目录前言生命周期钩子选项式api(Options API)生命周期流程图运行生命周期挂钩beforeCreate()created()beforeMount()mounted()be
和其他框架一样,Vue 有许多生命周期钩子,它们允许将代码附加到在创建或使用 Vue 应用程序时发生的特定事件,如当组件加载时、当组件被添加到 DOM 时或者当某些东西被删除时。
Vue 有很多生命周期钩子,令人困惑的是每个钩子的含义或作用。在本指南中,将介绍每个生命周期挂钩的作用以及如何使用它们。
Vue 在生命周期钩子方面有两种范式。一种是 vue3 中引入的组合式API(Composition API),另一种是Vue2 中选项式API(Options API) ,它是定义 Vue 组件的原型模式。在本指南中,将从选项式API(Options API)开始,然后以此为基础来展示组合式API(Composition API)中的工作原理。
选项式API(Options API)是 Vue2 的范式,如下代码所示:
export default {
name: "DevPoint",
data() {
return {
phoneNumber: "13566666666",
};
},
mounted() {},
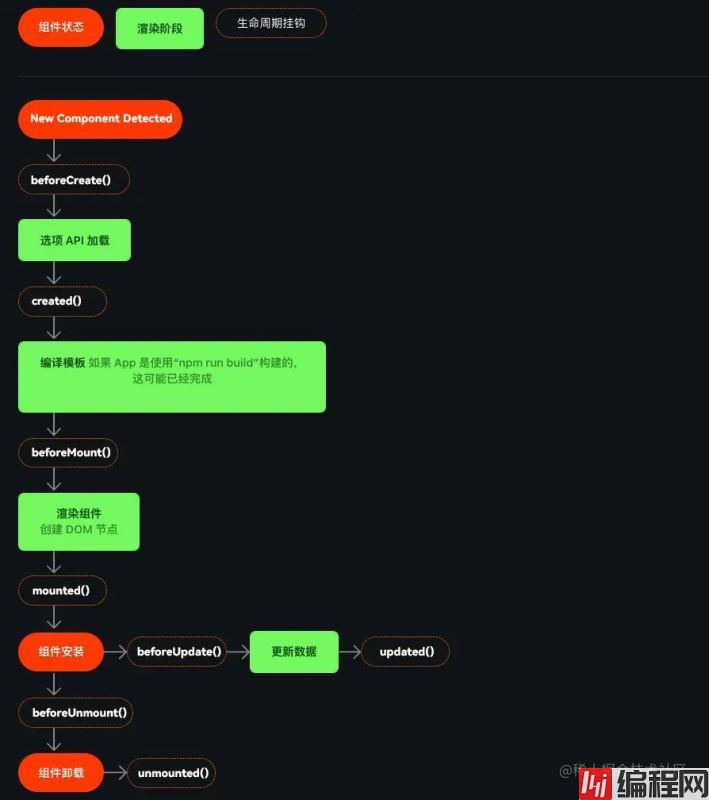
};要了解每个生命周期挂钩何时触发,下图描述了每个生命周期挂钩何时触发。

要使用选项式API(Options API)运行任何生命周期挂钩,可以将其添加到 javascript 原型中。例如,如果使用 beforeCreate(),在检测到新组件后触发的第一个钩子,可以像这样添加它:
export default {
name: "DevPoint",
data() {
return {
someData: "20220609",
};
},
mounted() {},
};上面已经展示了不同钩子发生的时机,接下来介绍各个钩子各自做了什么,具体什么情况下触发。
在组件初始化时调用,data() 和 computed 属性此时不可用。它对于调用不操作组件数据的 API 非常有用。如果 data() 在这个钩子里面更新,一旦选项式API(Options API)加载完,更新将会将会丢失,变得无效。
在实例处理完所有状态操作后调用,可以访问响应式数据、computed 属性、methods 和 watch。$el 是 Vue 存储组件 html 的变量,在这个钩子中还不可用,因为此时还没有创建 DOM 元素。如果需要触发 API 等不操作DOM元素的操作或者更新 data()则可以在这里进行。
这个钩子在渲染发生之前会被执行。模板已编译,因此它存储在内存中,但尚未附加到页面,尚未创建任何 DOM 元素,因此 $el 在这个阶段仍然不可用。
组件已安装并显示在页面上, $el 可被正常使用,在此阶段可以从 Vue 访问和操作 DOM。这只会在所有子组件完全安装后触发。当想在 DOM 加载后对其执行某些操作时,使用它很有用,比如可能更改其中的特定元素。
有时,会通过在watch 中更新数据或通过用户交互来更改 Vue 组件中的数据。当更改 data() 或导致组件重新渲染时,将触发更新事件。在DOM重新渲染发生之前,beforeUpdate() 将立即触发。在此事件之后,组件将重新渲染并使用最新数据进行更新。可以使用这个钩子来访问 DOM 的当前状态,甚至可以更新 data() 。
触发更新后,并且 DOM 已更新以最新数据重新渲染后,updated() 将触发。这是在重新渲染后立即发生。现在,如果访问$el DOM 内容或其他任何有关 DOM 内容的内容,它将显示新的、重新渲染后的版本。如果有父组件,updated() 则首先调用子组件,然后调用父 updated() 挂钩。
