目录一、什么是node.js二、node.js和npm关系三、导入项目通常运行Vue项目需要安装Node.js。通过npm命令来安装vue组件和运行vue项目。 一、什么是node.
通常运行Vue项目需要安装Node.js。通过npm命令来安装vue组件和运行vue项目。
node.js不是一门语言,不是库,不是框架,只是一个javeScript运行时环境
简单的就是node.js可以解析和执行javeScript代码,以前只有浏览器可以解析执行JaveScript代码,
现到的javeScript可以完全脱离浏览器来运行,一切都归功于node.js、
nodejs构建于Chrome的V8引擎[目前解析执行JaveScript最快的]之上:代码只是具有特定格式的字符串而已,引擎可以解析和运行代码
npm开发出来后,它的作者Isaaz曾经联系过Jquery、Bootstrap的作者,希望他们提交自己的软件包给npm进行管理,但是jQuery、Bootstrap的作者不理睬。
于是Isaaz联系Node.js的作者,当时Node.js并不火,而且缺一个包管理器,二者一拍即合,并且Node.js愿意将npm集成进来,npm成为Node.js的一个组件。
从此,Node.js和npm相互扶持,让Node.js火遍全球,也让npm的用户不断增多,目前npm管理了60万个软件包,平均每天有上亿次下载,曾经对npm爱理不理的jQuery、Bootstrap也加入到了npm。

先从本地导入vue项目。

导入以后的结构。
1、运行npm install

运行完成以后会多一个node_modules的目录

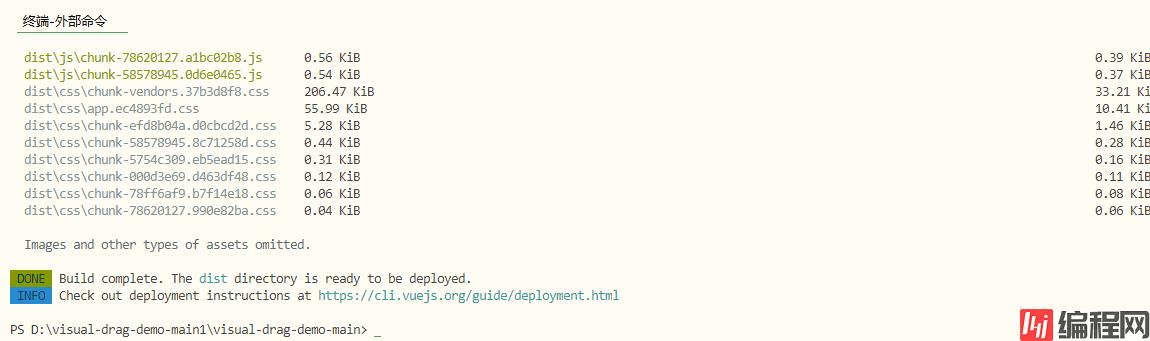
2、运行npm run build

3、 运行npm run dev,这个时候只能通过ip访问。

4、配置域名访问,修改vue.config.js文件
const CompressionPlugin = require('compression-webpack-plugin')
const isProd = process.env.NODE_ENV === 'production'
module.exports = {
publicPath: isProd ? '/visual-drag-demo/' : './',
configureWEBpack: () => {
if (isProd) {
return {
plugins: [
new CompressionPlugin({
test: /\.js$|\.html$|\.CSS$|\.jpg$|\.jpeg$|\.png/, // 需要压缩的文件类型
threshold: 10240, // 归档需要进行压缩的文件大小最小值,这个对 10K 以上的进行压缩
deleteOriginalAssets: false, // 是否删除原文件
}),
],
}
}
},
devServer: {
public: 'www.bkqut.com',
port: 8081
},
}devServer: {
public: '域名',
port: 8081
},npm关闭服务:ctrl+c
npm run dev再次启动

到此这篇关于HBuilder导入vue项目并通过域名访问的文章就介绍到这了,更多相关HBuilder导入vue项目内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: HBuilder导入vue项目并通过域名访问的过程详解
本文链接: https://www.lsjlt.com/news/147929.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0