目录一、由来1、在 GitHub 还没有兴起的年代,前端是通过网址来共享代码2、gitHub 兴起之后,社区中也有人使用 GitHub 的下载功能:3、麻烦4、具体步骤5、发展二、n
前端是怎么共享代码的呢?
比如你想使用 Jquery,那么你点击 jQuery 网站上提供的链接就可以下载 jQuery,放到自己的网站上使用


当一个网站依赖的代码越来越多,程序员发现这是一件很麻烦的事情:
有些程序员就受不鸟了,一个拥有三大美德的程序员 Isaac Z. Schlueter (以下简称 Isaaz)给出一个解决方案:用一个工具把这些代码集中到一起来管理吧!
这个工具就是他用 javascript (运行在 node.js 上)写的 npm,全称是 node Package Manager
NPM 的思路大概是这样的:
1. 买个服务器作为代码仓库(reGIStry),在里面放所有需要被共享的代码
2. 发邮件通知 jQuery、Bootstrap、Underscore 作者使用 npm publish 把代码提交到 registry 上,分别取名 jquery、bootstrap 和 underscore(注意大小写)
3. 社区里的其他人如果想使用这些代码,就把 jquery、bootstrap 和 underscore 写到 package.json 里,然后运行 npm install ,npm 就会帮他们下载代码
4. 下载完的代码出现在 node_modules 目录里,可以随意使用了。
这些可以被使用的代码被叫做「包」(package),这就是 NPM 名字的由来:Node Package(包) Manager(管理器)。
Isaaz 通知 jQuery 作者 John Resig,他会答应吗?这事儿不一定啊,对不对。
只有社区里的人都觉得 「npm 是个宝」的时候,John Resig 才会考虑使用 npm。
那么 npm 是怎么火的呢?
npm 的发展是跟 Node.js 的发展相辅相成的。
Node.js 是由一个在德国工作的美国程序员 Ryan Dahl 写的。他写了 Node.js,但是 Node.js 缺少一个包管理器,于是他和 npm 的作者一拍即合、抱团取暖,最终 Node.js 内置了 npm。
后来的事情大家都知道,Node.js 火了。
随着 Node.js 的火爆,大家开始用 npm 来共享 JS 代码了,于是 jQuery 作者也将 jQuery 发布到 npm 了。
所以现在,你可以使用 npm install jquery 来下载 jQuery 代码。
现在用 npm 来分享代码已经成了前端的标配。
以安装Vue项目为例,在使用之前,我们先来掌握3个东西是用来干什么的。
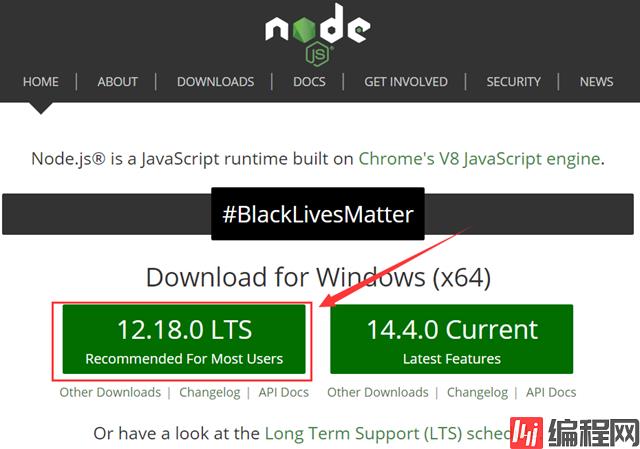
windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(Http://nodejs.org/),便可以看到首页的“INSTALL”按钮。
如图,下载12.18.0 LTS (推荐给绝大部分用户使用)直接点击就会自动下载了。

