目录$bus的用法及$on、$off的使用Vue实例事件总结($on,$once,$off,$emit)1.什么是实例事件?2.使用场景3.与$on对应的还有一个$once
Vue中 $bus一般与 $on、 $off连用,一般用在任意组件间的通讯,所以今天就一起说,这里给大家举一个案例
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el:'#app',
render: h => h(App),
beforeCreate(){ //在初始化阶段前
Vue.prototype.$bus = this //配置全局总线,bus有总线的意思
}
})在Student组件中提供数据给另一个组件(School组件)
<template>
<div class="student">
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<button @click="sendStudentName">把学生名给School组件</button>
</div>
</template><script>
export default {
name:'Student',
data() {
return {
name:'张三',
sex:'男',
}
},
methods: {
sendStudentName(){ //提供发送数据
this.$bus.$emit('hello',this.name)
}
},
}
</script>在School组件中使用事件总线,接收数据。School组件想接收数据,则在School组件中给 $bus绑定事件,事件的回调则留在School组件自身。
<template>
<div class="school">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template><script>
export default {
name:'School',
data() {
return {
name:'工程学院',
address:'重庆巴南',
}
},
mounted() {
this.$bus.$on('hello',(data)=>{ //绑定当前事件(这里以hello为例)
console.log('我是School组件,收到了数据',data)
})
},
beforeDestroy(){ //收尾操作,销毁
this.$bus.$off('hello') //$off解绑当前组件所用到的事件
}
}
</script>到这里已经结束了,再给一个App组件,大家可以试一试这个案例
<template>
<div class="app">
<School/>
<Student/>
</div>
</template><script>
import Student from './components/Student'
import School from './components/School'
export default {
name:'App',
components:{School,Student},
}
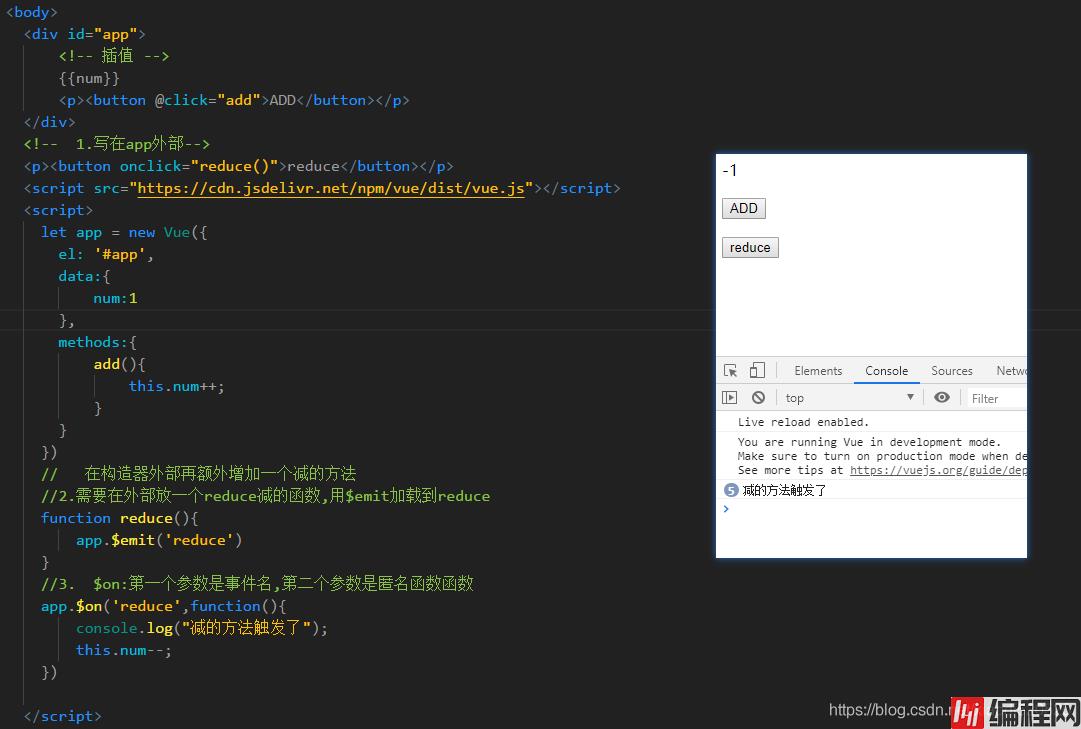
</script>实例事件就是在构造器外部调用构造器内部的数据。
比如构造器已经有一个加的方法,现在领导说还要做一个减的方法,而我又不想动构造器里面的信息,那就可以使用实例事件了.操作如下:

上述代码只改一个单词$once
app.$once('reduce',function(){
console.log("减的方法触发了");
this.num--
})
结果:减的方法只执行一次.
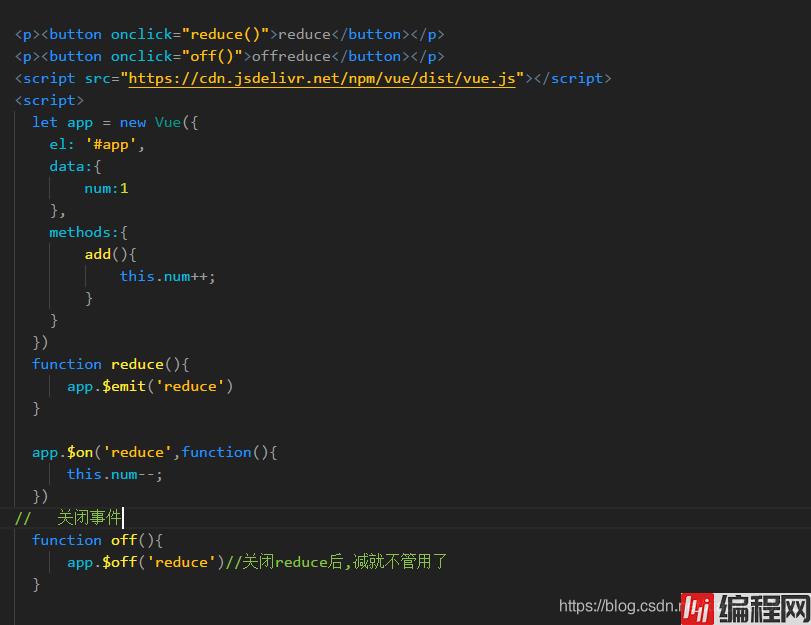
关闭reduce后,减就失效了.

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Vue中$bus的用法及$on、$off的使用说明
本文链接: https://www.lsjlt.com/news/150088.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0