目录绘制思路1:接收硬件传入的数据2:定时器动态刷新页面3:真实数据处理第一步:每进行一次数据更新,都需要剔除超时显示数据。第二步:筛查有效数据,并记录4:图形绘制上一篇文章讲述了如
上一篇文章讲述了如何使用控件进行波形图绘制,虽然很方便,但是也有一些无法避免的问题,比如说:动态绘制图形时,想要流畅的进行波动,就必须按照特定的时间实时更换数据。
接来下,我们采用在paintEvent中绘制的方式进行实时波形图绘制,首先,我们先展示下显示效果吧!

数据来源依旧是硬件传入的实时数据,如下:
[0, 3, 5, 8, 10, 13, 15, 18, 20, 23, 25, 28, 26, 23, 20, 16, 13, 11, 9, 6, 4, 3, 0]
其实有些人看到这里会说,数据都有了直接画出来不就可以了吗?
在我们实际应用过程中,这些硬件上传的数据不是一次性传出的,而是取决于你操作硬件的频率以及事件决定的。所以说,想要一次性拿出一整条数据来绘制,这个时机已经晚了。
那么,我们该如何使用paintEvent实时绘制出波形图呢?接下来就来讲解下我的思路吧,如果觉得我的思路比较繁琐,大家也可以提出来,我也学习下,弥补下自己的不足。
这里使用了SetRealTimeDepthData(stDepthData stData);意思是:设置实时深度数据值。
参数穿入的是一个结构体,在使用这个函数之前我已经将数据做了简单的处理,包括了深度方向设置。
比如:当深度逐渐变大时,深度方向div是正数,当深度逐渐减小时,深度方向div是负数。
下面,我展示下我实际处理后的数据值

