目录打包后找不到dist文件夹运行Vue打包后的dist文件夹下的项目需要安装Http-server通过命令行进入到dist文件夹打包后找不到dist文件夹 接受一个别人做了一半的

接受一个别人做了一半的项目 , 结果要打包测试的时候 执行npm run build 后 没有dist 文件
看了一下 config文件夹里面的index.js 文件 的build对象,
原来是默认的打包路劲被修改了 , 修改回来就好了,
__dirname是获取当前位置的绝对路径
通过npm install -g http-server 进行全局安装

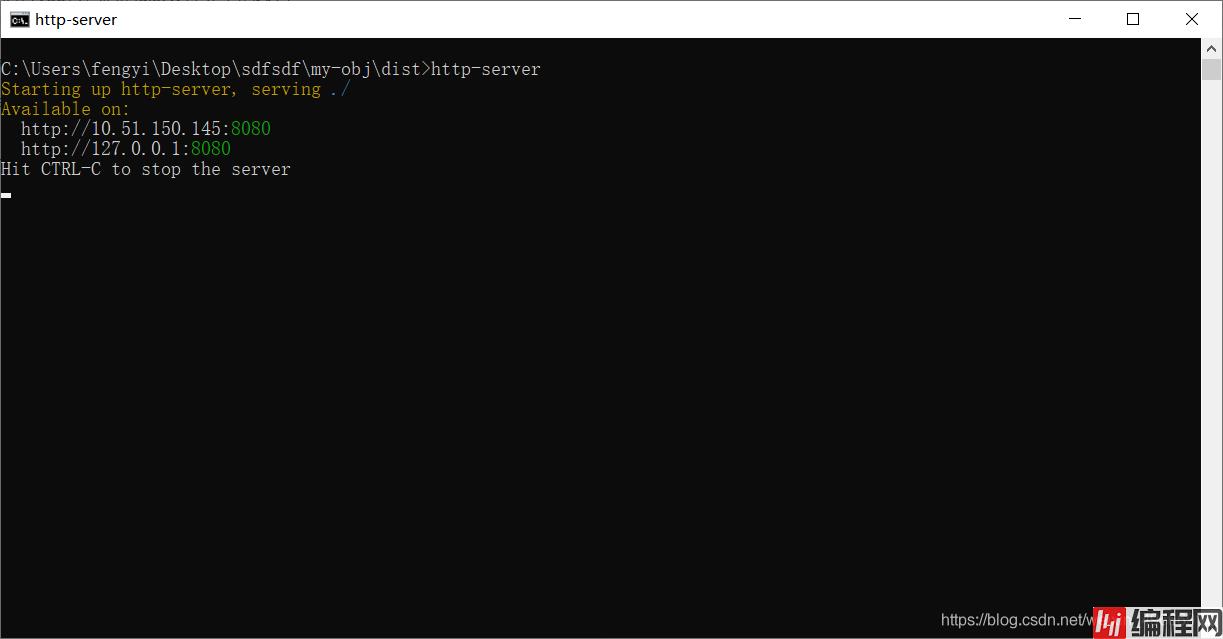
运行http-server,这样就可简单的本地启动一个服务了。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue打包后找不到dist文件夹的解决方案
本文链接: https://www.lsjlt.com/news/149594.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0