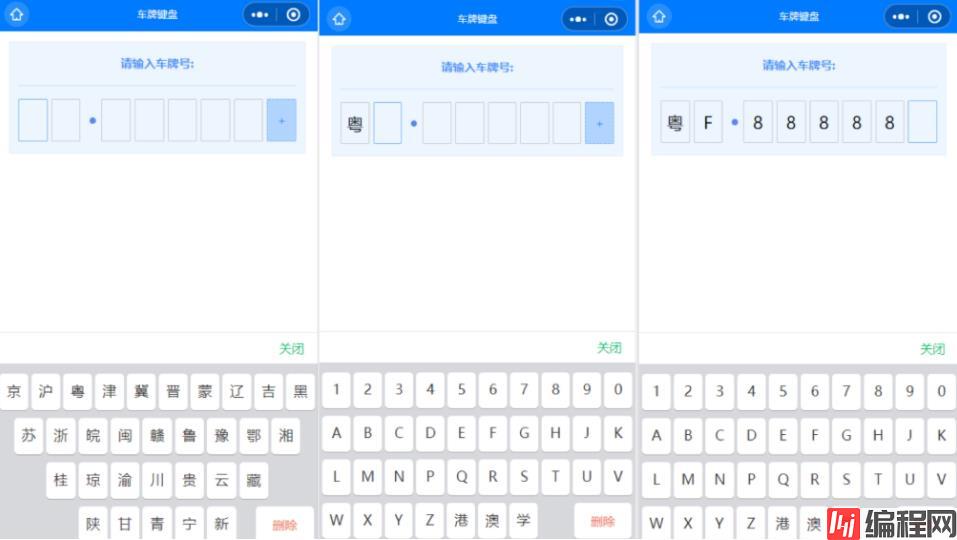
本文实例为大家分享了微信小程序实现车牌键盘的具体代码,供大家参考,具体内容如下 一、效果图 二、代码 plateNumKeyboard.wxml <view class="p
本文实例为大家分享了微信小程序实现车牌键盘的具体代码,供大家参考,具体内容如下

plateNumKeyboard.wxml
<view class="pages">
<view class="box">
<view class='box-top'>
<text>请输入车牌号:</text>
</view>
<view class="plate-input-body">
<view class="plate-input-content">
<view class="{{inputOnFocusIndex=='0'?'plate-nums-foc':'plate-nums-first'}}">
<text bindtap="inputClick" class="plate-num-text" data-id="0">{{inputPlates.index0}}</text>
</view>
<view class="{{inputOnFocusIndex=='1'?'plate-nums-foc':'plate-nums-first'}}">
<text bindtap="inputClick" class="plate-num-text" data-id="1">{{inputPlates.index1}}</text>
</view>
<view class="point-box">
<image class="point-img" src="../../images/point.png"></image>
</view>
<view class="{{inputOnFocusIndex=='2'?'plate-nums-foc':'plate-nums-first'}}">
<text bindtap="inputClick" class="plate-num-text" data-id="2">{{inputPlates.index2}}</text>
</view>
<view class="{{inputOnFocusIndex=='3'?'plate-nums-foc':'plate-nums-first'}}">
<text bindtap="inputClick" class="plate-num-text" data-id="3">{{inputPlates.index3}}</text>
</view>
<view class="{{inputOnFocusIndex=='4'?'plate-nums-foc':'plate-nums-first'}}">
<text bindtap="inputClick" class="plate-num-text" data-id="4">{{inputPlates.index4}}</text>
</view>
<view class="{{inputOnFocusIndex=='5'?'plate-nums-foc':'plate-nums-first'}}">
<text bindtap="inputClick" class="plate-num-text" data-id="5">{{inputPlates.index5}}</text>
</view>
<view class="{{inputOnFocusIndex=='6'?'plate-nums-foc':'plate-nums-first'}}">
<text bindtap="inputClick" class="plate-num-text" data-id="6">{{inputPlates.index6}}</text>
</view>
<view wx:if="{{flag}}" class="plate-nums-first bg1 last" bindtap="showLast">
+
</view>
<view wx:if="{{!flag}}" class="last {{inputOnFocusIndex=='7'?'plate-nums-foc':'plate-nums-first'}}">
<text bindtap="inputClick" class="plate-num-text" data-id="7">{{inputPlates.index7}}</text>
</view>
</view>
</view>
</view>
<!--键盘-->
<view class="keyboard" wx:if="{{isKeyboard}}">
<view class="kb_top">
<text catchtap="closeKeyBoard" data-index="1"
style="position:absolute;right:0;display:block;height:74rpx;padding:0 34rpx; color:#03BF70;line-height:74rpx; font-size: 30rpx;">关闭</text>
</view>
<view style="width:100%; text-align:center;" wx:if="{{!isNumberKB}}">
<view style="width:99%;display:flex;text-align:center;margin:0 auto">
<view catchtap="tapKeyboard" class="td td_nor" data-index="{{idx}}" data-val="{{itemName}}"
hoverClass="board_bg" hoverStartTime="0" hoverStayTime="80" wx:if="{{idx<=9}}" wx:for="{{keyboard1}}"
wx:for-index="idx" wx:for-item="itemName" wx:key="itemName">
{{itemName}}
</view>
</view>
<view style="display:flex;text-align:center; width:90%;margin:0 auto">
<view catchtap="tapKeyboard" class="td td_nor" data-index="{{idx}}" data-val="{{itemName}}"