对于这些真实数据我设定了一个结构体,用于存储数据时间、深度方向以及具体深度值
struct DrawingEffectivePress
{
int nDiv; //深度方向
int nDepth; //深度值
DWord dwTime; //记录当前真实数据的时间
DrawingEffectivePress():nDiv(0),nDepth(0),dwTime(0){}
}SetRealTimeDepthData具体实现,如下:
void QDrawingWavefORM::SetRealTimeDepthData(stDepthData stData)
{
std::lock_guard<std::mutex> lck(m_dataMutex); //加锁进行数据操作
DrawingEffectivePress stDepth;
stDepth.nDiv = stData.nDiv>=0?1:-1;
stDepth.nDepth = stData.nDepth;
stDepth.dwTime = GetTickCont();
m_vetDepth.push_back(stDepth);
}代码讲解:
有上述图片的真实数据来看,深度的方位是逐渐递增的,那么在程序中我们采用了1和-1的方式表示,正方向时都是用1来表示,负方向时都是用-1来表示。
每有一条真实数据时,都需要记录当前真实数据的具体时间,用于绘制实时的动态走向。
设定定时器每40毫秒刷新一次页面:
#define TimeInterval 40 //定时器时间间隔定时器启动 m_nTimerId = startTimer(TimeInterval);
这是我们绘制的一个重点,也是比较麻烦的一部分了。
与硬件打过交道的友友们都知道,硬件数据的不稳定性,有些时候看着数据的走向是朝下的,因为手动操作缘故,偶尔会有一些浮动的数据,这些数据需要筛除,在传入数据之前我已经做了处理,这个问题在这篇文章中是不存在的。
使用m_vetDepth存储了实际的深度数据值。
std::vector<DrawingEffectivePress> m_vetDepth;什么叫做超时显示数据?
根据文章一开篇的动画可以看出,波形图一边进行绘制操作,一边向左移动。
在移动过程中,肯定会移出左边界,那么也就代表了当前的图形不需要展示。对此,我们就需要在每次更新数据时,判断有哪些数据是已经超过显示范围的,需要进行剔除了。
那么,到这里也就遇到了另外一个问题,我们剔除的数据是在m_vetDepth中存储的数据吗?
答案是的,但是为了逻辑简单操作,我们需要重新定义一个结构体,当前结构体主要用来做已经绘制成图形的点的记录。
std::vector<DrawingEffectivePress> m_vetEffectiveDepth;在当前容器中存储的数据一定是具体特定标识的,也就是波形图的拐点数据,一个完整波形的最低点以及最高点。
当我们进行实际绘图时,也是取m_vetEffectiveDepth中的数据,保证了数据逻辑简单性。
现在,我们先来看一看剔除超时数据的实际代码,如下:
void QDrawingWaveform::DeletingTimeoutData()
{
DWORD dwCurrentTime = GetTickCount(); //当前时间
std::vector<DrawingEffectivePress>::iterator itvet = m_vetEffectivePress.begin();
for (itvet; itvet != m_vetEffectivePress.end();)
{
DrawingEffectivePress stPoint = *itvet;
if ((dwCurrentTime - stPoint.dwPressTime) > m_nSingShowTime)
{
//超过界面展示范围,剔除数据
itvet = m_vetEffectivePress.erase(itvet++);
}
else
itvet++;
}
}代码解析:实时获取最新时间,每次都判断存储的硬件操作时间与设定的最大值(m_nSingShowTime)进行比较。
当超过设定的时间时,说明图形已经消失在界面上了,就需要剔除数据。
上一步骤是剔除超时数据,那么我们该如何存储这些有效数据到m_vetEffectivePress容器中呢?
思路:
1:默认容器中存储前两条数据。
2:当后续数据来时,需要与上一条数据进行判别。
2.1:如果方向一致,说明深度一直在递增或者是递减,直接替换最后一会有效数据的值即可。
2.2:如果方向不一致,说明深度值发生了变换,可能由向下变成了向上;也可能由向上变成了向下。不再做数据替换操作,而是插入一条新数据。
3:操作一条数据后,进行数据删除。
将上述思路转变成代码,如下:
std::vector<DrawingEffectivePress>::iterator itvet = m_vetPress.begin()
for (itvet; itvet != m_vetPress.end(); )
{
DrawingEffectivePress stPoint = *itvet;
DrawingEffectivePress stPress;
stPress.dwTime = stPoint.dwTime;
stPress.nDiv = stPoint.nDiv;
stPress.nDepth = stPoint.nDepth;
int nsize = m_vetEffectivePress.size();
if (nsize < 2)
{
m_vetEffectivePress.push_back(stPress);
}
else
{
//如果当前数据stPoint与m_vetEffectivePress的最后一位的拐点一致,
//剔除掉m_vetEffectivePress的最后一位,存储成最新数据
if (m_vetEffectivePress[nsize - 1].nDiv == stPoint.nDiv)
{
//更新m_vetEffectivePress的最后一位
m_vetEffectivePress[nsize - 1] = stPress;
}
else
{
//存储的最后一位的拐点与当前数值不一致时,直接存储
m_vetEffectivePress.push_back(stPress);
}
}
itvet = m_vetPress.erase(itvet++);
}经过上述数据处理后,我们可以直接在panitEvent中直接绘制出m_vetEffectivePress图形了。
实际代码效果如下:
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing); //抗锯齿
QPolyGon polygon;
for (int i = 0; i < m_vetEffectivePress.size(); i++)
{
DrawingEffectivePress stPoint = m_vetEffectivePress[i];
int nX = this->CalcRealPointX(stPoint.dwPressTime);
int nY = this->CalcRealPointY(stPoint.nDepth);
polygon << QPoint(nX, nY);
}
painter.drawPolyline(polygon);代码解析:根据实际数据的操作时间以及具体的深度值,可以确定波形图的x轴与y轴了。
根据时间的变化,就可以让图形看起来是一种动起来的效果。
CalcRealPointX实际处理
//TODO:计算,实际的x轴坐标
DWORD dwCurrent = GetTickCount();
int nRectRight = rect().right();
int nMoveOriginal = dwDepthTime - dwCurrent;
double dMoveLen = nMoveOriginal / 8;
int nX = nRectRight + dMoveLen;
return nX;代码解析:实时获取当前绘制时间,并减去结构体中存储的深度时间,设置移动长度(dwMoveOriginal)。
因为要向左偏移,所以,每次用窗口的右侧区域减去就可以了。
注意:我这里使用的是"+",因为我计算得出的偏移长度一定是一个负值。实时时间一定会比实际深度时间大,所以结果肯定是一个负值。
到这里,我们的实时图形绘制算是完成了80%了,想要绘制出连续的实时深度值图形就可以实现了。
为什么说是80%呢?
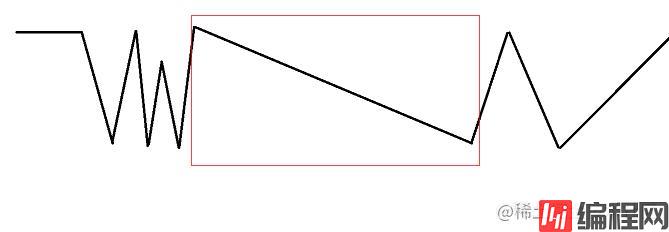
因为还有一个我们需要考虑的问题,当不是连续数据获取时,使用QPolygon绘制图形时,就会出现以下效果:

当我们不是连续绘制深度值时,间隔一定时间后,再进行绘图时,就会出现上述红色区域框出来的诡异现象。
按照实际应用的绘制效果就应该如同文章刚开始的效果一样,间隔一定时间后,再次绘制,应该还是一条完整的波形数据。
QPolygon这个绘制类显然使用上述代码是不支持的,即使我们换成了DrawLine的方式,这个问题还是需要被解决的。
此时,我们就需要做一个特殊处理,当我们没有实际深度值数据时,需要实时知道当前的绘制点在哪个位置,也就是说,在没有真实数据来临之前,我们需要每间隔一个绘图数据刷新时间,需要绘制一条直线,而不是直接从上一个绘制点直接绘制波形图。
到此这篇关于Qt中PaintEvent绘制实时波形图的实现示例的文章就介绍到这了,更多相关Qt PaintEvent绘制实时波形图内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Qt中PaintEvent绘制实时波形图的实现示例
本文链接: https://www.lsjlt.com/news/150650.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0