目录1. Vue.use是什么,了解一下!?1.1 main.js中的Vue.use()1.2 简单解释一下这里的import的逻辑,1.3 Vue.use()代码2. 看一下 vu
start
Vue.use(vueEsign)Vue.use()本文所有演示内容,vue.js版本为2.6.14
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import vueEsign from 'vue-esign'
Vue.use(vueEsign)
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')from后面是路径,直接沿路径去寻找对应文件。from后面是一个名称,那就引入是第三方模块,会去node_modules中寻找对应名称的文件夹。node_modules 》 package.JSON 》 main属性
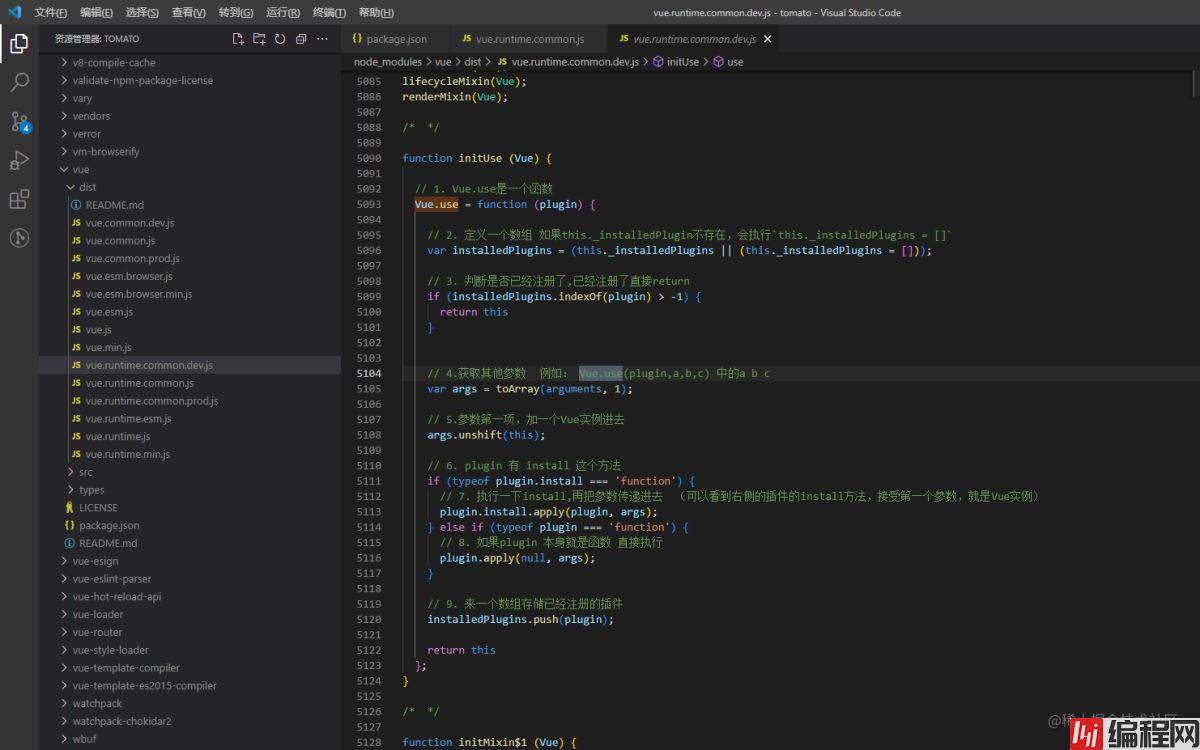
找到对应文件



对应代码
function initUse (Vue) {
// 1. Vue.use是一个函数
Vue.use = function (plugin) {
// 2. 定义一个数组 如果this._installedPlugin不存在,会执行`this._installedPlugins = []
var installedPlugins = (this._installedPlugins || (this._installedPlugins = []));
// 3. 判断是否已经注册了,已经注册了直接return
if (installedPlugins.indexOf(plugin) > -1) {
return this
}
// 4.获取其他参数 例如: Vue.use(plugin,a,b,c) 中的 a b c
var args = toArray(arguments, 1);
// 5.参数第一项,加一个Vue实例进去
args.unshift(this);
// 6. plugin 有 install 这个方法
if (typeof plugin.install === 'function') {
