目录1、什么是javascript引擎2、V8引擎3、运行时环境4、运行时的调用栈5、异步任务6、总结1、什么是JavaScript引擎 JavaScript引擎是一个计算机程序,它
JavaScript引擎是一个计算机程序,它的主要作用是JavaScript运行时将源码编译为机器码。
每个主流WEB浏览器都有自己的JavaScript引擎,它通常由web浏览器供应商开发。

Google Chrome V8。
Mozilla Firefox Spider Monkey。
Safari Javascript Core Webkit。
Edge (Internet Explorer)以前的JavaScript引擎主要在web浏览器使用,不过随着nodejs的出现就打破了这种局限。
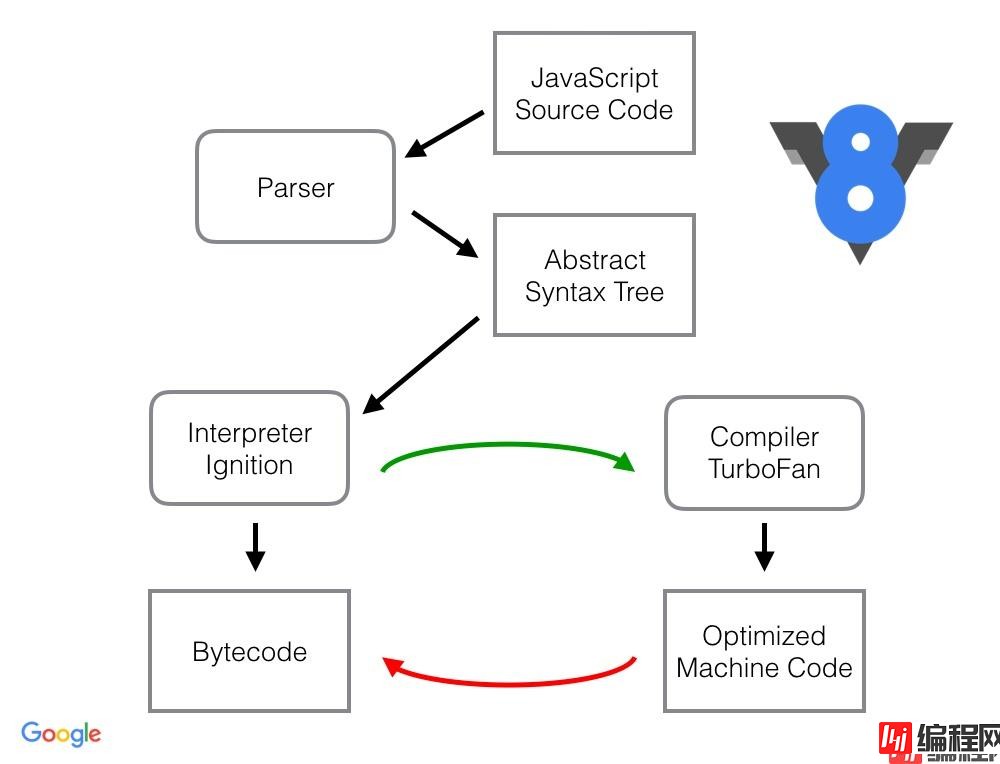
V8包含了解析器(parser),解释器(Ignition),优化编译器(TurboFan )。
解析器(parser):用于生成抽象语法树。

