目录安装依赖npm install时的报错cnpm安装依赖出现各种问题问题解决方案安装依赖npm install时的报错 1.Vue的安装依赖于node.js,要确保你的计算机上已安
1.Vue的安装依赖于node.js,要确保你的计算机上已安装过node.js。可进入cmd编辑器,输入命令 node -v进行查看。出现版本信息即成功!没有则从浏览器上面下载安装即可,没有安装要求!
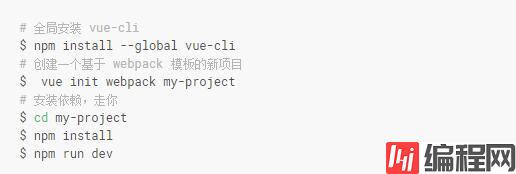
2.确定node安装后,就可以开始vue的安装了。用$ npm install -g vue-cli进行安装,输入vue -V,出现版本信息即成功!
3.建一个Vue项目,建立在c盘外,

别盘进行建立!
4.如图安装中途出现的问题:
然后在cmd中输入cnpm install,即安装成功,cnpm run dev 或者在浏览里输入:localhost:8080(默认端口为8080),即能在浏览器中看到已经安装好的vue!
5.附加:GitHub代码托管使用方法
在Git官网下载git进行安装,安装教程可在网上进行搜索,一般直接确定即可,然后使用GitHub的话,在网上找到项目,然后项目有给到附加地址,在D盘建立文件夹,右键,然后就能看到安装好的git,点击即会出现类似与cmd的框,进行输入地址导入即可!
正常运行的vue3项目,用cnpm安装依赖后出现各种问题,如:
1、Cannot find module ‘vue-loader-v16/package.JSON‘
2、Cannot find module ‘fork-ts-checker-WEBpack-plugin-v5‘
使用npm install安装依赖
npm速度慢可以先运行npm install --registry=Https://registry.npm.taobao.org再安装
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Vue安装依赖npminstall时的报错问题及解决
本文链接: https://www.lsjlt.com/news/150547.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0