目录前言Android端1、配置build.grade2、配置mainfest3、新增对应资源4、打包编译iOS端1、分发TargetFlutter端区分渠道总结前言 随着项目的运营
随着项目的运营推广,总少不了各种客户定制化的需求,当前大部分软件其实都离不开Saas的玩法;定制化需求虽然利润高(特别是海外客户),但对于开发人员来说却比较难搞,同一套代码需要支持不同的需求。
一般我们处理这种需求的时候会引入渠道包的概念,每个客户拥有独立渠道,通过渠道指定不同的资源、赋予不同的功能,从而编译出定制化的版本。本篇文章将分享Flutter中如何进行移动端(ioS、Android)的渠道编译,替换应用图标、名称、appkey等。
Android端的打包配置,主要是通过build.grade文件进行配置,在android目录下加入flavorDimensions,然后配置不同的风味维度;
android {
// ......
flavorDimensions 'channel'
productFlavors {
develop {
applicationId "${defaultConfig.applicationId}"
}
customer {
applicationId "${defaultConfig.applicationId}" // 可替换成客户的AppID
}
productFlavors.all {
// 遍历productFlavors多渠道,设置渠道名称,在flutter层也能取到
flavor -> flavor.manifestPlaceholders.put("CHANNEL", name)
}
}
}之后我们为每个渠道设置资源的名称,每个渠道有不同的资源,避免不相关的资源打包进去,增加包大小。
productFlavors {
// 省略,见上
}
// 为不同渠道指定不同资源文件配置
sourceSets {
main.java.srcDirs += 'src/main/Kotlin'
// develop无指定就默认使用src/main/res
squatz.res.srcDirs 'src/main/res-customer'
}Mainfest在<application>下扩展一个元数据,字段名取build.grade中的风味秒速channel,字段值则是put出去的CHANNEL。其他的都不需要改变,因为mainfest所引用到的资源名称我们都没有改变。
<application>
<!-- 多渠道打包 -->
<meta-data
android:name="channel"
