目录构造函数和实例prototypeconstructor原型对象的原型原型链扩展知识总结首先我们先记住几个知识点: 每个函数都有一个prototype属性每个对象都有一个__pro
首先我们先记住几个知识点:
prototype属性__proto__属性(null除外)首先我们通过下面的例子了解些基本的概念
function Person() {
}
var person1 = new Person()function Person() {
}
Person.prototype.name = 'Person'
var person1 = new Person()
console.log(person1.name) // Person
console.log(Person.prototype)
prototype 属性指向的是 Person.prototype 的原型对象prototype 的 nameperson1和Person关联起来,使得person1可以访问到Person中prototype的属性值带着上面的疑问我们继续下面的例子
__proto__和prototype的关系
function Person() {
}
Person.prototype.name = 'Person'
var person1 = new Person()
console.log(person1)
console.log(person1.__proto__.name === Person.prototype.name) // true
console.log(person1.__proto__ === Person.prototype) // true
一开始我们就提到,每个对象都有一个__proto__属性(null除外),通过这个例子我们发现person1的__proto__属性下有个name属性,正好是Person.prototype.name的值,由此我们可以看出实例person1是通过__proto__访问的构造函数Person的prototype属性
根据上面的结论,我们很容易得出以下关系图

由此我们很容易得出,多个示例对象之间通过__proto__进行关联,可以通过__proto__共享Person.prototype上的属性
既然构造函数和实例都可以指向原型,那么原型是否有属性指向构造函数或者实例呢? 通过上面的例子,我们发现除了__proto__,还有一个constructor属性
function Person() {
}
Person.prototype.name = 'Person'
var person1 = new Person()
console.log(Person) // ƒ Person() {}
console.log(Person.prototype.constructor) // ƒ Person() {}
console.log(person1.__proto__.constructor) // ƒ Person() {}
// 由此我们发现`constructor`属性指向的是Person构造函数本身,不难得出以下结论
console.log(Person === Person.prototype.constructor) // true
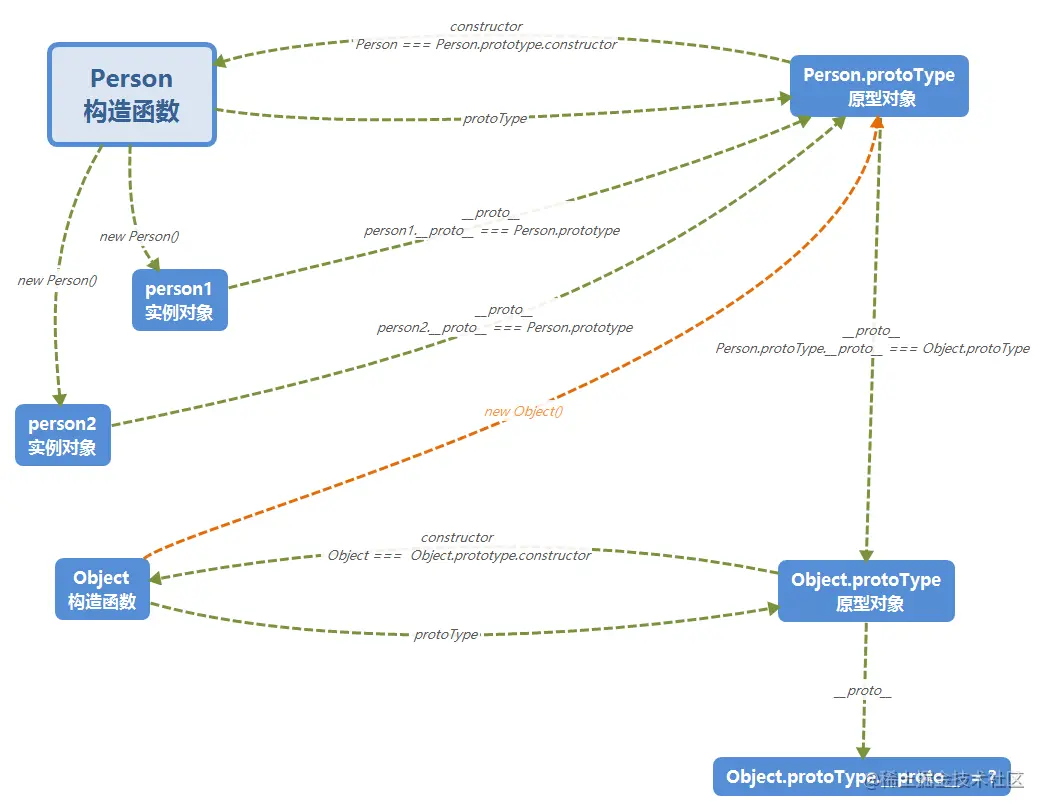
由此我们可以得出以下关系图:

__proto__属性(null除外),因此原型对象也是有__proto__的var prototypeObj = new Object()
console.log(prototypeObj.__proto__ === Object.prototype) // true到此我们可以得出一个新的关系图

