目录Vant完成各种Toast提示框效果展示Vant Toast用法1.首先引入2.写事件3.效果图如下Vant完成各种Toast提示框 效果展示 (1)使用前的需要安装Vant奥






(1)使用前的需要安装Vant奥。
import { Toast } from 'vant';
Vue.use(Toast);(3)在页面使用:(根据步骤代码可以运行奥 Toast.vue文件)(上面截图的,在下面代码都有栗子奥)。
<template>
<!-- Toast提示 -->
<div id="toast">
<van-button plain type="primary" @click="toToast">普通文字提示</van-button>
<van-button plain type="primary" @click="toLoading">加载转圈提示</van-button>
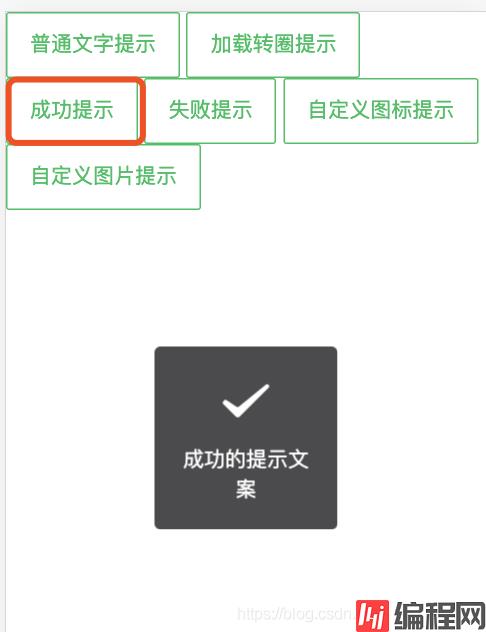
<van-button plain type="primary" @click="toSuccessTip">成功提示</van-button>
<van-button plain type="primary" @click="toFailTip">失败提示</van-button>
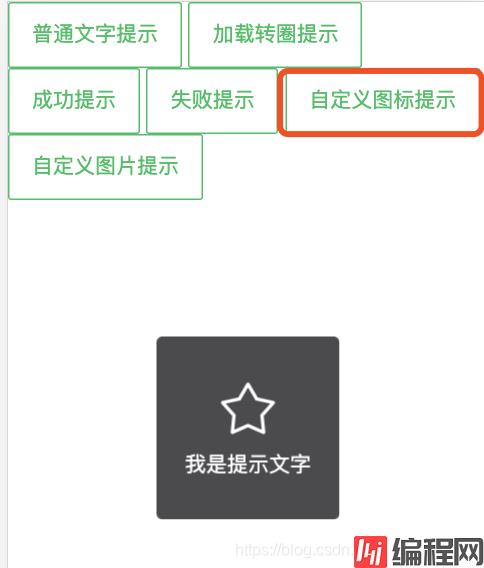
<van-button plain type="primary" @click="toCustomIcon">自定义图标提示</van-button>
<van-button plain type="primary" @click="toCustomImage">自定义图片提示</van-button>
</div>
</template><script>
export default {
data() {
return {
msg: ''
}
},
// 引入 Toast 组件后,会自动在 Vue 的 prototype 上挂载 $toast 方法,便于在组件内调用。
methods: {
// 普通文字提示
toToast() {
this.$toast({
message:'我是需要提示的文字',
position:'top'
});
},
// 加载转圈提示
toLoading() {
this.$toast.loading({
mask: true,
message: '加载中...'
});
},
// 成功提示
toSuccessTip() {
this.$toast.success({
message:'成功的提示文案',
})
},
// 失败提示
toFailTip() {
this.$toast.fail({
message:'失败的提示文案'
})
},
// 自定义图标
toCustomIcon() {
this.$toast({
icon: 'star-o', // 找到自己需要的图标
message: '我是提示文字'
})
},
//自定义图片提示
toCustomImage() {
this.$toast({
icon:'https://www.baidu.com/favicon.ico',
message:'我是提示文字'
})
}
},
mounted() {
}
}
</script>
<style>
</style>(4)Toast的相关api和Options 点击去查看
更新补充
position 里面的高度不局限与 top bottom等,也可设置数值,例如:
this.$toast({
message:'我是需要提示的文字',
position:'200px' // 弹框的位置可以自己设置
});题外话就不多讲了,这是围绕vue.js写的,爱上vue.js
import { Toast } from 'vant'写个小列子
绑定一个click事件

在methods写方法
showToast() {
this.$toast({
message: "今日签到+3",
})
},
一个简单的toast提示成就好了
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: 使用Vant如何完成各种Toast提示框
本文链接: https://www.lsjlt.com/news/149841.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0