在TS中引用路径别名提示找不到模块或者相应的声明 1.ts中使用路径别名报错 在React中通常路径别名都是在webpack的WEBpack.config.js文件中配置的,但是在
在TS中引用路径别名提示找不到模块或者相应的声明
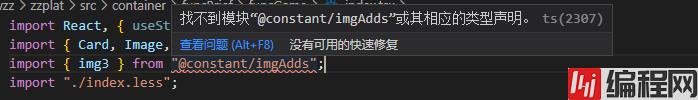
1.ts中使用路径别名报错

在React中通常路径别名都是在webpack的WEBpack.config.js文件中配置的,但是在引入了ts之后,webpack中的路径别名引用失效了
此时我们需要在跟src文件同级目录的tsconfig.JSON文件中添加配置:

注意要在compilerOptions中添加(webpack中的路径也需要配置)
"compilerOptions": {
"target": "es6" ,
"module": "commonjs" ,
"allowJs": true ,
"jsx": "preserve" ,
"outDir": "build" ,
"strict": true ,
"noImplicitAny": false ,
"skipLibCheck": true ,
"forceConsistentCasingInFileNames": true ,
"allowSyntheticDefaultImports": true ,
"baseUrl": ".", //paths路劲解析起点
"paths": {
"@constant/*": ["src/constants/*"] // 路劲别名配置
}
},
到此这篇关于typescript中使用引用路径别名报错的解决方法的文章就介绍到这了,更多相关Typescript 引用路径别名报错内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Typescript中使用引用路径别名报错的解决方法
本文链接: https://www.lsjlt.com/news/153581.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0