android:value="${CHANNEL}" />
</application>由于Mainfest的变量名没有变过,因此新增资源的名称就需要跟res中的保持一致。

flutter build apk --flavor Customer --obfuscate --split-per-abi打包命令非常简单,指定flavor为build.grade中配置的渠道名称即可,注意首字母大写!
笔者并无iOS的实际开发经验,对iOS并不熟悉;但网上对这块的记录真的是少之又少,所以还是决定记录下来,接下来的内容虽成功实践过,但未必是最佳方法,欢迎大家一起交流。
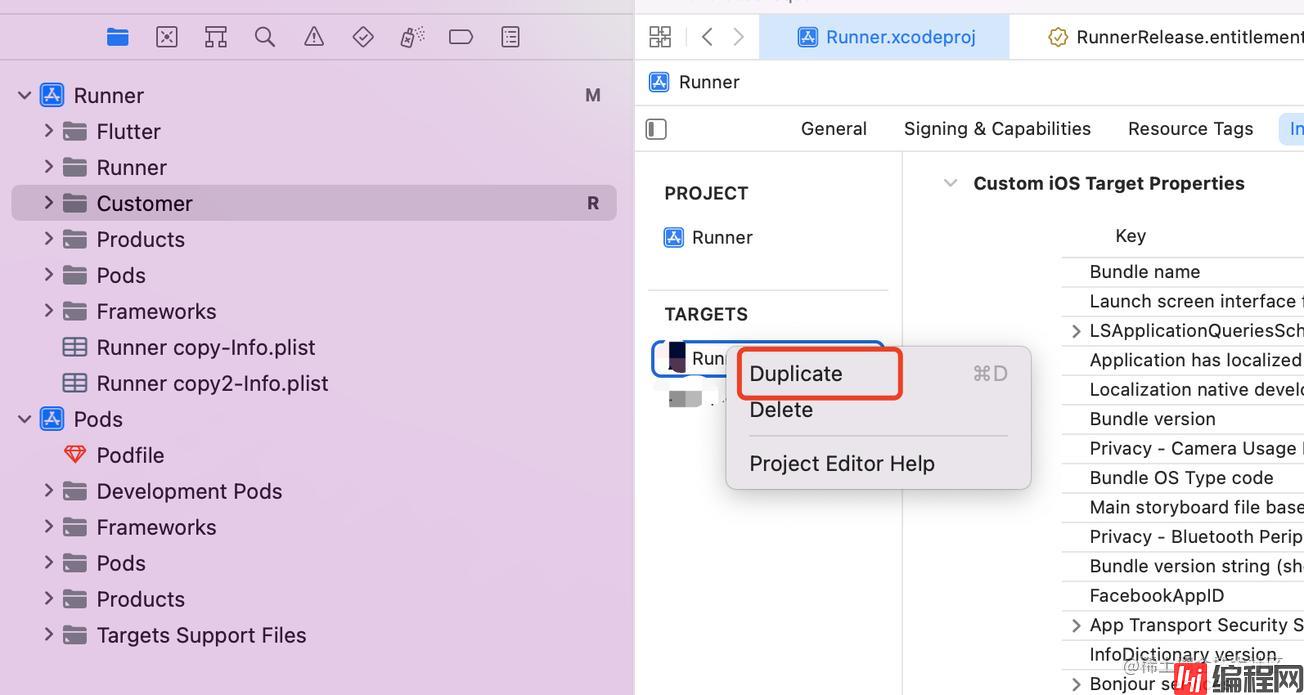
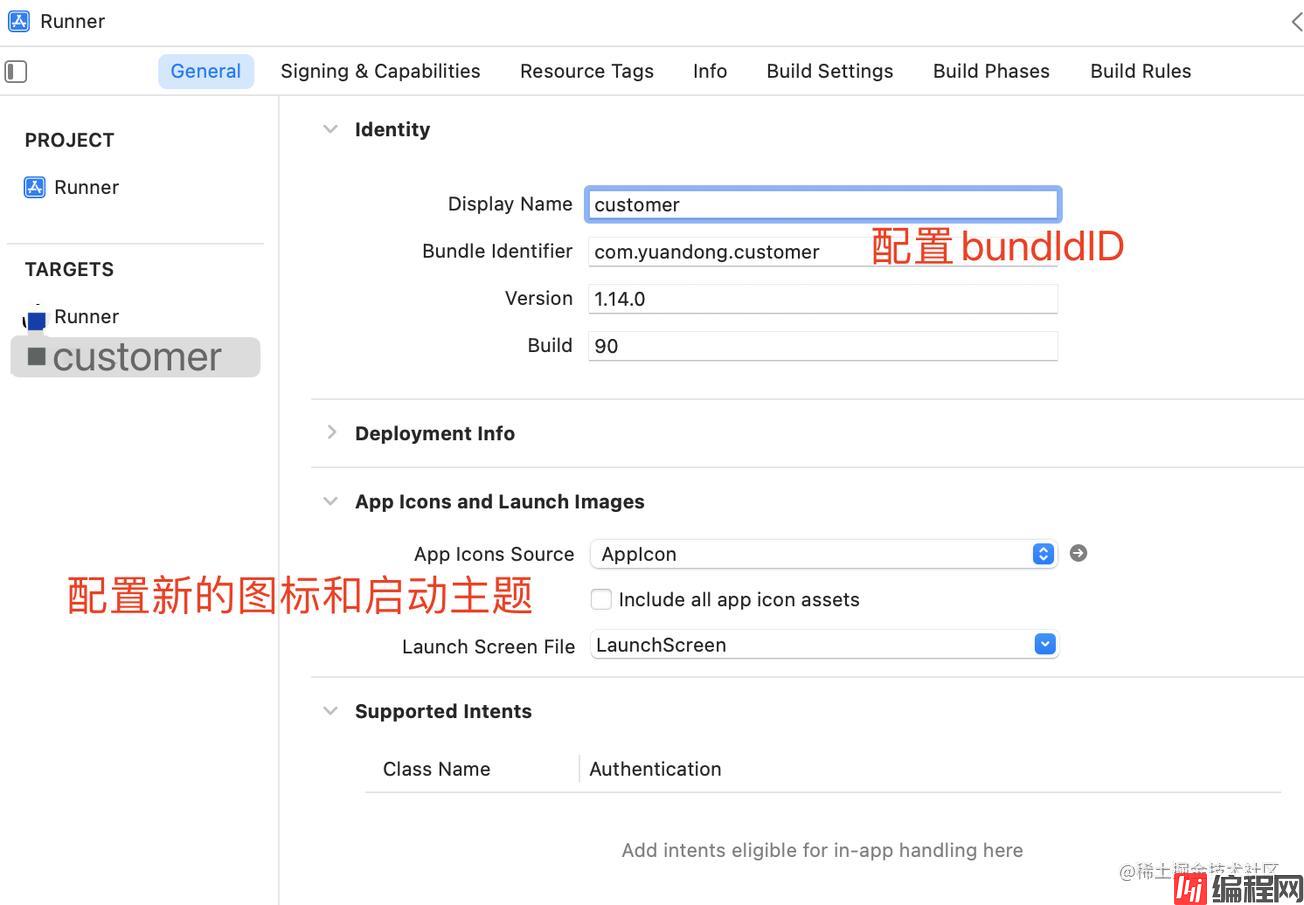
Target其实是贯穿iOS整个开发过程的,无论是运行目标还是UI控制器,都离不开target;Target是工程编译的目标,其会继承Project的编译设置,并可重新设置自己的编译配置,比如Build Setting与Build Phases。



自此iOS就有了多个打包目标,非常简单。这也是iOS体系开发比较好的一点,没有太多花里胡哨的玩法,跟着文档配置就好了。
flutter打包命令:flutter build ipa --flavor Customer --release
目前我们遇到如下问题,配置好后在flutter层执行flutter build ios --flavor Customer --release后,会导致xcode重新build项目,然后pod_Runner的动态依赖丢失,但是在xcode中执行又不会。
在打包的时候我们可以使用参数-dart-define=CHANNEL=XXXX,其中CHANNEL是参数key,xxxx是name,然后在flutter中使用String.fromEnvironment('CHANNEL', defaultValue: 'develop');,即可获取到key为CHANNEL的值。
到此这篇关于Flutter移动端进行多渠道打包发布的文章就介绍到这了,更多相关Flutter多渠道打包发布内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Flutter移动端进行多渠道打包发布的全过程
本文链接: https://www.lsjlt.com/news/150767.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0