现有一个十分庞大的微信小程序应用,想要把新功能利用uni-app来开发,是否可行?有哪些优缺点? 首先看到官方给出的解决方案 https://uniapp.dcloud.io/hyb
现有一个十分庞大的微信小程序应用,想要把新功能利用uni-app来开发,是否可行?有哪些优缺点?
首先看到官方给出的解决方案
https://uniapp.dcloud.io/hybrid
方式1:把原生小程序转换为uni-app源码。有各种转换工具,详见
方式2:新建一个uni-app项目,把原生小程序的代码变成小程序组件,进而整合到uni-app项目下。uni-app支持使用小程序wxml组件,参考
方式3:原生开发的小程序仍保留,部分新功能使用uni-app开发。
我们选用第三种解决方案,原生小程序保留,新功能使用uni-app来开发。
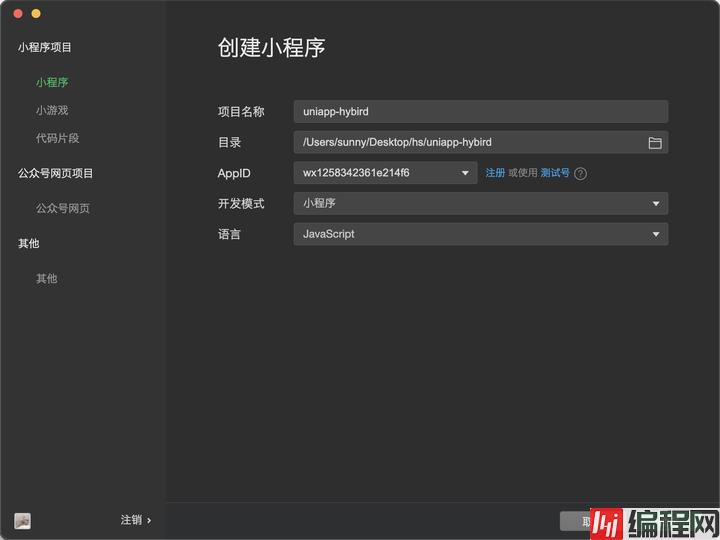
我们先新建一个原生小程序demo

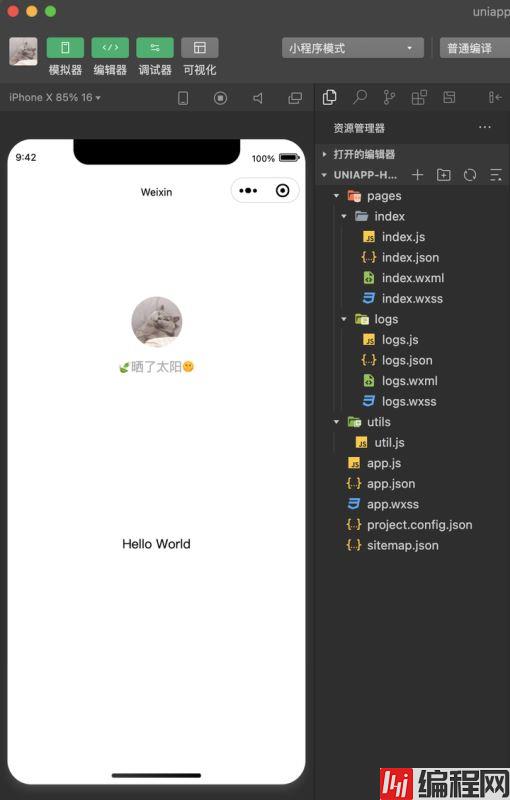
创建成功后,目录如下

记下来,去创建uni-app项目,这里我们通过Vue-cli的方式来创建
// 安装vue-cli
npm install -g @vue/cli
// 创建uni-app创建,选择默认模版
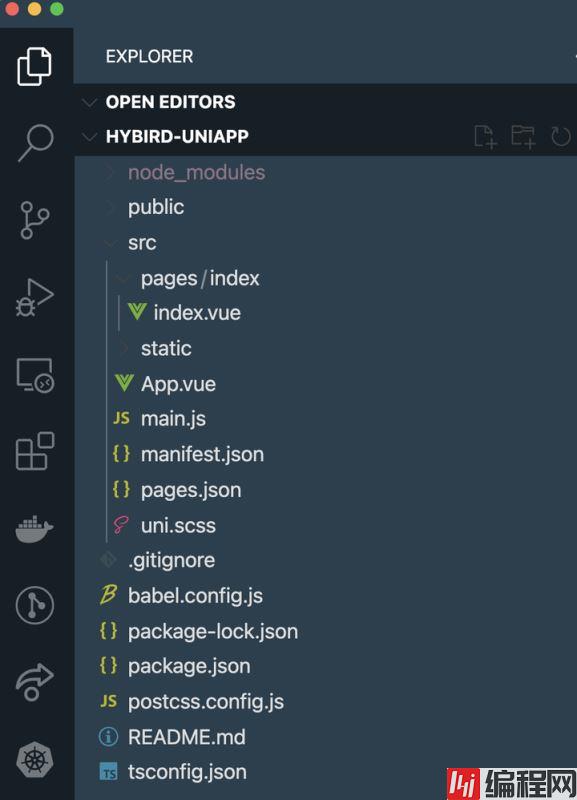
vue create -p dcloudio/uni-preset-vue uniapp-project创建成功后目录如下

