目录1. 内存管理的理解1.1 认识内存管理1.2 javascript的内存管理2. 垃圾回收(GC)2.1 认识垃圾回收2.2 GC算法 – 引用计数2.3 GC算法
不管什么样的编程语言,在代码的执行过程中都是需要给它分配内存的,不同的是某些编程语言需要我们自己手动的管理内存,某些编程语言会可以自动帮助我们管理内存.
不管以什么样的方式来管理内存,内存的管理都会有如下的生命周期:
分配申请你需要的内存(申请)
使用分配的内存(存放一些东西,比如对象等)
不需要使用时,对其进行释放
不同的编程语言对于第一步和第三步会有不同的实现:
JavaScript 的内存管理是自动的、无形的:创建的原始值、对象、函数……这一切都会占用内存
js对于原始数据类型内存的分配会在执行时,直接在栈空间进行分配
JS对于复杂数据类型内存的分配会在堆内存中开辟一块空间,并且将这块空间的指针返回值变量引用
因为内存的大小是有限的,所以当内存不再需要的时候,需要对其进行释放,以便腾出更多的内存空间。
大部分现代的编程语言都是有自己的垃圾回收机制:
垃圾回收的英文是Garbage Collection,简称GC
对于那些不再使用的对象,都称之为是垃圾,它需要被回收,以释放更多的内存空间
而我们的语言运行环境,比如Java的运行环境JVM,JavaScript的运行环境js引擎都会使用垃圾回收器(GC)
引用计数:
当一个对象有一个引用指向它时,那么这个对象的引用就+1
当一个对象的引用为0时,这个对象就可以被销毁掉
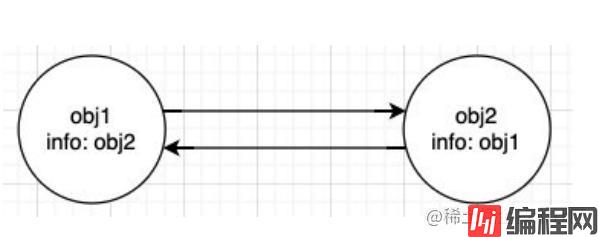
这个算法有一个很大的弊端就是会产生循环引用:

标记清除:
标记清除的核心思路是可达性(Reachability)
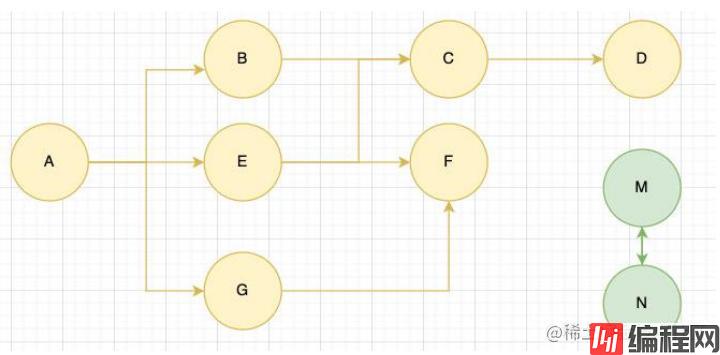
这个算法是设置一个根对象(root object)[在js中指window],垃圾回收器会定期从这个根开始,找所有从根开始有引用到的对象,对于那些没有引用到的对象,就认为是不可用的对象