hoverClass="board_bg" hoverStartTime="0" hoverStayTime="80" wx:if="{{idx<=18&&idx>9}}" wx:for="{{keyboard1}}"
wx:for-index="idx" wx:for-item="itemName" wx:key="itemName">
{{itemName}}
</view>
</view>
<view style="display:flex;text-align:center; width:70%;margin:0 auto">
<view catchtap="tapKeyboard" class="td td_nor" data-index="{{idx}}" data-val="{{itemName}}"
hoverClass="board_bg" hoverStartTime="0" hoverStayTime="80" wx:if="{{idx<=25&&idx>18}}" wx:for="{{keyboard1}}"
wx:for-index="idx" wx:for-item="itemName" wx:key="itemName">
{{itemName}}
</view>
</view>
<view style="display:flex; width:50%;margin:0 auto;text-align:center;">
<view catchtap="tapKeyboard" class="td td_nor" data-index="{{idx}}" data-val="{{itemName}}"
hoverClass="board_bg" hoverStartTime="0" hoverStayTime="80" wx:if="{{idx>25}}" wx:for="{{keyboard1}}"
wx:for-index="idx" wx:for-item="itemName" wx:key="itemName">
{{itemName}}
</view>
</view>
<view bindtap="tapSpecBtn" class="del-first" data-index="0" hoverClass="del-hover" hoverStartTime="0"
hoverStayTime="80">
删除
<!-- <image class="del-img" data-index="0" mode="scaleToFill" src="../../images/del.png"></image> -->
</view>
</view>
<view style="width:100%; text-align:center;" wx:if="{{isNumberKB}}">
<view style="width:99%;display:flex;text-align:center;margin:0 auto">
<view class="td td_num board_bg" wx:if="{{!tapNum&&idx<=9}}" wx:for="{{keyboardNumber}}" wx:for-index="idx"
wx:for-item="itemName" wx:key="itemName">
{{itemName}}
</view>
</view>
<view style="width:99%;display:flex;text-align:center;margin:0 auto">
<view catchtap="tapKeyboard" class="td td_num" data-index="{{idx}}" data-val="{{itemName}}"
hoverClass="board_bg" hoverStartTime="0" hoverStayTime="80" wx:if="{{tapNum&&idx<=9}}"
wx:for="{{keyboardNumber}}" wx:for-index="idx" wx:for-item="itemName" wx:key="itemName">
{{itemName}}
</view>
</view>
<view style="width:99%;display:flex;text-align:center;margin:0 auto">
<view catchtap="tapKeyboard" class="td td_num" data-index="{{idx}}" data-val="{{itemName}}"
hoverClass="board_bg" hoverStartTime="0" hoverStayTime="80" wx:if="{{idx>9&&idx<=19}}"
wx:for="{{keyboardNumber}}" wx:for-index="idx" wx:for-item="itemName" wx:key="itemName">
{{itemName}}
</view>
</view>
<view style="width:99%;display:flex;text-align:center;margin:0 auto">
<view catchtap="tapKeyboard" class="td td_num" data-index="{{idx}}" data-val="{{itemName}}"
hoverClass="board_bg" hoverStartTime="0" hoverStayTime="80" wx:if="{{idx>19&&idx<=29}}"
wx:for="{{keyboardNumber}}" wx:for-index="idx" wx:for-item="itemName" wx:key="itemName">
{{itemName}}
</view>
</view>
<view style="width:69%;display:flex;text-align:left; margin-left:5rpx;">
<view catchtap="tapKeyboard" class="td td_num" data-index="{{idx}}" data-val="{{itemName}}"
