目录Vue跳转页面及参数的传递接受一、页面跳转、传递参数二、接收参数vue跳转页面及参数的传递接受 要实现一个功能:从页面A跳转到页面B,并且页面A的参数要传递到页面B,B使用传过来
要实现一个功能:从页面A跳转到页面B,并且页面A的参数要传递到页面B,B使用传过来的参数。

从A到B。

其实就是2步走:1,A传递参数。2,B接受参数。
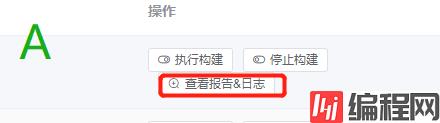
在A页面的对应按钮,写上一个方法,点击的时候调用这个方法,进行跳转。
# content of A
<el-button size="mini" icon="el-icon-zoom-in"
@click.native="Goto_report_log(scope.row.job_name)">查看报告&日志
</el-button>
... ...
# 写上对应的方法
goto_report_log(job_name) {
// 点击跳转到报告页
this.$router.push(
{
path: '/manage/testReportAndLogo',
query: {
job_name: job_name
}
}
)
}这时候,点击按钮就可以调转到B页面了。
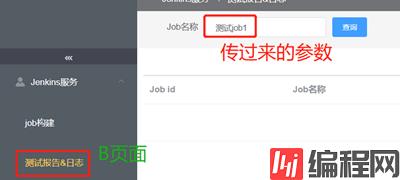
首先,页面B的html对应的字段要添加好,这是前提。
<el-fORM-item label="Job名称" labelWidth="110px">
<el-input placeholder="输入job名称" v-model="this.job_name"> #使用拿到的值
</el-input>
</el-form-item>
... ...
export default {
data() {
return {
job_name: "", # 存放A传过来的值
... ...
# 接着写上对应的方法
methods: {
getParams() {
this.job_name = this.$route.query.job_name # 这里可以用this.$route.query拿到值
... ...
created() {
this.getParams(); # 放在created里调用即可
},很简单,做个记录。
以上就是vue跳转页面并且实现参数传递接受示例的详细内容,更多关于vue跳转页面参数传递接受的资料请关注编程网其它相关文章!
--结束END--
本文标题: vue跳转页面并且实现参数传递接受示例
本文链接: https://www.lsjlt.com/news/150500.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0