目前有个需求是这样的,点击确定按钮或键盘回车时执行操作,很多地方都需要用到。 试了几种方法均不行, 首先,我在div(button也一样)上 绑定@keyup.enter方法,完全
目前有个需求是这样的,点击确定按钮或键盘回车时执行操作,很多地方都需要用到。

试了几种方法均不行,
首先,我在div(button也一样)上 绑定@keyup.enter方法,完全没效果,然后按照网上的方法,这样写:
<div class="btn submit" @keyup.enter="submit" @click="submit">确定(Ent)</div>
created(){
document.onkeydown = function(e) {
if(e.keyCode == 13){
console.log("调用需要执行的方法");
}
}
},这样确实可以实现回车事件,但是这是全局的,也就是说,你在其他组件回车时也会调用此处的回车事件,此方法不行。
然后我是这样做的:
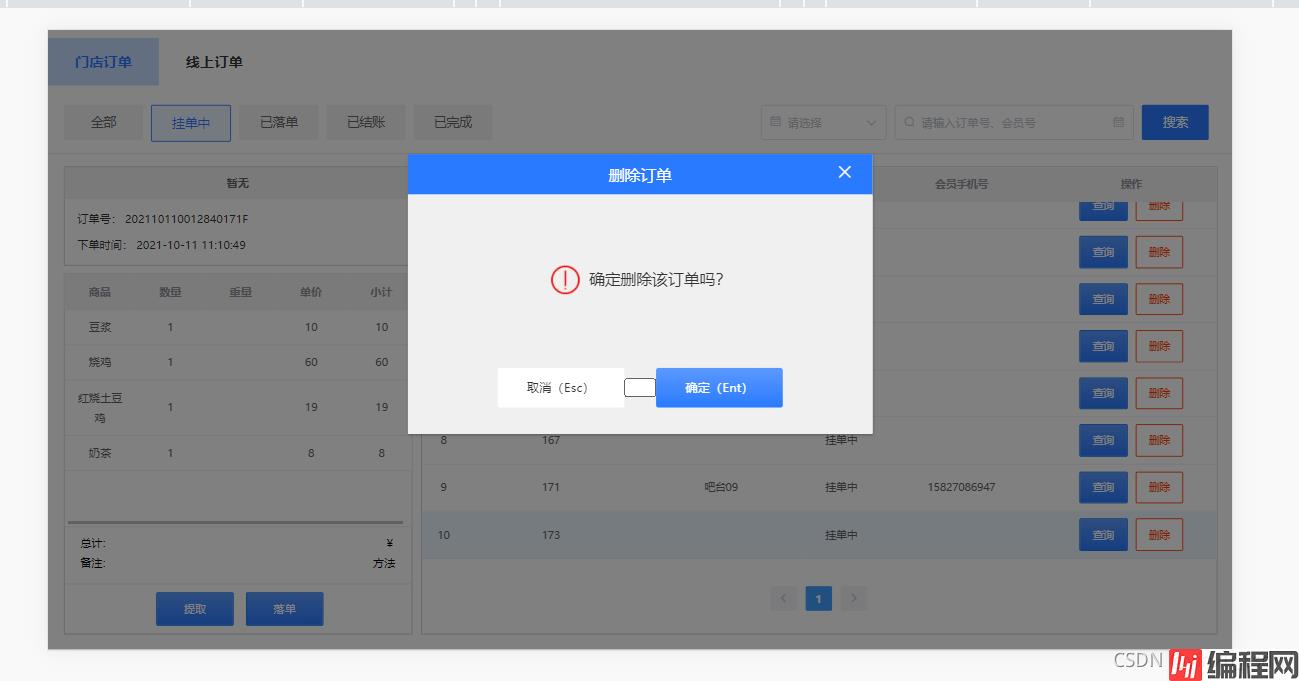
1.在确定按钮和取消按钮中间添加个<input>标签(放在中间可以当按钮的间隔,就不用写margin-left了),然后给这个input标签加上@keyup.enter事件;
<template slot="footer">
<div class="dialog-footer dis-flex">
<div class="btn cancel" @click="showDialog = false">取消(Esc)</div>
<input
type="text"
ref="inputdata"
class="hiddenIpt"
@keyup.enter="submit"
/>
<div class="btn submit" @click="submit">
确定(Ent)
</div>
</div>
</template>2.写个监听器,监听到弹窗打开时,给input框自动聚焦( inputdata 是 input 上用 ref 绑定的)。
watch: {
showDialog() {
if (this.showDialog) {
//this.$refs.inputdata.focus(); 错误写法
this.$nextTick(() => {//正确写法
this.$refs.inputdata.focus();
});
}
},
},3.隐藏input框(设置宽度用来当确定按钮和取消按钮之间的间隔。)
.hiddenIpt {
width: 2rem;
opacity: 0;
}就这样完美解决,有更好的办法,欢迎沟通交流。



本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: 一篇文章教你实现VUE多个DIV,button绑定回车事件
本文链接: https://www.lsjlt.com/news/154374.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0