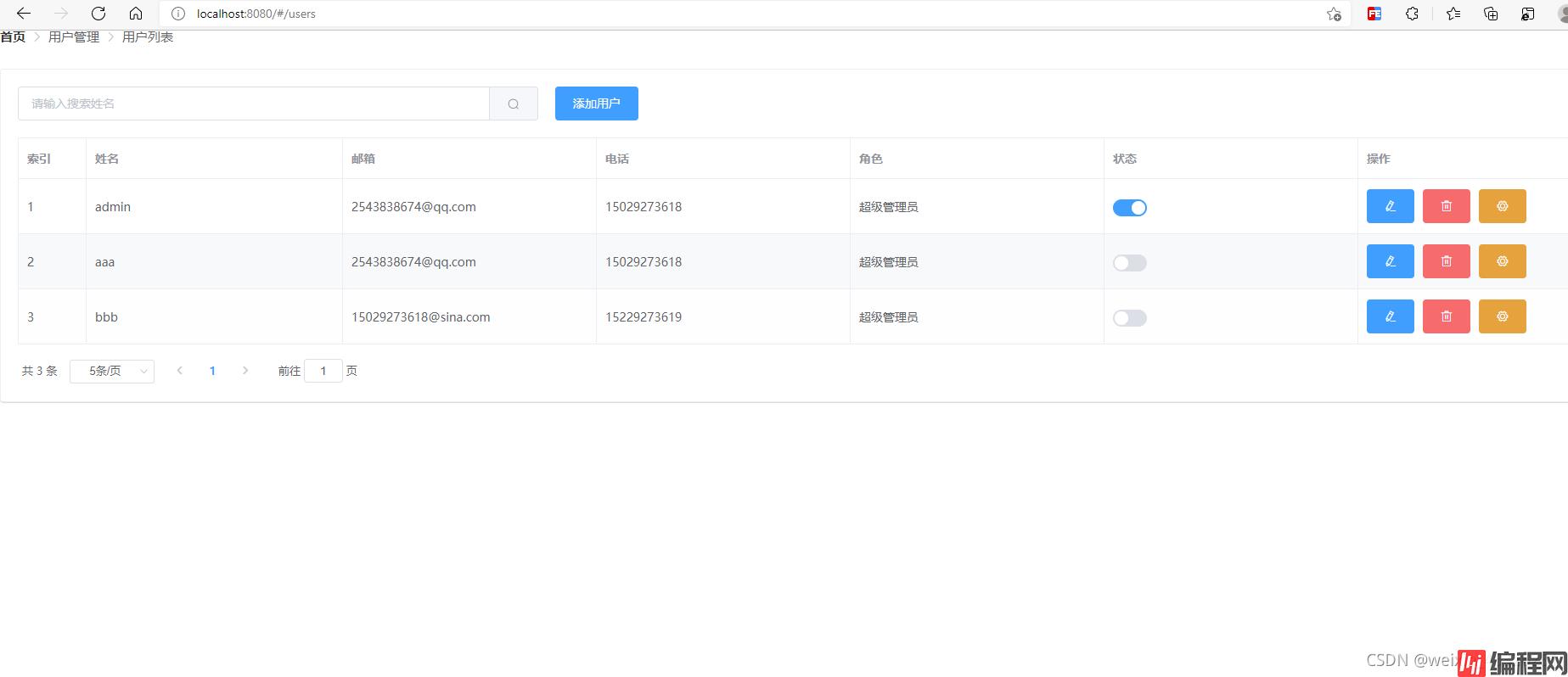
将<router-view> </router-view>写在主体<el-main></el-main>内:

解决问题!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue-router嵌套路由方式(页面路径跳转但页面显示空白)
本文链接: https://www.lsjlt.com/news/147708.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0