目录问题描述效果图思路完整代码总结问题描述 最近产品提出一个需求,说是做表格呈现统计数据,不过数据源是来自两个地方的,所以需要做两个表格去呈现数据,同时在表格最后统计数据。 效果图
最近产品提出一个需求,说是做表格呈现统计数据,不过数据源是来自两个地方的,所以需要做两个表格去呈现数据,同时在表格最后统计数据。
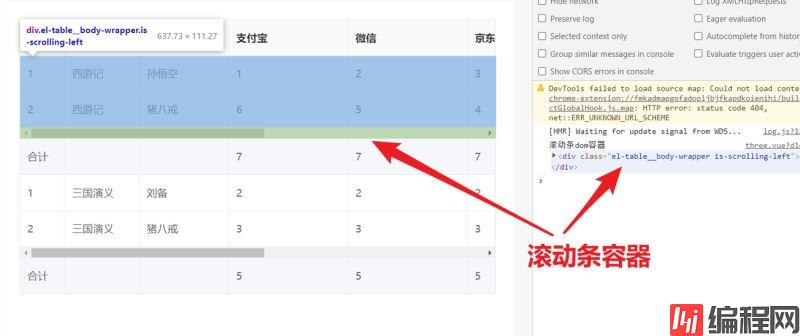
我们先看一下效果图

获取对应的两个表格设置滚动条的dom,并通过Element.scrollLeft去设置滚动的距离
官方文档:developer.mozilla.org/zh-CN/docs/…
滚动容器(审查元素即可得知):

自己演示的话,直接复制粘贴即可,代码中包含注释
<template>
<div class="kkk">
<div class="myWrap">
<el-table
ref="one"
:data="tableBody"
border
:header-cell-style="{
background: '#FAFAFA',
color: '#333333',
fontWeight: 'bold',
fontSize: '14px',
}"
show-summary
>
<el-table-column type="index" label="序号" width="60">
</el-table-column>
<el-table-column
prop="bookType"
label="人物隶属"
width="100"
></el-table-column>
<el-table-column prop="name" label="姓名" width="120"></el-table-column>
<el-table-column prop="zhifubao" label="支付宝" width="160">
</el-table-column>
<el-table-column prop="weixin" label="微信" width="160">
</el-table-column>
<el-table-column prop="jingdong" label="京东" width="160">
</el-table-column>
<el-table-column prop="yunshanfu" label="云闪付" width="160">
</el-table-column>
<el-table-column prop="suning" label="苏宁" width="160">
</el-table-column>
<el-table-column prop="lakala" label="拉卡拉" width="160">
</el-table-column>
</el-table>
<el-table
ref="two"
:data="tableBody2"
border
show-summary
:show-header="false"
>
<el-table-column type="index" label="序号" width="60">
</el-table-column>
<el-table-column
prop="bookType"
label="业务类型"
width="100"
></el-table-column>
<el-table-column prop="name" label="姓名" width="120"></el-table-column>
<el-table-column prop="zhifubao" label="支付宝" width="160">
</el-table-column>
<el-table-column prop="weixin" label="微信" width="160">
</el-table-column>
<el-table-column prop="jingdong" label="京东" width="160">
</el-table-column>
<el-table-column prop="yunshanfu" label="云闪付" width="160">
</el-table-column>
<el-table-column prop="suning" label="苏宁" width="160">
</el-table-column>
<el-table-column prop="lakala" label="拉卡拉" width="160">
</el-table-column>
</el-table>
</div>
</div>
</template>
<script>
// cnpm i lodash --save
import _ from "lodash";
export default {
data() {
return {
tableBody: [
{
bookType: "西游记",
name: "孙悟空",
zhifubao: 1,
weixin: 2,
jingdong: 3,
yunshanfu: 4,
suning: 5,
lakala: 6,
},
{
bookType: "西游记",
name: "猪八戒",
zhifubao: 6,
weixin: 5,
jingdong: 4,
yunshanfu: 3,
suning: 2,
lakala: 1,
},
],
tableBody2: [
{
bookType: "三国演义",
name: "刘备",
zhifubao: 2,
weixin: 2,
jingdong: 2,
yunshanfu: 2,
suning: 2,
lakala: 2,
},
{
bookType: "三国演义",
name: "猪八戒",
zhifubao: 3,
weixin: 3,
jingdong: 3,
yunshanfu: 3,
suning: 3,
lakala: 3,
},
],
};
},
mounted() {
// 1. 初始化的时候,设置横向滚动规则
this.setScrollRule();
},
methods: {
setScrollRule() {
let that = this; // 存一份this便于取用
this.one = this.$refs.one.bodyWrapper; // 获取带有滚动条的dom元素,注意饿了么UI的el-table的横向滚动条是设置在类名为
this.two = this.$refs.two.bodyWrapper; // class="el-table__body-wrapper is-scrolling-left" 这个dom上。审查元素可知
console.log("滚动条dom容器", this.one);
// 2. 绑定滚动事件,顺带加上一个节流函数吧,也算是性能优化
this.one.addEventListener(
"scroll",
_.throttle(
function () {
that.fn1(); // 85毫秒触发一次吧
},
85,
{
leading: true, //指定调用在节流开始前
trailing: false, //指定调用在节流结束后,
}
)
);
// 同上...
this.two.addEventListener(
"scroll",
_.throttle(
function () {
that.fn2();
},
85,
{
leading: true,
trailing: false,
}
)
);
},
// 3. 通过Element.scrollLeft属性 可以读取或设置元素滚动条到元素左边的距离
fn1() {
console.log("滚动条一 移动多少?", this.one.scrollLeft);
this.two.scrollLeft = this.one.scrollLeft;
setTimeout(() => {
this.two.scrollLeft = this.one.scrollLeft; // api文档详情见mdn文档:https://developer.mozilla.org/zh-CN/docs/WEB/API/Element/scrollLeft
}, 120);
},
// 同上...
fn2() {
console.log("滚动条二 移动多少?", this.two.scrollLeft);
this.one.scrollLeft = this.two.scrollLeft;
setTimeout(() => {
this.one.scrollLeft = this.two.scrollLeft;
}, 120);
},
},
beforeDestroy() {
// 移除事件监听
this.one.removeEventListener("scroll", this.fn1);
this.one.removeEventListener("scroll", this.fn2);
},
};
</script>到此这篇关于Vue中el-table两个表尾合计行联动同步滚动条的文章就介绍到这了,更多相关vue el-table联动同步滚动条内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue中el-table两个表尾合计行联动同步滚动条实例代码
本文链接: https://www.lsjlt.com/news/148597.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0