解释器(Ignition):将源码转换为字节码。

优化编译器(TurboFan ):进行一些优化编译优化处理,比如内联缓存。
下面是V8引擎的大体工作流程。

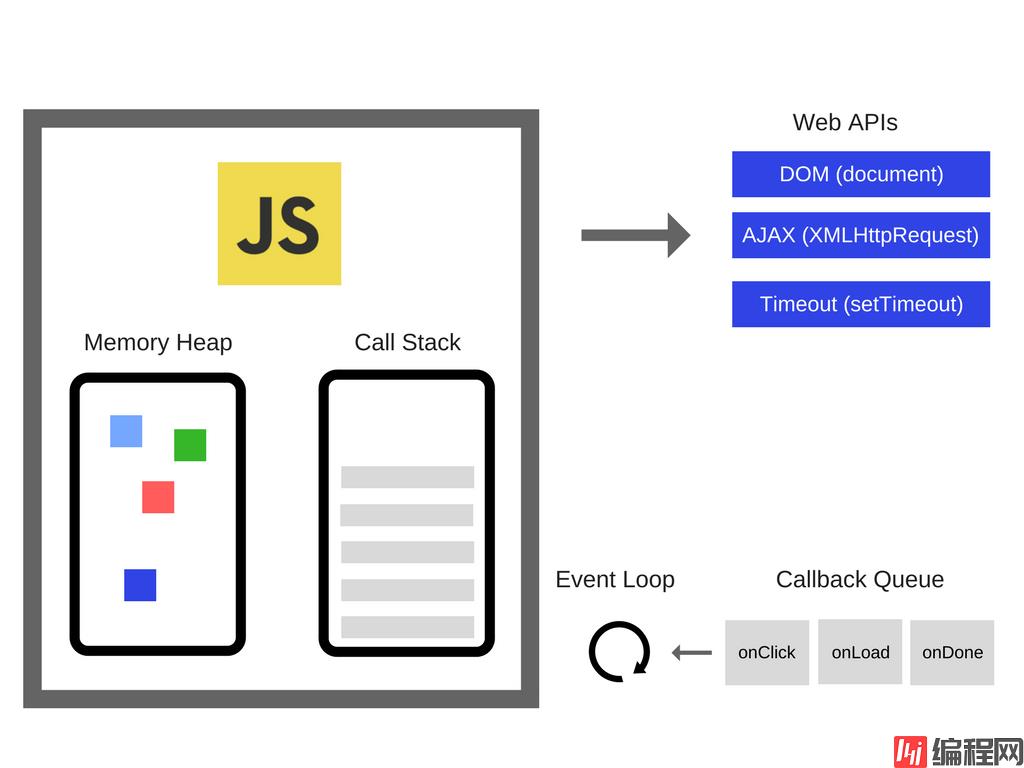
浏览器运行环境中,浏览器提供了Web api,如:Http请求,计时器,事件等。
下面是JavaScript在浏览器中运行时的架构,它包含一个内存堆、一个内存栈、一个事件循环、一个回调队列。

stack
heap
call stack
callback queue
event loop
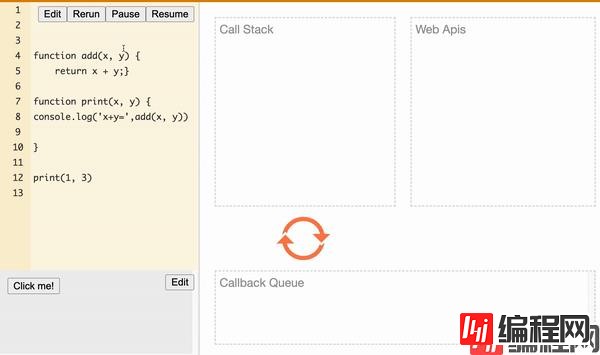
下面代码展示了JavaScript执行的调用栈变化。

function add(x, y) {
return x + y;
}
function print(x, y) {
console.log('x+y=',add(x, y))
}
print(1, 3)
JavaScript先执行了 print 函数,然后调用Web API setTimeout() ,Web API存储了 setTimeout() 的回调函数,3秒后将回调函数添加到回调队列,事件循环发现调用栈为空,于是将队列里的回调函数移至调用栈执行。

function add(x, y) {
return x + y;
}
function print(x, y) {
setTimeout(function (){
console.log('x+y=',add(x, y))
}, 3000)
}
print(1, 3)
JavaScript运行主要依靠JavaScript引擎和运行环境, 引擎 将js源码翻译成计算机所理解的机器码, 运行环境 提供了一些与计算机底层通讯的API和运行实现。
到此这篇关于前端 JavaScript运行原理的文章就介绍到这了,更多相关JavaScript运行原理内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 前端 JavaScript运行原理
本文链接: https://www.lsjlt.com/news/155246.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0