目录前言开发的思路如下:(一)设计Android端的View层(二)设计与js交互的方法(三)开发html以及js逻辑总结前言 今天的内容是使用Android原生WEBview配合H
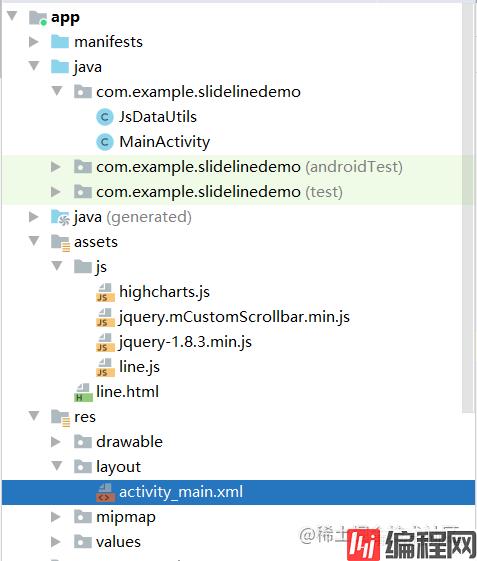
今天的内容是使用Android原生WEBview配合Highcharts开发折线图左右滑动的功能,折线图有很多优秀的第三方库可以使用,比如MPAndroidChart、Highcharts,MPAndroidChart可以通过拉伸折线图界面进行滑动折线图,亲测有效,现在我要讲的是如何使用内嵌html页面进行滑动折线图的开发。效果以及源码目录结构如下图,源码地址:gitee.com/fjjxxy/slid…


1.编写activity,内含一个webview控件
2.编写工具类,与js进行交互,传输一些数据(例如网络请求需要的参数)
3.编写html与js代码,通过Android与js约定好的方法名进行数据的获取,完成Android与js的交互
4.调整html中div的宽度,达到自己想要的滑动以及折线图效果
activity_main.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="Http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java代码如下:如果想与js进行交互,不要忘了加上第17行进行数据传输
public class MainActivity extends AppCompatActivity {
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = findViewById(R.id.webView);
initWebView(new HashMap<>());
}
public void initWebView(Map<String, String> map) {
// 启用支持javascript
WebSettings settings = mWebView.getSettings();
settings.setJavaScriptEnabled(true);
mWebView.setVerticalScrollBarEnabled(false);
mWebView.addJavascriptInterface(new JsDataUtils(map), "android");
mWebView.loadUrl("file:///android_asset/line.html");
}
}JsDataUtils.java的代码如下,通过@JavascriptInterface与js进行交互,传输数据,这里传输的是网络请求需要的参数,到时候可以在js中使用ajax请求数据并绘制折线图,但是我们这里为了方便,只用模拟数据进行演示
public class JsDataUtils {
private Map<String, String> map;
private Gson mGson = new Gson();
public JsDataUtils(Map<String, String> map) {
this.map = map;
}
@JavascriptInterface
public String stringToHtml()
{
return mGson.toJSON(map);
}
}line.html代码如下:这里通过调整div的宽度决定折线图X轴的间隔划分,已知如果不进行间隔设置的话默认是均分
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<script type="text/javascript" src="js/Jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript" src="js/jquery.mCustomScrollbar.min.js"></script>
<script src="js/line.js"></script>
</head>
<body>
<div id="container" style="width:2000px;height:400px;"></div>
<script type="text/javascript" src="js/line.js" charset="utf-8"></script>
</body>
</html>line.js代码如下:14-22行是进行ajax请求数据,最后在chart的series中的data属性进行赋值绘制,这里使用测试数据进行演示,第6行是获取activity中传输的数据
var newArray=new Array();
var chart=null;
$(document).ready(function() {
//通过Android方法来获取参数map,转成json对象获取参数
var mapJson=android.stringToHtml();
var map=JSON.parse(mapJson);
function ajax_data() {
//这里先用死数据进行测试,网络请求可以使用下面的ajax
var dataArr = [400,-500,300,200,400,-500,300,200,400,-500,300,200,400,-500,300,200,
400,-500,300,200,400,-500,300,200,400,-500,300,200,400,-500,300,200,
400,-500,300,200,400,-500,300,200,400,-500,300,200,400,-500,300,200,
400,-500,300,200,400,-500,300,200,400,-500,300,200,400,-500,300,200];
return dataArr;
}
chart = Highcharts.chart('container', {
legend: {
align: 'left',
verticalAlign: 'top',
x: 70,
y: -12,
itemDistance: 1,
itemStyle: {color:'#666', fontWeight:'nORMal' }
},
title: {text: ''},
credits: {enabled: false},
xAxis: [{
cateGories: [],
crosshair: true,
tickmarkPlacement: 'on',
tickPosition: 'inside',
tickInterval:1,
labels: {
// step:1,
// enabled:false,
style: {
color: '#999'
}
}
}],
chart:{
},
scrollbar:{
enabled:false
},
yAxis: [{
gridLineDashStyle: 'Dash',
gridLineColor: '#c7c7c7',
gridLineWidth: 1,
min:-1000,
tickInterval:50,
title:"",//删除y轴注释
max:1000,
}],
tooltip: {
shared: true
},
series: [{
name: '数据',
type: 'line',
yAxis: 0,
data: ajax_data(),
color: Highcharts.getOptions().colors[3],
tooltip: {
valueSuffix: ''
},
lineWidth:0.5,
marker: {
symbol: 'circle',
lineWidth: 0.5,
lineColor: Highcharts.getOptions().colors[3],
fillColor: 'white'
}
}]
});
});以上三步,我们可左右滑动的折线图就完成了,效果图和源码地址在开头
到此这篇关于使用Android原生WebView+Highcharts实现可左右滑动的折线图的文章就介绍到这了,更多相关Android WebView Highcharts左右滑动折线图内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 使用Android原生WebView+Highcharts实现可左右滑动的折线图
本文链接: https://www.lsjlt.com/news/149260.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0