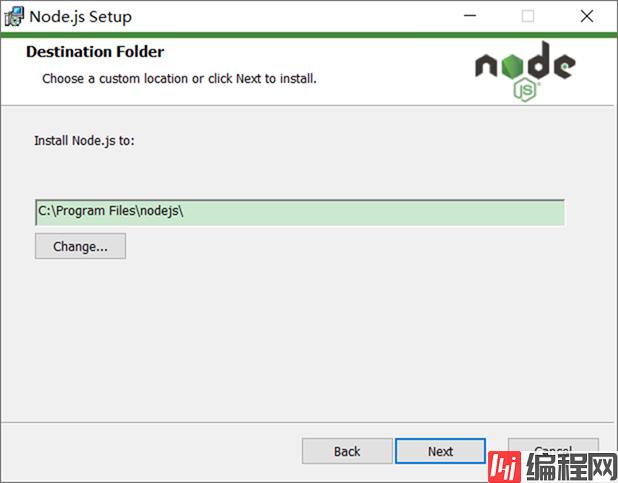
下载后双击安装

可以使用默认路径。
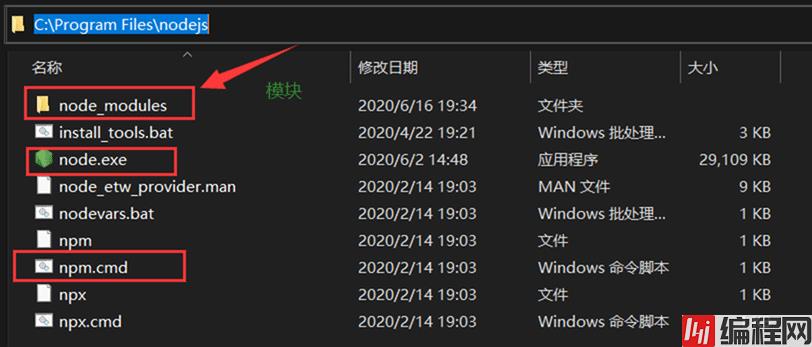
注意,如下图所示,在安装node.js时,将一起自动安装npm包管理器,同时将两者自动添加到系统的环境变量。

一路点Next,最后点Finish完成

是否在安装目录下存在node.exe、npm.cmd文件和node_modules目录等。

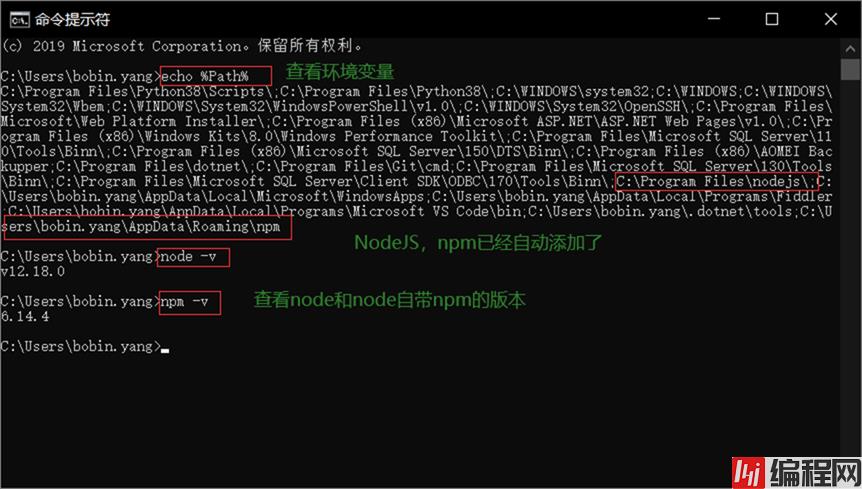
查看node.js和npm的环境变量是否增加
echo %Path%通过命令查看node.js和随着它一起安装的npm模块的版本号。
node –v
# v12.18.0
npm –v
# 6.14.4
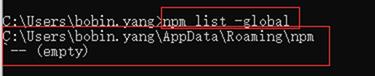
npm list -global
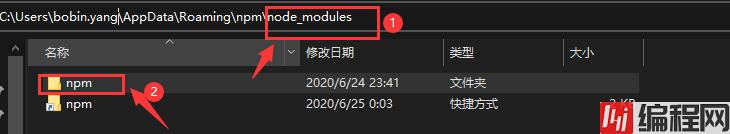
注意:npm的本地全局仓库在C系统盘的用户目录。即C:\Users\bobin.yang\AppData\Roaming\npm。
npm config set registry=http://registry.npm.taobao.org
npm config list我们关注一个用户配置文件.npmrc,可以看到刚才的配置信息