这个算法可以很好的解决循环引用的问题

JS引擎比较广泛的采用的就是可达性中的标记清除算法,当然类似于V8引擎为了进行更好的优化,它在算法的实现细节上也会结合一些其他的算法。
标记整理(Mark-Compact) 和“标记-清除”相似
分代收集(Generational collection)—— 对象被分成两组:“新的”和“旧的”
许多对象出现,完成它们的工作并很快死去,它们可以很快被清理
那些长期存活的对象会变得“老旧”,而且被检查的频次也会减少
增量收集(Incremental collection)
如果有许多对象,并且我们试图一次遍历并标记整个对象集,则可能需要一些时间,并在执行过程中带来明显的延迟。
所以引擎试图将垃圾收集工作分成几部分来做,然后将这几部分会逐一进行处理,这样会有许多微小的延迟而不是一个大的延迟
闲时收集(Idle-time collection)
在JavaScript中,函数是非常重要的,并且是一等公民:
那么就意味着函数的使用是非常灵活的
函数可以作为另外一个函数的参数,也可以作为另外一个函数的返回值来使用
JavaScript存在很多的高阶函数:
自己编写高阶函数
使用内置的高阶函数
在计算机科学中对闭包的定义(维基百科):
闭包(英语:Closure),又称词法闭包(Lexical Closure)或函数闭包(function closures)
是在支持 头等函数 的编程语言中,实现词法绑定的一种技术
闭包在实现上是一个结构体,它存储了一个函数和一个关联的环境(相当于一个符号查找表)
闭包跟函数最大的区别在于,当捕捉闭包的时候,它的 自由变量 会在捕捉时被确定,这样即使脱离了捕捉时的上下文,它也能照常运行
闭包的概念出现于60年代,最早实现闭包的程序是 Scheme,那么我们就可以理解为什么JavaScript中有闭包:因为JavaScript中有大量的设计是来源于Scheme的
MDN对JavaScript闭包的解释:
一个函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包(closure)
