最近在开发过程中遇到如下问题: 当前路由是这样的 Http://127.0.0.1:3010/order?keyWords=22 只改变keywords的值,路由不跳转 http:/
最近在开发过程中遇到如下问题:
当前路由是这样的
Http://127.0.0.1:3010/order?keyWords=22
只改变keywords的值,路由不跳转
http://127.0.0.1:3010/order?keywords=33338

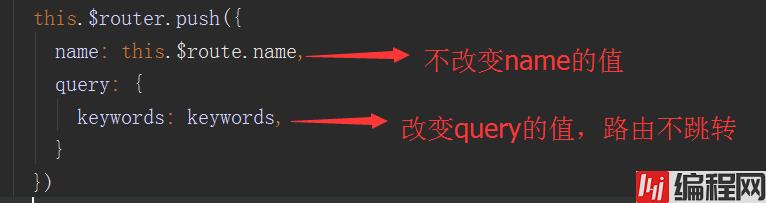
造成这样的原因如下图所示:

参考文档:https://router.Vuejs.org/en/essentials/dynamic-matching.html
这种情况网上的解决方式:
使用vue-router切换路由时会触发组件树的更新,根据定义的路由渲染一个新的组件树,大致的切换过程是这样的:
- 停用并移除不需要的组件
- 验证切换的可行性
- 复用没有进行更新的组件
- 启用并激活新的组件
那vue-router是怎么判断某一个组件可以复用的呢?我们看一下下面这条路由配置:
{
path: 'post/:postId',
name: 'post',
component: resolve => require(['./components/Post.vue'],resolve)
}这是通过文章ID加载对应文章页面的路由,第一次访问时,Post.vue这个组件会被渲染到组件树中,mounted安装组件时通过文章ID获取文章内容展示到页面上,当我们访问另一篇文章时,路由参数:postId发生改变,按照我们的预期应该会展示新文章的内容,但是事与愿违。
我们看到的还是之前的文章,虽然路由参数已发生更改,但是vue-router会以为你访问的是Post.vue这个组件,由于之前已经渲染过该组件,所以会直接复用之前的组件,并且不会执行组件中的任何操作包括mounted之类的生命周期函数。
所以我们最终看到的还是原来组件的内容。
那要怎么才能实现我们期望的效果呢?下面介绍一种有效的解决方法
我们可以使用watch侦听器来监听路由的变化情况,根据路由参数的变化来响应相应的数据,具体实现过程是这样的:
首先定义一个获取文章的方法,根据文章ID从后台获取对应的文章信息。
methods: {
getPost(postId) {
this.$http.get(`/post/get_post/${postId}`).then((response) => {
if(response.data.code === 0){
this.post = response.data.post;
}
});
}
}接着是在路由切换的时候判断目标组件是否是Post.vue组件,这里可以根据定义的路由名称name实现,如果是,我们就可以从路由信息中获取目标文章ID来更新组件内容。
watch: {
'$route' (to, from) {
if(to.name === 'post'){
this.getPost(to.params.postId);
}
}
}这里需要注意的是,当组件首次被挂载到组件树上时,对路由的监听是无效的,这时我们需要在生命周期钩子mounted对组件进行初始化工作:
mounted() {
this.getPost(this.$route.params.postId);
}到此这篇关于解决vue路由组件vue-router实例被复用问题的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持编程网。
--结束END--
本文标题: 解决vue路由组件vue-router实例被复用问题
本文链接: https://www.lsjlt.com/news/152434.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0