hoverClass="board_bg" hoverStartTime="0" hoverStayTime="80" wx:if="{{idx>29&&idx<=33}}"
wx:for="{{keyboardNumber}}" wx:for-index="idx" wx:for-item="itemName" wx:key="itemName">
{{itemName}}
</view>
<view class="td td_num board_bg" wx:if="{{!tapNum&&idx>33}}" wx:for="{{keyboardNumber}}" wx:for-index="idx"
wx:for-item="itemName" wx:key="itemName">
{{itemName}}
</view>
<view catchtap="tapKeyboard" class="td td_num" data-index="{{idx}}" data-val="{{itemName}}"
hoverClass="board_bg" hoverStartTime="0" hoverStayTime="80" wx:if="{{tapNum&&idx>33}}"
wx:for="{{keyboardNumber}}" wx:for-index="idx" wx:for-item="itemName" wx:key="itemName">
{{itemName}}
</view>
</view>
<view bindtap="tapSpecBtn" class="del-first" data-index="0" hoverClass="del-hover" hoverStartTime="0"
hoverStayTime="80">
删除
<!-- <image class="del-img" data-index="0" mode="scaleToFill" src="../../images/del.png"></image> -->
</view>
</view>
</view>
</view>plateNumKeyboard.js
Page({
data: {
isKeyboard: 1,
isNumberKB: !1,
tapNum: !1,
disableKey: "1234567890港澳学",
keyboardNumber: "1234567890ABCDEFGHJKLMNPQRSTUVWXYZ港澳学",
keyboard1: "京沪粤津冀晋蒙辽吉黑苏浙皖闽赣鲁豫鄂湘桂琼渝川贵云藏陕甘青宁新",
inputPlates: {
index0: "",
index1: "",
index2: "",
index3: "",
index4: "",
index5: "",
index6: "",
index7: ""
},
inputOnFocusIndex: "0",
flag: true
},
onLoad: function () {
},
onShow: function () {
this.getHistoryList();
},
getHistoryList: function () {
let that = this;
let data = {
uNIOnid: app.globalData.unionid,
}
wxRequest({
url: app.globalData.url + '/car/history/getByOpenId',
method: 'get',
header: {
"Authorization": app.globalData.token,
},
data: data,
})
.then((res) => {
let historyList = res.data.data;
that.setData({
historyList,
})
})
.catch((err) => {
console.log(err);
});
},
showLast: function () {
this.setData({
flag: false,
})
},
setText: function (e) {
let text = e.currentTarget.dataset.text;
if (text.length == 8) {
this.setData({
flag: false,
'inputPlates.index7': text[7],
})
} else {
this.setData({
flag: true,
'inputPlates.index7': "",
})
}
this.setData({
'inputPlates.index0': text[0],
'inputPlates.index1': text[1],
'inputPlates.index2': text[2],
'inputPlates.index3': text[3],
'inputPlates.index4': text[4],
'inputPlates.index5': text[5],
'inputPlates.index6': text[6],
})
},
inputClick: function (t) {
var that = this;
that.setData({
inputOnFocusIndex: t.target.dataset.id,
isKeyboard: !0
})
"0" == this.data.inputOnFocusIndex ? that.setData({
tapNum: !1,
isNumberKB: !1
}) : "1" == this.data.inputOnFocusIndex ? that.setData({
tapNum: !1,
isNumberKB: !0
}) : that.setData({
tapNum: !0,
isNumberKB: !0
});
},
//键盘点击事件
tapKeyboard: function (t) {
t.target.dataset.index;
var a = t.target.dataset.val;
switch (this.data.inputOnFocusIndex) {
case "0":
this.setData({
"inputPlates.index0": a,
inputOnFocusIndex: "1"
});
break;
case "1":
this.setData({
"inputPlates.index1": a,