也就是说,闭包让你可以在一个内层函数中访问到其外层函数的作用域
在 JavaScript 中,每当创建一个函数,闭包就会在函数创建的同时被创建出来
总结:
一个普通的函数function,如果它可以访问外层作用域的自由变量,那么这个函数和周围环境就是一个闭包
从广义的角度来说:JavaScript中的函数都是闭包
从狭义的角度来说:JavaScript中一个函数,如果访问了外层作用域的变量,那么它是一个闭包
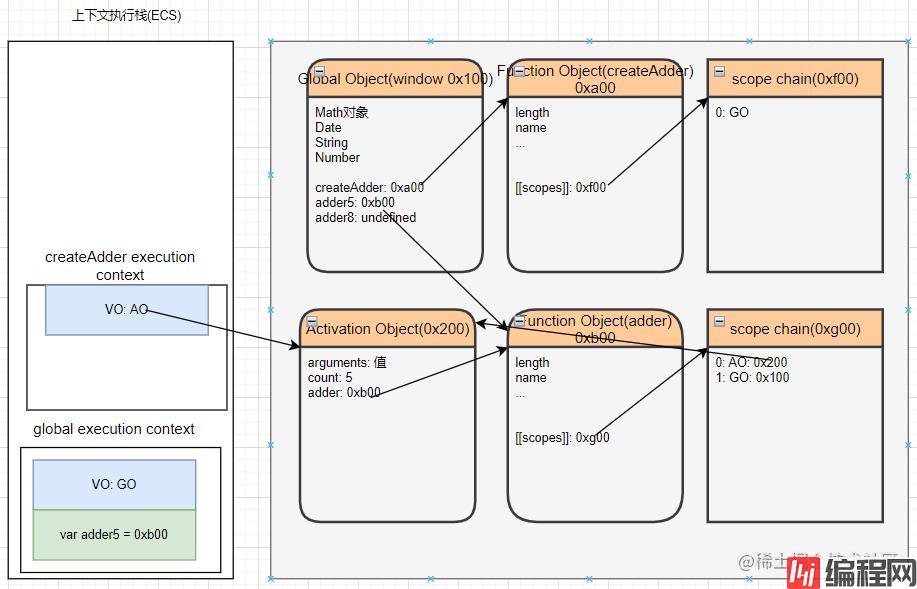
function createAdder(count) {
function adder(num) {
return count + num
}
return adder
}
var adder5 = createAdder(5)
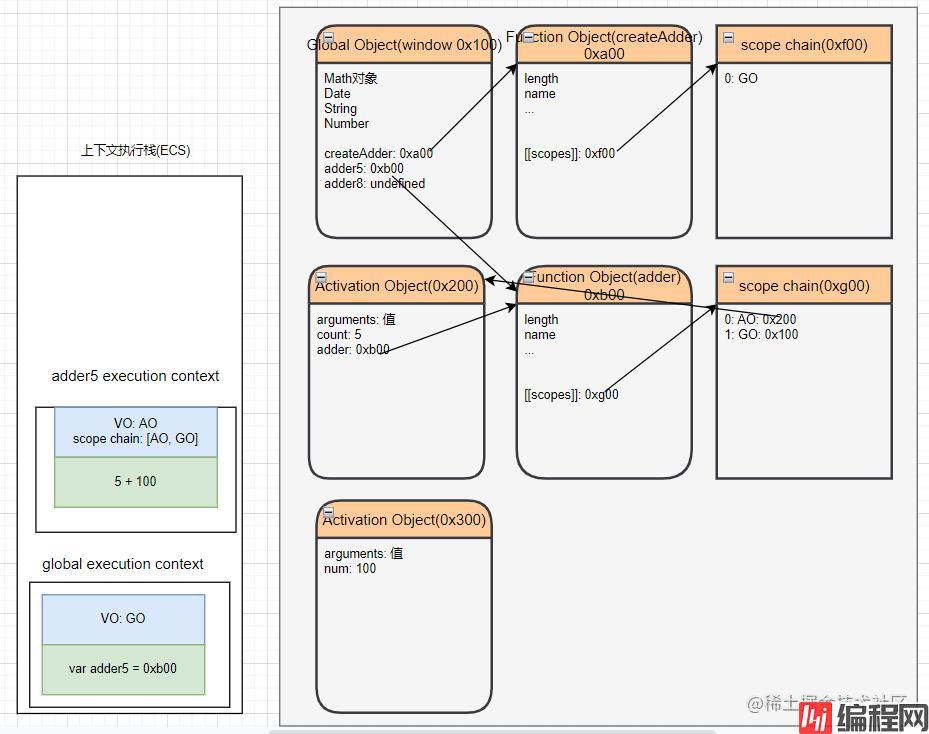
adder5(100)
adder5(55)
adder5(12)
var adder8 = createAdder(8)
adder8(22)
adder8(35)
adder8(7)



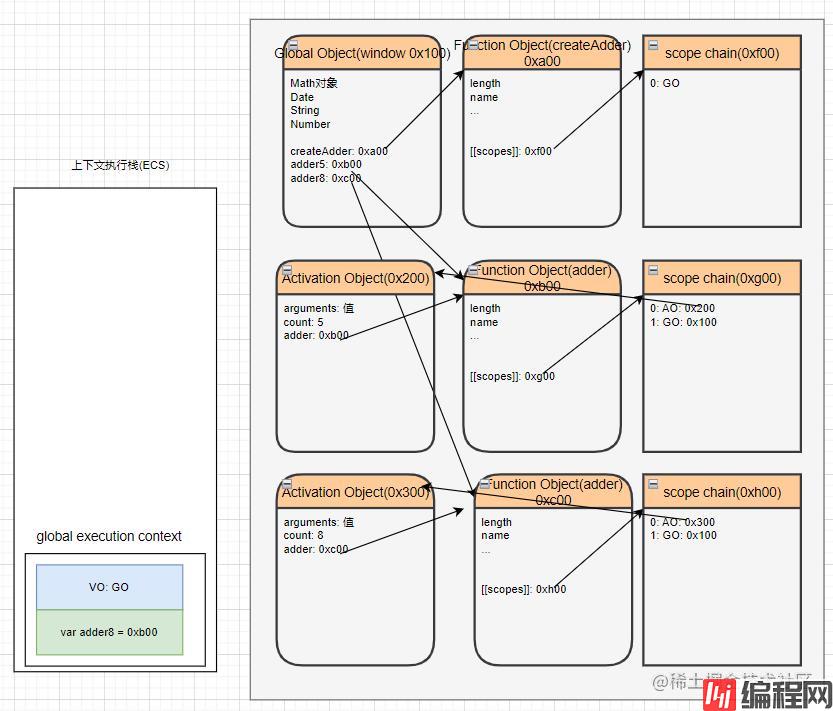
闭包是有内存泄露的
在上面的案例中,如果后续我们不再使用adder8函数了,那么该函数对象应该要被销毁掉,并且其引用着的父作用域AO也应该被销毁掉
但是目前因为在全局作用域下adder8变量对0xc00的函数对象有引用,而0xc00的作用域中AO(0x300)有引用,所以最终会造成这些内存都是无法被释放的
闭包会造成内存泄露,其实就是刚才的引用链中的所有对象都是无法释放的
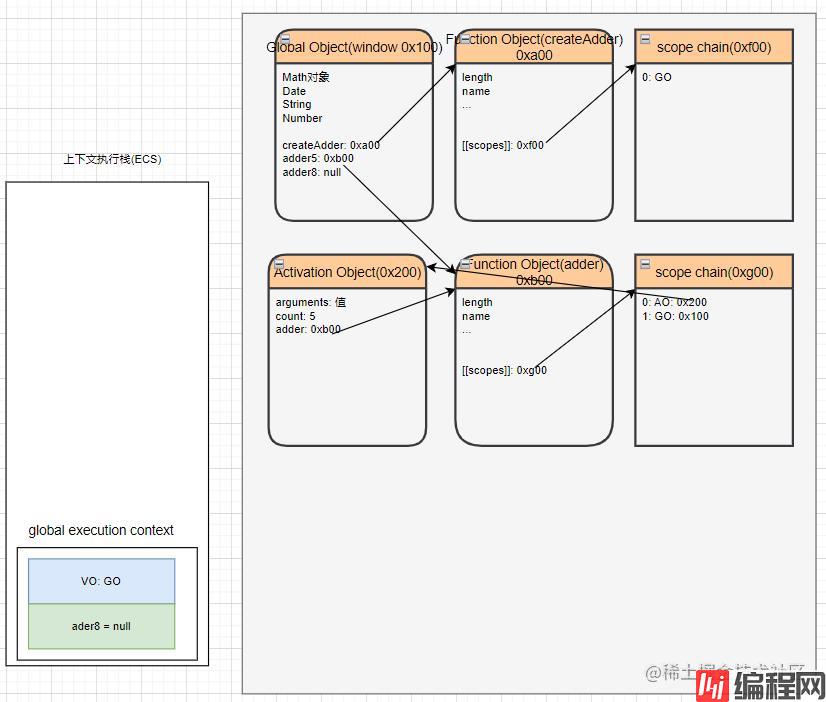
解决闭包的内存泄露
当将adder8设置为null时,就不再对函数对象0xc00有引用,那么对应的AO对象0x300也就不可达了
在GC的下一次检测中,它们就会被销毁掉

<button class="create">创建一系列的数组对象</button>
<button class="destroy">销毁一系列的数组对象</button>
<script>
function createArray() {
// 4 1024 -> 4kb * 1024 -> 4M
var arr = new Array(1024*1024).fill(1)
function test() {
console.log(arr)
}
return test
}
// 点击按钮
var totalArr = []
var createBtnEl = document.querySelector(".create")
var destroyBtnEl = document.querySelector(".destroy")
createBtnEl.onclick = function() {
for (var i = 0; i < 100; i++) {
totalArr.push(createArray())
}
console.log(totalArr.length)
}
destroyBtnEl.onclick = function() {
// 释放
totalArr = []
}
</script>

function foo() {
var name = "foo"
var age = 18
var height = 1.88
function bar() {
debugger
console.log(name)
}
return bar
}
var fn = foo()
fn()
到此这篇关于JavaScript内存管理与闭包的文章就介绍到这了,更多相关js内存管理与闭包内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: JavaScript内存管理与闭包实例详解
本文链接: https://www.lsjlt.com/news/150789.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0