本文实例为大家分享了javascript实现淘宝网图片的局部放大的具体代码,供大家参考,具体内容如下 要实现的效果如下: <!DOCTYPE html> <htm
本文实例为大家分享了javascript实现淘宝网图片的局部放大的具体代码,供大家参考,具体内容如下
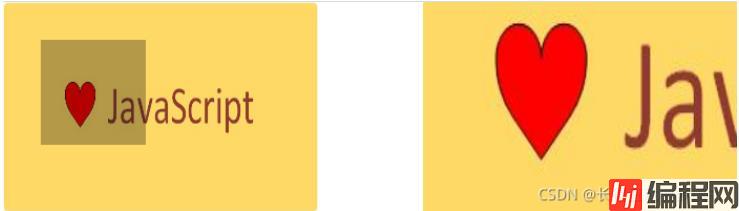
要实现的效果如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>demo1</title>
<style type="text/CSS">
*{
margin: 0;
padding: 0;
}
.box{
position: relative;
width: 300px;
height: 200px;
background: url("./js封面.jpg");
background-size: 300px 200px;
}
.slider{
position: absolute;
width: 100px;
height: 100px;
background: black;
opacity: 0.3;
}
.small{
position: absolute;
width: 100px;
height:100px;
background: url('./JS封面.jpg');
top: 0px;
right: -300px;
background-size: 300px 200px;
transfORM: scale(3);
}
</style>
</head>
<body>
<div class="box">
<div class="slider"></div>
<div class="small"></div>
</div>
</body>
</html>
<script type="text/javascript">
var slider = document.querySelector('.slider');
var small = document.querySelector('.small');
//鼠标按下
slider.onmousedown = function(event){
var startX = event.offsetX;
var startY = event.offsetY;
//鼠标移动
document.onmousemove = function (event1) {
var l = event1.clientX-startX;
var t = event1.clientY-startY;
//将小滑块限制在大滑块内
if(l <= 0) l = 0;
if(l >= 200) l = 200;
if(t <= 0) t = 0;
if(t >= 100) t = 100;
slider.style.left = l+"px";
slider.style.top = t+"px";
//修改小图的背景图定位
small.style.backgroundPosition="-"+l+"px -"+t+"px";
}
}
//鼠标抬起时,将鼠标移动事件移除
document.onmouseup = function () {
document.onmousemove = null;
}
</script>代码运行效果:

--结束END--
本文标题: JavaScript实现淘宝网图片的局部放大功能
本文链接: https://www.lsjlt.com/news/148926.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0