inputOnFocusIndex: "2"
});
break;
case "2":
this.setData({
"inputPlates.index2": a,
inputOnFocusIndex: "3"
});
break;
case "3":
this.setData({
"inputPlates.index3": a,
inputOnFocusIndex: "4"
});
break;
case "4":
this.setData({
"inputPlates.index4": a,
inputOnFocusIndex: "5"
});
break;
case "5":
this.setData({
"inputPlates.index5": a,
inputOnFocusIndex: "6"
});
break;
case "6":
this.setData({
"inputPlates.index6": a,
inputOnFocusIndex: "7"
});
break;
case "7":
if (!this.data.flag) {
this.setData({
"inputPlates.index7": a,
inputOnFocusIndex: "7"
});
}
}
if (this.data.inputOnFocusIndex == "0") {
this.setData({
isKeyboard: 1,
isNumberKB: !1,
tapNum: !1,
})
} else {
this.setData({
isKeyboard: 1,
isNumberKB: 1,
tapNum: 1,
})
}
},
closeKeyBoard: function () {
this.setData({
isKeyboard: false,
})
},
//键盘关闭按钮点击事件
tapSpecBtn: function () {
if (this.data.inputOnFocusIndex == "0") {
this.setData({
isKeyboard: 1,
isNumberKB: !1,
tapNum: !1,
})
} else {
this.setData({
isKeyboard: 1,
isNumberKB: 1,
tapNum: 1,
})
}
switch (parseInt(this.data.inputOnFocusIndex)) {
case 0:
this.setData({
"inputPlates.index0": "",
inputOnFocusIndex: "0",
});
break;
case 1:
if (this.data.inputPlates.index1) {
this.setData({
"inputPlates.index1": "",
inputOnFocusIndex: "1"
});
} else {
this.setData({
"inputPlates.index0": "",
"inputPlates.index1": "",
inputOnFocusIndex: "0",
});
}
break;
case 2:
if (this.data.inputPlates.index2) {
this.setData({
"inputPlates.index2": "",
inputOnFocusIndex: "2"
});
} else {
this.setData({
"inputPlates.index1": "",
"inputPlates.index2": "",
inputOnFocusIndex: "1"
});
}
break;
case 3:
if (this.data.inputPlates.index3) {
this.setData({
"inputPlates.index3": "",
inputOnFocusIndex: "3"
});
} else {
this.setData({
"inputPlates.index2": "",
"inputPlates.index3": "",
inputOnFocusIndex: "2"
});
}
break;
case 4:
if (this.data.inputPlates.index4) {
this.setData({
"inputPlates.index4": "",
inputOnFocusIndex: "4"
});
} else {
this.setData({
"inputPlates.index3": "",
"inputPlates.index4": "",
inputOnFocusIndex: "3"
});
}
break;
case 5:
if (this.data.inputPlates.index5) {
this.setData({
"inputPlates.index5": "",
inputOnFocusIndex: "5"
});
} else {
this.setData({
"inputPlates.index4": "",
"inputPlates.index5": "",
inputOnFocusIndex: "4"
});
}
break;
case 6:
if (this.data.inputPlates.index6) {
this.setData({
"inputPlates.index6": "",
inputOnFocusIndex: "6"
});
} else {
this.setData({
"inputPlates.index5": "",
"inputPlates.index6": "",
inputOnFocusIndex: "5"
});
}
break;
case 7:
if (this.data.inputPlates.index7) {
this.setData({
"inputPlates.index7": "",
inputOnFocusIndex: "7"
});
} else {
this.setData({
"inputPlates.index6": "",
"inputPlates.index7": "",
inputOnFocusIndex: "6",
flag: true,
});
}
}
},
})plateNumKeyboard.wxss
.box {
width: 690rpx;
margin: 0 auto;
margin-top: 24rpx;
height: 260rpx;
