目录前言创建使用云开发项目搭建云环境测试云服务1. 获取openid(上传本地login云函数)2. 自定义sum函数并创建部署3. 上传图片4. 前端操作数据库5. 即时通信dem
如今云原生已经非常火热,很多伙伴说我们前端领域涉及到云原生么?当然了!今天就来为大家介绍我们最直白的涉及到的云原生,就是我们微信小程序开发中的云函数云存储



点击上面的云开发 开通云开发

开始创建环境




点击获取openid 第一次点击时会报错

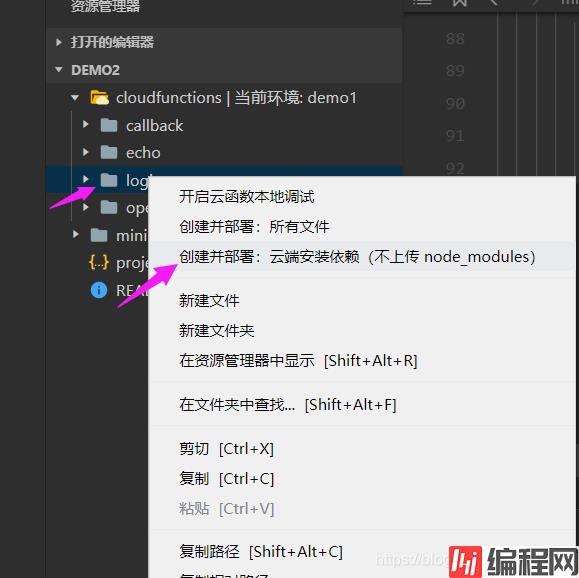
右键login文件夹 创建并部署


成功后在云开发/云函数中可以看到

再次查看openid就可以看到了 1.1 创建部署login文件时报错

可以通过自己在云函数中创建一个login

创建后再次上传进行覆盖即可
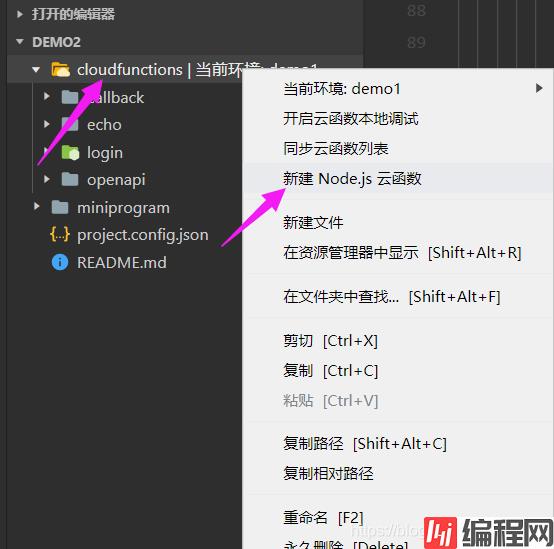
点击新建云函数

创建云函数sum

云函数sum中的index.js更改为以下代码

// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
// event,
// openid: wxContext.OPENID,
// appid: wxContext.APPID,
// uNIOnid: wxContext.UNioNID,
sum:100
}
}
同样将sum进行部署

点击测试云函数

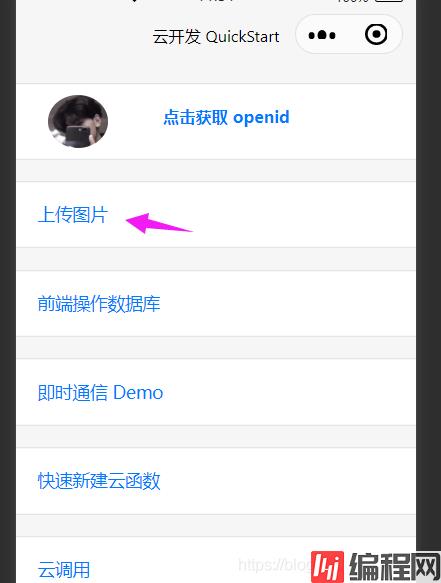
点击上传图片

上传成功 直接上传到云端

在云开发控制台/储存可以查看图片信息(可以直接使用图片的网络地址)

打开云开发控制台
创建集合(数据库)

为集合添加数据(更新数据 删除数据 查看数据都是相同操作)

将上面的注释代码取消注释
点击新增记录

就在在集合中添加数据

1是系统自己创建id
2是系统自己创建的用户的信息openid
3是代码中的信息
添加集合名称为chatroom

设置增强编译

开启多账号调试

选择数量

确定后可以登录进行聊天
到此这篇关于前端云原生之微信小程序云服务配置指南的文章就介绍到这了,更多相关微信小程序云服务配置内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 前端云原生之微信小程序云服务配置指南
本文链接: https://www.lsjlt.com/news/149491.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0