Python 官方文档:入门教程 => 点击学习
目录spring @Validated分组校验的使用引入POM依赖定义接收数据的Vo统一异常处理类测试类页面效果测试使用@Validated分组遇到的坑解决办法Spring @Val
通过本文你能学习到@Validated 的基本使用,以及如何再spring-boot 中进行数据异常的统一处理
Spring Validation验证框架对参数的验证机制提供了@Validated(Spring's jsR-303规范,是标准JSR-303的一个变种),javax提供了@Valid(标准JSR-303规范),配合BindingResult可以直接提供参数验证结果。
在检验入参是否符合规范时,使用@Validated或者@Valid在基本验证功能上没有太多区别。但是在分组、注解地方、嵌套验证等功能上两个有所不同,总体来说@validated 相当于 @Valid 验证的升级版,功能更加强大。
接下来我们直接看下如何使用
<dependency>
<groupId>org.hibernate</groupId>
<artifactId>hibernate-validator</artifactId>
<version>5.2.4.Final</version>
</dependency>定义公共分组class(用于标记分组,可以像后面定义在Vo里面,但是建议一些常用的定义在外部),如下
public interface Add {
}
public interface Edit {
}
注意注解中分组的的使用,为了演示,同时在内部定义了一个特殊分组类
import com.example.jsr.commmon.Add;
import com.example.jsr.commmon.Edit;
import org.hibernate.validator.constraints.NotBlank;
import javax.validation.constraints.Pattern;
public class ParamsVo {
//特殊用于修改年龄 标记使用 灵活放置位置
public interface ModifyAge {
}
//年龄是1-120之间有效
public static final String AGE_REG = "/^(?:[1-9][0-9]?|1[01][0-9]|120)$/";
@NotBlank(
groups = {Edit.class, ParamsVo.ModifyAge.class},
message = "失败,id不能为空"
)
private String id;
@NotBlank(groups = {Edit.class, Add.class}, message = "失败,名字不能为空")
private String name;
//自定义一个正则
@NotBlank(groups = {Add.class, ParamsVo.ModifyAge.class},
message = "失败,请填写age"
)
@Pattern(regexp = AGE_REG,groups = {Add.class, ParamsVo.ModifyAge.class},
message = "失败,请填写正确age"
)
private String age;
...省略setter getter 方法....
}
import org.springframework.validation.BindException;
import org.springframework.validation.BindingResult;
import org.springframework.validation.FieldError;
import org.springframework.WEB.bind.annotation.ControllerAdvice;
import org.springframework.web.bind.annotation.ExceptionHandler;
import org.springframework.web.bind.annotation.ResponseBody;
@ControllerAdvice
public class GlobalExceptionHandler {
@ExceptionHandler(BindException.class)
@ResponseBody
public String handlerUnexpectedTypeException(BindException ex){
BindingResult result = ex.getBindingResult();
if (result.hasErrors()) {
FieldError fieldError = result.getFieldError();
if (fieldError != null) {
return fieldError.getDefaultMessage();
}
}
return "失败,请刷新重试";
}
@ExceptionHandler(Exception.class)
@ResponseBody
public String handlerException(Exception ex){
ex.printStackTrace();
return "失败,请刷新重试";
}
}
import com.example.jsr.Vo.ParamsVo;
import com.example.jsr.commmon.Add;
import com.example.jsr.commmon.Edit;
import org.springframework.stereotype.Controller;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/validated/test")
public class ValidatedTestController {
@RequestMapping("/add")
@ResponseBody
public String add(
@Validated(Add.class)ParamsVo paramsVo){
System.out.println(String.fORMat("add obj = {%s}",paramsVo.toString()));
return "success";
}
@RequestMapping("/edit")
@ResponseBody
public String editAll(
@Validated({Edit.class,ParamsVo.ModifyAge.class})ParamsVo paramsVo){
System.out.println(String.format("edit obj = {%s}",paramsVo.toString()));
return "success";
}
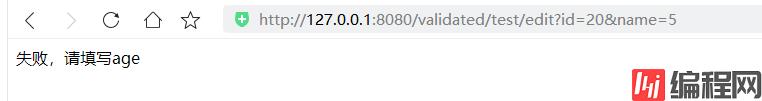
}不填age

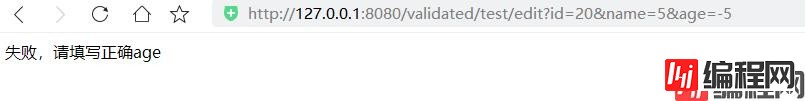
填入一个错误age

到此为止,基本的使用相信也是没有问题了
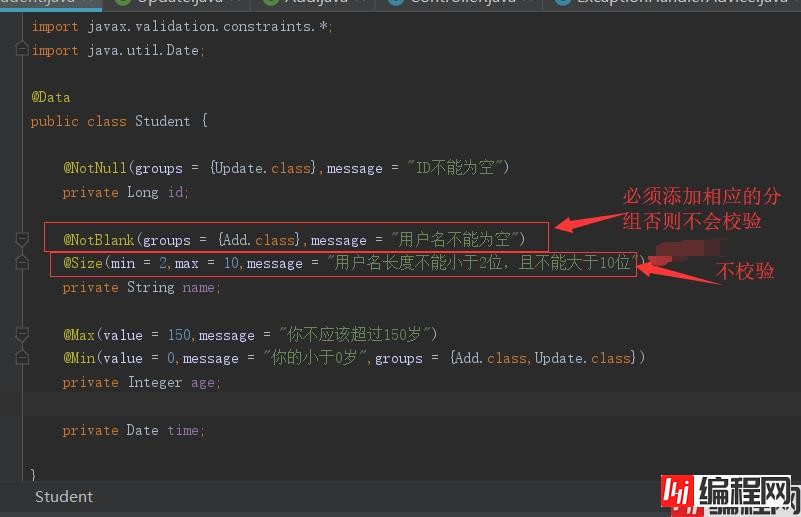
在使用@Validate注解分组校验时,如果指定分组,所有的需要验证的属性都必须添加指定分组才会校验


没有指明分组的属性都属于Default,所以分组接口继承Default就可以解决

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Spring 中@Validated 分组校验的使用解析
本文链接: https://www.lsjlt.com/news/154900.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0