目录前言直入主题具体操作原理1.关于vetur.fORMat.defaultFormatter.html2. 关于vetur.format.defaultFormatterOptio
参考来源
https://www.jb51.net/article/182913.htm
Https://www.jb51.net/article/161243.htm
最近写Vue代码,发现template里的html代码,会因为标签内的属性稍有超出就出现换行,看着挺难受的,毕竟屏幕还挺宽敞的。
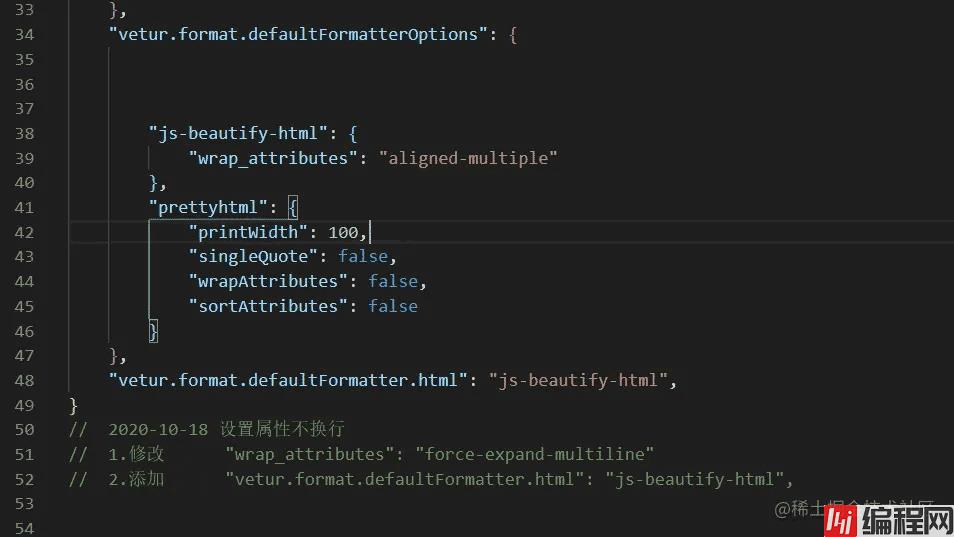
1.修改 "wrap_attributes": "force-expand-multiline"为"wrap_attributes": "aligned-multiple"
2.添加 "vetur.format.defaultFormatter.html": "js-beautify-html",
先描述一下我vscode的插件的情况,一个Vetur ,vue-beautify打开设置 搜索 vetur.format.defaultFormatterOptions > 点击在settings.JSON中编辑

直接上图看下我修改后的

这是因为在VSCode1.7.2中替换了内置格式化插件。解决办法是在VScode设置(setting.json)中,配置如下规则
{
"prettier.singleQuote": true,
"prettier.semi": false,
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"wrap_attributes": "force-aligned"
}
}
详情见 vuejs/vetur#476
// 对属性进行换行。
// - auto: 仅在超出行长度时才对属性进行换行。
// - force: 对除第一个属性外的其他每个属性进行换行。
// - force-aligned: 对除第一个属性外的其他每个属性进行换行,并保持对齐。
// - force-expand-multiline: 对每个属性进行换行。
// - aligned-multiple: 当超出折行长度时,将属性进行垂直对齐。
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto",
}
},以上就是Vue编程格式化代码属性自动换行问题的详细内容,更多关于Vue代码格式化属性自动换行的资料请关注编程网其它相关文章!
--结束END--
本文标题: Vue编程格式化代码属性自动换行问题
本文链接: https://www.lsjlt.com/news/151147.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0