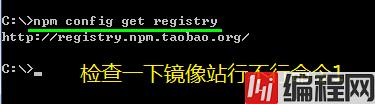
命令1
npm config get registry
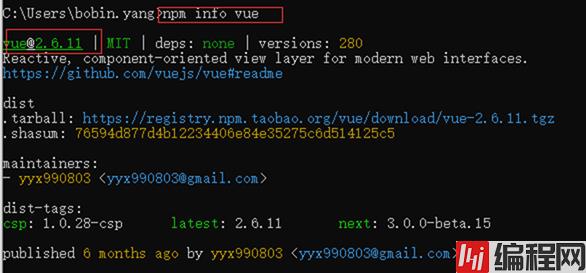
命令2
npm info vue # 看看能否获得vue的信息
npm install ***为安装或更新命令 加上-g这个参数的意思是装到global目录下即C:\Users\bobin.yang\AppData\Roaming\npm,否则为安装到当前目录下。
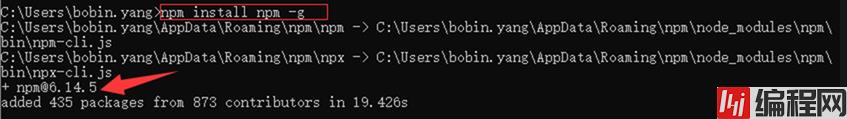
单独更新npm :
npm install npm -g再次查看npm的版本:
npm -v
再次查看global里的模块,现在不为空了,已经读了NPM模块了。
npm list -global

本地模式和全局模式的特点如下:
NPM提供了很多命令,例如install和publish,使用 npm help 可查看所有命令。
当你的项目需要依赖多个包时,推荐使用 package.json。其优点为:
npm init 命令生成遵守规范的 package.json文件使用npm config命令可以达到此目的。
npm config set prefix <目录>或者手动在 ~/.npmrc文件中进行配置:
prefix = /home/yourUsername/npm更改目录后记得在系统环境变量 PATH中添加该路径:
export PATH=~/npm/bin:$PATHnpm install默认将所有指定的软件包保存到依赖项中。此外,您可以使用一些标志来控制在何处以及如何保存它们:
npmmirror 中国镜像站
$ npm install -g cnpm --registry=https://registry.npmmirror.com1、npm run XXX是执行配置在package.json中的scripts 配置的 value。
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},npm run serve 实际运行的是 vue-cli-service serve
2、比如:
只有在package.json中的脚本配置了,你才能run,所以不是所有的项目都能npm run dev/build。
要了解这些命令做了什么,就要去scripts中看具体执行的是什么代码。
这里就像是一些命令的快捷方式,免去每次都要输入很长的的命令(比如unit那行)。
3、dev和serve的区别
4、查看当前项目的所有 npm 脚本命令
其实也可以在package.json的看scripts对象里有什么属性
npm run5、dev,build等没有强制含义,我们在通常情况下:
如果对npm run这一些列脚本命令有疑惑,可以看npm-hooks
Yarn发布于2016年10月。
npm install -g yarnnpm install : yarn
npm install React : yarn add react
npm uninstall react : yarn remove react
npm install react --save-dev : yarn add react --dev
npm update : yarn upgrade
npm run build : yarn run build
--结束END--
本文标题: npm的安装与使用
本文链接: https://www.lsjlt.com/news/151001.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0