// 7. 执行一下install,再把参数传递进去 (可以看插件的install方法,接受第一个参数,就是Vue实例)
plugin.install.apply(plugin, args);
} else if (typeof plugin === 'function') {
// 8. 如果plugin 本身就是函数 直接执行
plugin.apply(null, args);
}
// 9. 来一个数组存储已经注册的插件
installedPlugins.push(plugin);
return this
};
}

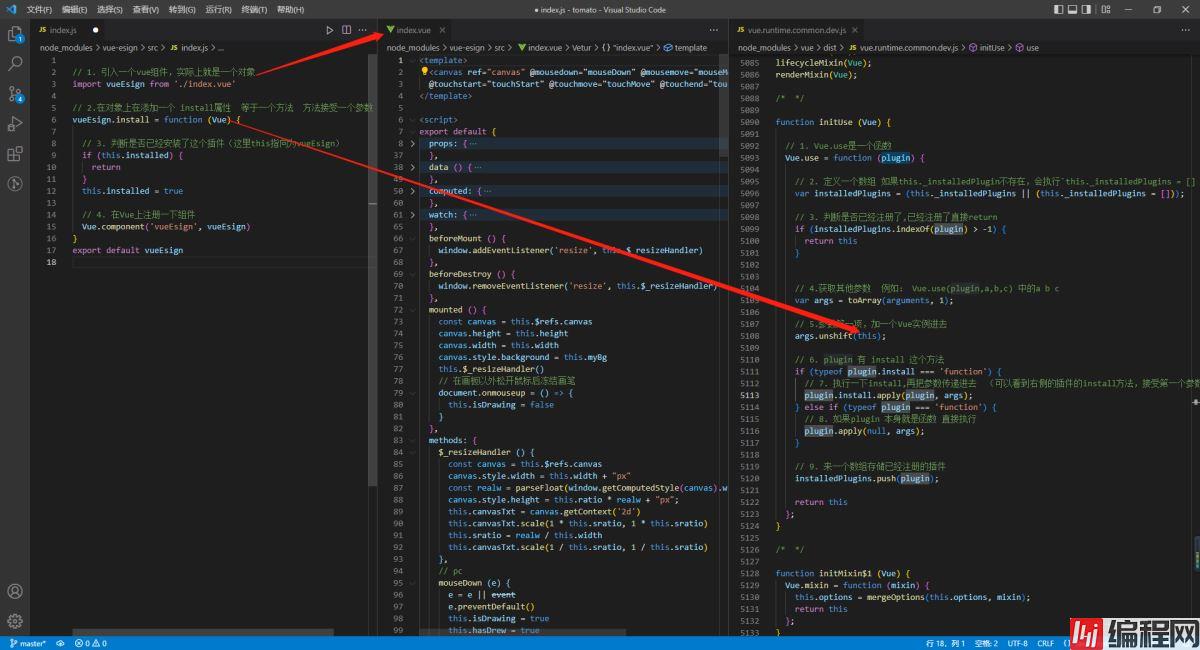
node_modules\vue-esign\src\idnex.js// 1. 引入一个vue组件,实际上就是一个对象
import vueEsign from './index.vue'
// 2.对象install属性是一个方法,它接受一个参数 Vue
vueEsign.install = function (Vue) {
// 3. 判断是否已经安装了这个插件(这里this指向为vueEsign,在Vue.use中用apply改写的)
if (this.installed) {
return
}
this.installed = true
// 4. 在Vue上注册一下组件
Vue.component('vueEsign', vueEsign)
}
export default vueEsign
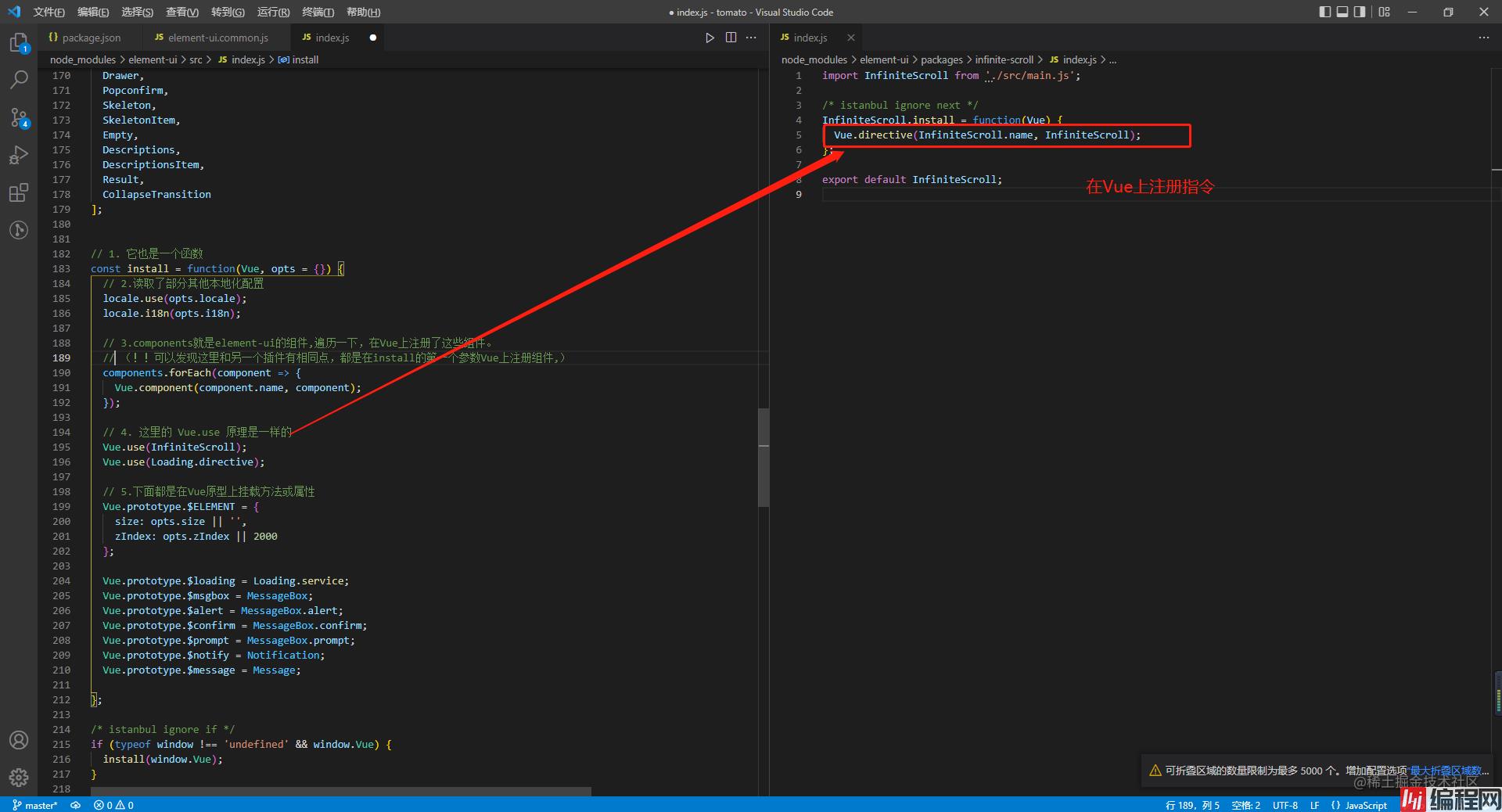
node_modules\element-ui\src\index.js// 1. 它也是一个函数
const install = function(Vue, opts = {}) {
// 2.读取了部分其他本地化配置
locale.use(opts.locale);
locale.i18n(opts.i18n);
// 3.components就是element-ui的组件组成的数组,遍历一下,在Vue上注册了这些组件。
// (!!可以发现这里和另一个插件有相同点,都是在install的第一个参数Vue上注册组件,)
components.forEach(component => {
Vue.component(component.name, component);