如果一个组件被移除,那么它就会被卸载。在组件被完全移除之前,beforeUnmount() 触发。此事件仍然可以访问 DOM 元素以及与组件有关的任何其他内容。这在删除事件中很有用,例如,可以使用此事件通知服务器用户已删除表中的节点。如果需要使用它们,仍然可以访问 this.$el,以及 data() 、methods 和 watch。
一旦完全删除,unmount() 事件就会触发。这可用于清理其他数据或事件侦听器或定时器,以让知道该组件不再存在于页面上。如果需要使用它们,仍然可以访问访问 this.$el,以及 data() 、methods 和 watch。
如果习惯使用选项式API(Options API),上面的钩子会很有意义。如果主要使用 Vue 3,则需要习惯使用组合式API(Composition API)的风格。组合式API(Composition API)是 选项式API(Options API) 的补充,但使用钩子的方式略有不同。
在组合式API(Composition API)中,created() 和 beforeCreated() 不可访问。被替换为 setup() ,在 created() 和 beforeCreated() 实现的逻辑完全可以迁移到 setup() 中。
Hooks 可以与 setup() 一起使用,如下:
export default {
name: "DevPoint",
data() {
return {
someData: "20220609",
};
},
setup() {
console.log("setup");
},
mounted() {
console.log(this.$el);
},
};但是,可能会看到这样做的另一种方式是使用组合式 API 函数在 setup() 函数中定义挂钩,如果需要这样做,钩子的命名会略有不同:
beforeMount() 改为 onBeforeMount()mounted() 改为 onMounted()beforeUpdate() 改为 onBeforeUpdate()updated() 改为 onUpdated()beforeUnmount() 改为 onBeforeUnmount()unmounted() 改为 onUnmounted()这些函数的作用与前面介绍描述的完全相同,但调用方式略有不同。所有这些钩子都必须在 setup() 函数或设置脚本中调用。例如,必须在 setup 函数中运行钩子,如下所示:
export default {
setup() {
// 所有钩子的逻辑代码在这里
},
};或者如下:
<script setup>
// 所有钩子的逻辑代码在这里
</script>因此,如果想使用这种方法调用钩子,大概代码如下:
<script>
export default {
setup() {
// 所有钩子逻辑
onBeforeMount(() => {
// beforeMount() 逻辑
});
onBeforeUpdate(() => {
// beforeUpdate() 逻辑
});
},
};
</script>Vue 生命周期相当复杂,但它为前端开发提供了很多工具来运行代码、更新数据并确保组件以想要的方式显示。
到此这篇关于Vue生命周期钩子的文章就介绍到这了,更多相关Vue生命周期钩子内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 带你一文了解Vue生命周期钩子
本文链接: https://www.lsjlt.com/news/151164.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0