接下来我们打包一个子应用
npm run build:mp-weixin -- --subpackage=sub_uniapp
// 或者
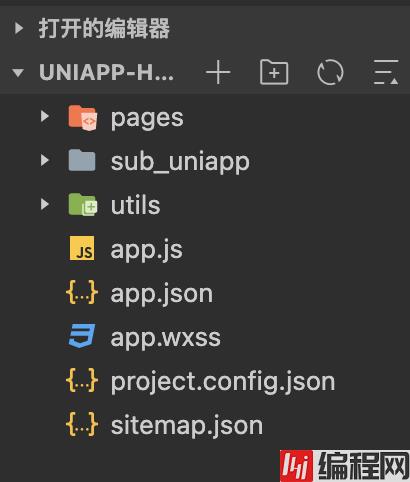
yarn build:mp-weixin --subpackage=sub_uniapp记下来我们把dist/build/mp-weixin/下的sub_uniapp文件夹拷贝到原生小程序的根目录中。

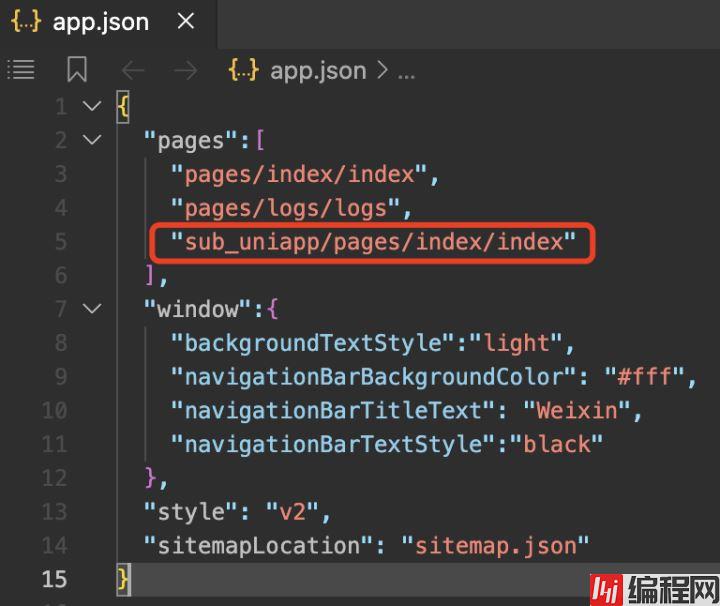
然后在app.JSON文件中增加对应的页面路径

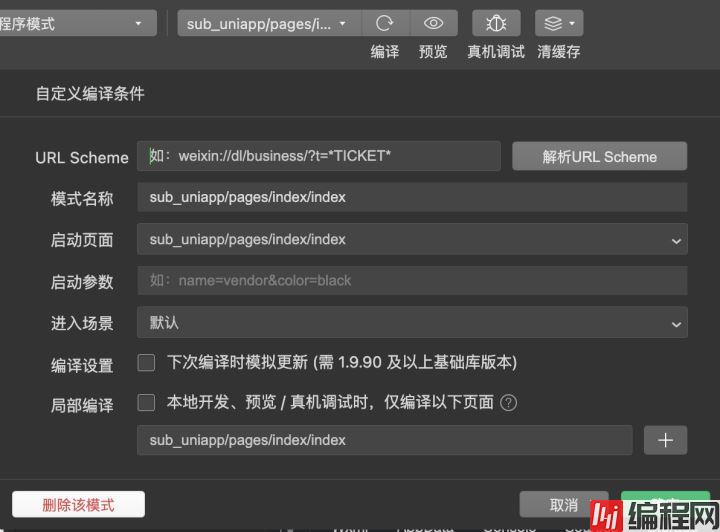
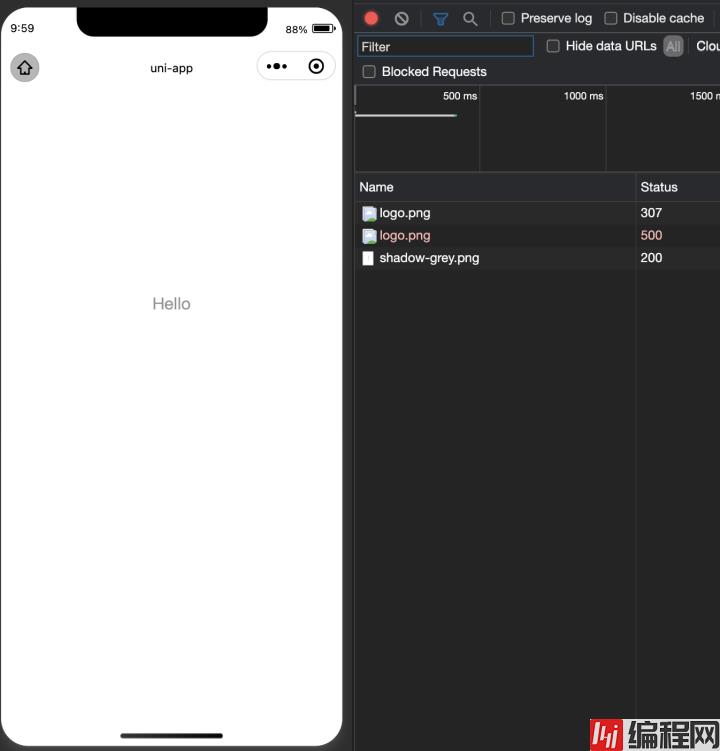
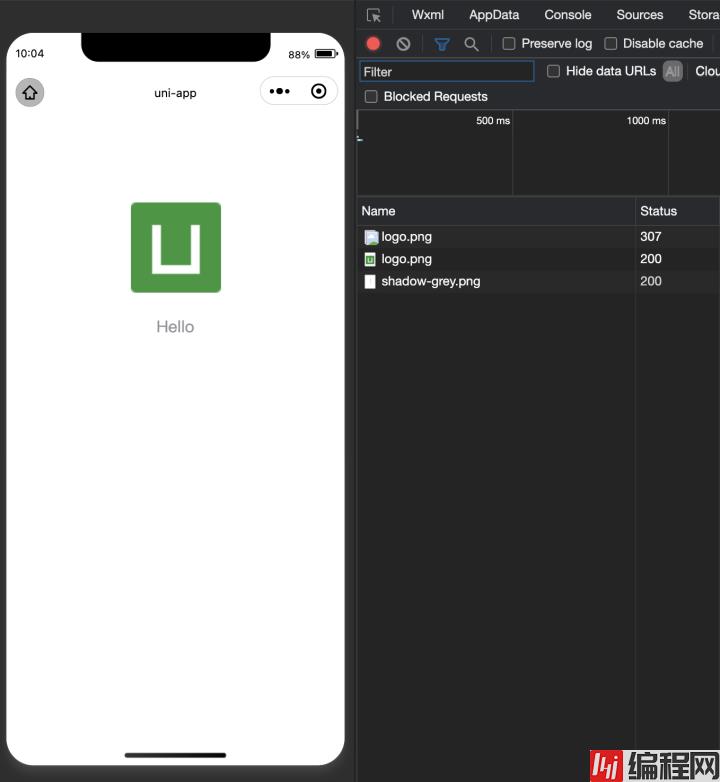
接下来我们访问这个页面

发现图片没有显示

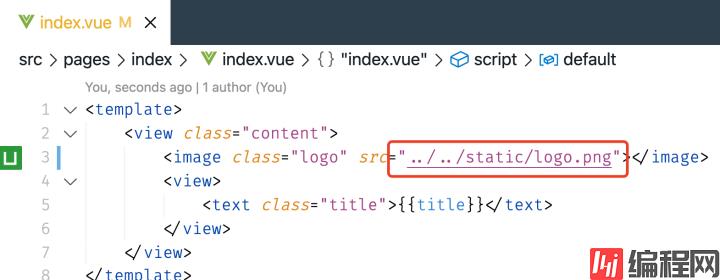
我们需要去uni-app项目中,把页面中的图片路径从绝对路径改为相对路径。


然后,重新打包,copy到小程序中,重新访问页面

到这里基本功能已经实现了。
有一些问题需要注意:
补充:一些注意事项
1.原来是前端打包为apk或者ipa,现在打包为h5手机版让后端上传服务器给iOS或者安卓链接,让安卓和ios进行打包

2.如果使用原生会有一些很多方法不能使用例如:前端写的微信登录,拉起相机,扫描二维码等都需要原生来做
3.所以说尽量前端能做,不要与原生混合开发
总结
到此这篇关于uni-app和原生小程序混合开发的文章就介绍到这了,更多相关uni-app和原生小程序混合开发内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: uni-app和原生小程序混合开发的具体实现过程
本文链接: https://www.lsjlt.com/news/154273.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0