});
// 4. 这里的 Vue.use 原理是一样的(可以对照截图,它这里后续是在Vue上注册了指令)
Vue.use(InfiniteScroll);
Vue.use(Loading.directive);
// 5.下面都是在Vue原型上挂载属性或方法
Vue.prototype.$ELEMENT = {
size: opts.size || '',
zIndex: opts.zIndex || 2000
};
Vue.prototype.$loading = Loading.service;
Vue.prototype.$msgbox = MessageBox;
Vue.prototype.$alert = MessageBox.alert;
Vue.prototype.$confirm = MessageBox.confirm;
Vue.prototype.$prompt = MessageBox.prompt;
Vue.prototype.$notify = Notification;
Vue.prototype.$message = Message;
};
Vue.use 本身是一个函数;Vue.use这个函数做了这些操作:3.暂时遇到的插件本身都是一个对象,然后install中都会拿到传递来的Vue构造函数进行一些绑定操作。例如绑定组件,例如在原型上添加方法。
例如常见的aixos引入
import axiOS from 'axios'
Vue.prototype.$axios=axiosaxios本身是不依赖Vue去运行的,axios本身就可以在浏览器端或者node端都能进行Http请求。
这里挂载到Vue原型的$axios属性上,只是为了方便使用。
end
组件 需要和 Vue构造函数 进行交互的时候,才需要Vue.use()。到此这篇关于Vue.use()是干什么的的文章就介绍到这了,更多相关Vue.use()内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 解析Vue.use()是干什么的
本文链接: https://www.lsjlt.com/news/150888.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0