background-color: rgb(237, 245, 255);
border: 2rpx solid rgb(230, 241, 255);
border-radius: 4rpx;
}
.box-top {
width: 650rpx;
margin: 0 auto;
height: 100rpx;
line-height: 100rpx;
text-align: center;
color: rgb(70, 145, 255);
font-weight: bold;
border-bottom: 4rpx solid rgb(218, 235, 255);
font-size: 28rpx;
}
.plate-input-body {
height: 100rpx;
margin: 30rpx auto;
width: 650rpx;
}
.plate-input-content {
display: flex;
flex-direction: row;
height: 100rpx;
}
.plate-nums-foc {
flex: 1;
border: 2rpx solid rgb(119, 179, 255);
margin-right: 10rpx;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
height: 100%;
box-sizing: border-box;
border-radius: 4rpx;
}
.plate-nums-first {
flex: 1;
border: 2rpx solid #ccc;
margin-right: 10rpx;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
height: 100%;
box-sizing: border-box;
border-radius: 4rpx;
}
.point-box {
width: 40rpx;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.point-img {
width: 16rpx;
height: 16rpx;
}
.bg1 {
background-color: rgb(177, 212, 255);
justify-content: center;
color: rgb(55, 145, 255);
border: 2rpx dashed rgb(119, 179, 255);
}
.plate-num-text {
flex: 1;
line-height: 100rpx;
height: 100%;
box-sizing: border-box;
border-radius: 4rpx;
font-size: 40rpx;
font-weight: nORMal;
}
.last{
margin-right: 0;
}
.text {
margin: 20rpx auto;
width: 254rpx;
color: rgb(255, 99, 85);
font-size: 24rpx;
}
.kb_top {
align-content: relative;
width: 100%;
height: 74rpx;
background: #fff;
border-top: solid #ebebeb 2rpx;
border-bottom: 15rpx solid #d7d8dc;
}
.keyboard {
z-index: 9999;
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: auto;
background: #d7d8dc;
display: flex;
flex-wrap: wrap;
border-bottom: 15rpx solid #d7d8dc;
}
.td {
font-family: "微软雅黑";
flex-grow: 1;
text-align: center;
font-size: 34rpx;
height: 86rpx;
line-height: 80rpx;
background: #fff;
margin: 10rpx 5rpx;
color: #333;
border-radius: 10rpx 10rpx 10rpx 10rpx;
box-shadow: 0rpx 2rpx 0rpx #a9a9a9;
}
.td_nor {
flex: 1 1 6%;
}
.td_num {
flex: 1 1 8%;
}
.td_spec {
flex: 1 1 12%;
}
.board_bg {
box-shadow: 0 0 0 #e5e5e5;
background: #e5e5e5;
}
.del-first {
position: absolute;
bottom: 10rpx;
right: 10rpx;
width: 137rpx;
height: 86rpx;
background-color: #fff;
box-shadow: 0rpx 2rpx 0rpx #a9a9a9;
display: flex;
align-items: center;
justify-content: center;
border-radius: 10rpx;
color: rgb(240, 110, 79);
}
.del-hover {
position: absolute;
bottom: 10rpx;
right: 10rpx;
width: 137rpx;
height: 86rpx;
background-color: #e5e5e5;
display: flex;
align-items: center;
justify-content: center;
border-radius: 10rpx;
box-shadow: 0 0 0 #e5e5e5;
}
.del-img {
display: block;
width: 46rpx;
height: 38rpx;
}plateNumKeyboard.JSON
{
"navigationBarTitleText": "车牌键盘"
}--结束END--
本文标题: 微信小程序实现车牌键盘
本文链接: https://www.lsjlt.com/news/153833.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0