目录什么导致的无限循环以及如何解决它们如何解决这个问题使用函数作为依赖项使用数组作为依赖项将对象作为依赖项传递传递不正确的依赖项结尾React的useEffect Hook可以让用户
React的useEffect Hook可以让用户处理应用程序的副作用。例如:
从网络获取数据:应用程序通常在第一次加载时获取并填充数据。这可以通过useEffect函数实现操作UI:应用程序应该响应按钮点击事件(例如,打开一个菜单)设置或结束计时器:如果某个变量达到预定义值,则内置计时器应自行停止或启动尽管useEffect Hook在React生态系统中很常见,但它需要时间来掌握。因此,许多新手开发人员在配置他们的useEffect函数时,会导致无限循环问题。在本文中,您将了解不同场景下带来的无限循环问题以及如何解决它们。
这是我们今天要学习的内容:
是什么导致无限循环以及如何解决它们:
在依赖项数组中不传递依赖项
如果您的useEffect函数不包含任何依赖项,则会出现一个无限循环。
例如,看看下面的代码:
function App() {
const [count, setCount] = useState(0); //初始化值
useEffect(() => {
setCount((count) => count + 1);
}); //无依赖项
return (
<div className="App">
<p> value of count: {count} </p>
</div>
);
}
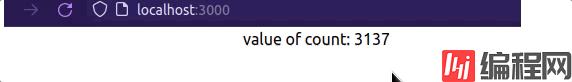
如果没有依赖关系,则默认在每个更新周期上触发useEffect。因此,这里的应用程序将在每次渲染时执行setCount函数。因此,这会导致一个无限循环:

是什么导致了这个问题?让我们一步一步来分析这个问题:
count的值。在这里,由于count为0,程序执行useEffect函数useEffect在每个呈现周期中运行,它将重新调用setCount函数为了缓解这个问题,我们必须使用依赖数组,告诉React只有在特定值更新时才调用useEffect。
下一步,像这样附加一个空白数组作为依赖项:
useEffect(() => {
setCount((count) => count + 1);
}, []); //empty array as second argument.
这告诉React在第一次装载时执行setCount函数。

如果你把一个方法传入你的useEffect依赖数组,React会抛出一个错误,表明你有一个无限循环:
function App() {
const [count, setCount] = useState(0);
function logResult() {
return 2 + 2;
}
useEffect(() => {
setCount((count) => count + 1);
}, [logResult]); // 函数作为依赖项
return (
<div className="App">
<p> value of count: {count} </p>
</div>
);
}
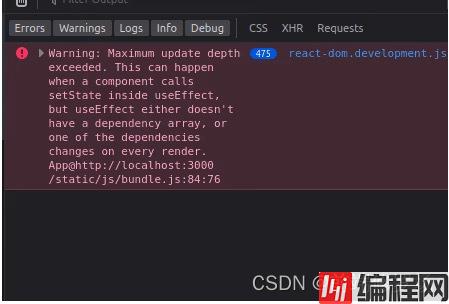
在这段代码中,我们将logResult方法传递给useEffect数组。理论上,React只需要在第一次渲染时增加count的值。

是什么导致了这个问题?
如何解决这个问题
一个解决方案是使用useCallback钩子。这允许开发人员记住他们的函数,从而确保引用值保持不变。由于这个参考值是稳定的,React不应该无限地重新渲染UI:
const logResult = useCallback(() => {
return 2 + 2;
}, []); // logResult是缓存的
useEffect(()=> {
setCount((count)=> count+1);
},[logResult]); //没有无限循环错误,因为logResult引用保持不变。
结果:

将数组变量传递给依赖项也会运行一个无限循环。考虑下面的代码示例:
const [count, setCount] = useState(0); //初始值为0。
const myArray = ["one", "two", "three"];
useEffect(() => {
setCount((count) => count + 1); // 和前面一样,增加Count的值
}, [myArray]); // 将数组变量传递给依赖项
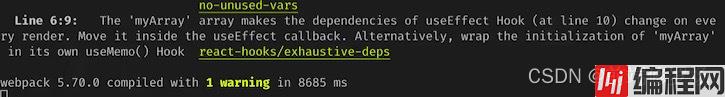
在这个块中,我们将myArray变量传入依赖参数。

是什么导致了这个问题?
既然myArray的值在整个程序中都没有改变,为什么我们的代码会多次触发useEffect ?
如何解决这个问题
为了解决这个问题,我们可以使用useRefHook。这将返回一个可变对象,确保引用不会改变:
const [count, setCount] = useState(0);
//提取“current”属性并给它赋值
const { current: myArray } = useRef(["one", "two", "three"]);
useEffect(() => {
setCount((count) => count + 1);
}, [myArray]); //依赖值是稳定的,所以没有无限循环
在useEffect依赖数组中使用对象也会导致无限循环问题。
考虑下面的代码:
const [count, setCount] = useState(0);
const person = { name: "Rue", age: 17 }; //创建一个对象
useEffect(() => {
// 每次增加count的值
// person的值发生了变化
setCount((count) => count + 1);
}, [person]); // 依赖项数组包含一个对象作为参数
return (
<div className="App">
<p> Value of {count} </p>
</div>
);
控制台的结果表明程序是无限循环的:

是什么导致了这个问题?
如何解决这个问题
那么我们如何解决这个问题呢?
这就是usemmo的用武之地。**当依赖关系发生变化时,这个钩子会计算一个记忆的值。**除此之外,因为我们记住了一个变量,这确保了状态的引用值在每次渲染期间不会改变:
// 使用usemo创建一个对象
const person = useMemo(
() => ({ name: "Rue", age: 17 }),
[] //没有依赖关系,所以值不会改变
);
useEffect(() => {
setCount((count) => count + 1);
}, [person]);
如果将错误的变量传递给useEffect函数,React将抛出一个错误。
下面是一个简单的例子:
const [count, setCount] = useState(0);
useEffect(() => {
setCount((count) => count + 1);
}, [count]); //注意,我们将count传递给了这个数组。
return (
<div className="App">
<button onClick={() => setCount((count) => count + 1)}>+</button>
<p> Value of count{count} </p>
</div>
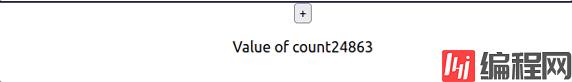
);

是什么导致了这个问题?
如何解决这个问题
要摆脱无限循环,只需像这样使用一个空的依赖数组:
const [count, setCount] = useState(0);
// 只有在组件首次挂载时才更新'count'的值
useEffect(() => {
setCount((count) => count + 1);
}, []);
这将告诉React在第一次渲染时运行useEffect。

尽管React Hooks是一个简单的概念,但是在将它们整合到项目中时,仍然需要记住许多规则。这将确保您的应用程序保持稳定,优化,并在生产过程中不抛出错误。
此外,最近发布的Create React App CLI也会在运行时检测和报告无限循环错误。这有助于开发人员在这些问题出现在生产服务器上之前发现并解决这些问题。

到此这篇关于如何解决React useEffect钩子带来的无限循环问题的文章就介绍到这了,更多相关React useEffect钩子无限循环内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 如何解决ReactuseEffect钩子带来的无限循环问题
本文链接: https://www.lsjlt.com/news/153769.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0