到这里大家可能就有疑惑了,这样不就无限循环了吗,Object.protoType的__proto__又是什么呢?
console.log(Object.protoType.__proto__) // null
console.log(Object.protoType.__proto__ === null) // true
所以 Object.prototype 为null,属性查找到这里也就结束了
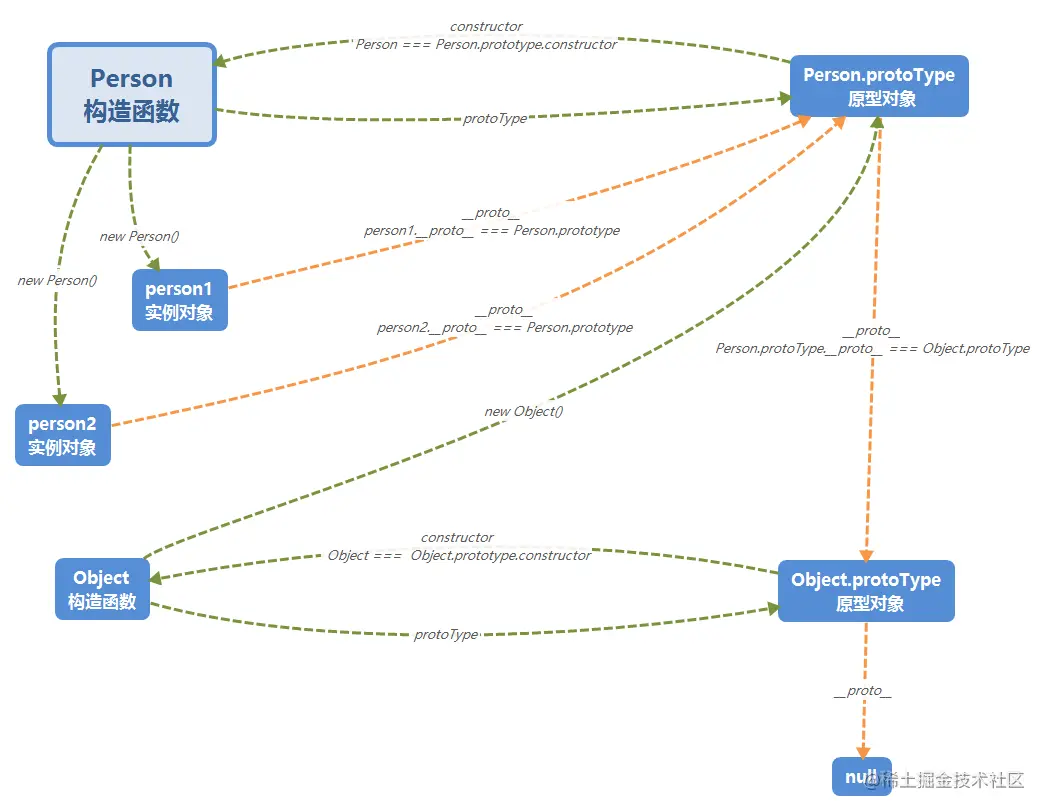
由上面的例子我们得知,在查找对象的属性时,优先查找实例对象的属性,查找不到时就会通过__proto__ 查找 prototype原型对象的属性,还查不到会通过prototype的__proto__继续查找,直到Object.protoType.__proto__为止

图中由__proto__组成的红色链路就是我们所说的原型链
关于 Object 和 Function
既然函数也是对象,对象都有 __proto__ ,那么 Object 和 Function 的 __proto__ 属性又是什么呢?
Function.prototype是由Object构造函数创建的根据原型链的相关知识,实例对象的 __proto__ 指向构造函数的原型对象 prototype
// Object对象由Function构造函数创建
Object.__proto__ === Function.prototype // true
// Function的原型对象`Function.prototype`是由Object创建
Function.prototype.__proto__ === Object.prototype // true
// Function由Function本身创建(按照原型的定义可以简单这么去理解,这里不做深究)
Function.__proto__ === Function.prototype // true
Object.getPrototypeOf(Function) === Function.prototype // true由此我们可以得出最终的关系图:

关于 getPrototypeOf、isPrototypeOf、instanceof
function Person() {
}
var person1 = new Person()
// Object.getPrototypeOf(obj) 返回obj实例对象的原型(obj.__proto__)
console.log(Object.getPrototypeOf(person1) === Person.prototype) // true
// Object.isPrototypeOf(obj),如果obj.__proto__和Object.prototype在一条原型链上(或者理解为Object为obj的构造函数或父级构造函数),则返回true
console.log(Object.prototype.isPrototypeOf(person1)) // true
console.log(Object.prototype.isPrototypeOf(Person.prototype)) // true
console.log(Person.prototype.isPrototypeOf(person1)) // true
// (obj instanceof Object) 同isPrototypeOf类似,obj.__proto__和Object.prototype在一条原型链上,则返回true
console.log(person1 instanceof Person) // true
console.log(person1 instanceof Object) // trueprototype属性,值是一个原型对象__proto__属性(null除外),指向构造函数的原型prototypeconstructor指向构造函数本身Object构造函数实例化产生的,所以原型对象的__proto__指向Object的原型对象Object.prototypeObject构造函数的原型对象为nullfunction Person() {}
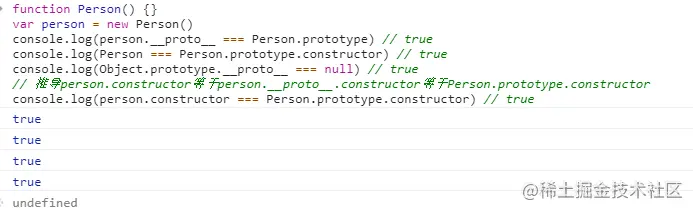
var person = new Person()
console.log(person.__proto__ === Person.prototype) // true
console.log(Person === Person.prototype.constructor) // true
console.log(Object.prototype.__proto__ === null) // true
// 推导person.constructor等于person.__proto__.constructor等于Person.prototype.constructor
console.log(person.constructor === Person.prototype.constructor) // true
到此这篇关于javascript深入浅出__proto__和prototype的文章就介绍到这了,更多相关js proto 和 prototype内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: JavaScript深入浅出__proto__和prototype
本文链接: https://www.lsjlt.com/news/149636.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0