Python 官方文档:入门教程 => 点击学习
在使用ireport的过程中,因为各种功能都要百度,但是大家使用的例子又千差万别让人很苦恼,所以用一个简单例子贯穿的展示一下ireport的常见功能。 iReport简介 说到iRe
在使用ireport的过程中,因为各种功能都要百度,但是大家使用的例子又千差万别让人很苦恼,所以用一个简单例子贯穿的展示一下ireport的常见功能。
说到iReport不得不先介绍Jasperreport,Jasperreport是一个报表制作程序,用户需要按照它制定的规则编写 一个XML文件,然后得到用户需要输出的格式文件。它支持输出的文件格式包括pdf,html,XML,XLS,CVS等等。而iReport就是一个制 作Jasperreport的XML文件的可视化开发工具。只是一个UI。
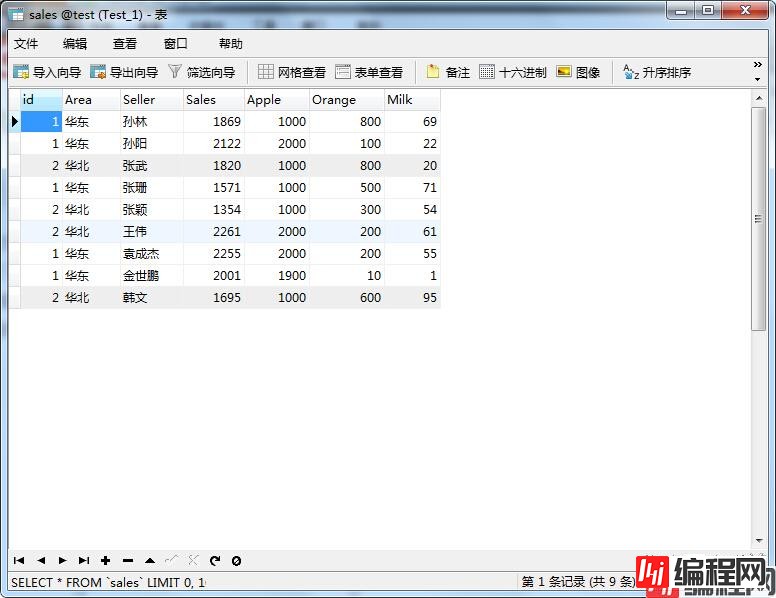
我使用的是iReport 3.5.1,使用的示例数据表如图:
sales表:(人名、大致结构来自帆软电子文档,如有雷同,无意冒犯)


sellers表:


下面开始介绍:
报表结构

左边是view区,联系着主设计区中的各个band区域的数据,以及参数、变量等。中间是主设计区,通过拖拽控件面板可以在此区域进行设计,有三种模式:设计(Designer)、源码(Xml)、预览(Preview),设计模式是可视的,源码方式可以直接在上修改,预览是对设计好的报表样式进行预览,也是一个编译的过程;右边是控件面板和属性面板,可以在此使用控件和设置属性。
JasperReport有三个方式来保持数据:Field、Paramrter、Variables。
一般情况下,Field是用作保存从数据源取出来的数据,用法是 ;
;
Parameter是用来占位—我们在设计时往往不知道具体的值,那么用一个参数来占住它们的位置,在执行时,从程序或者数据库中传递对应的参数过来,从而实现一个动态的过程,用法是
Variables是变量,可以将变量用于TextFild表达式中,也可以设置它的属性,使它具有一些功能,如求和,求平均数等,用法是
数据源
ireport提供很多种数据源的连接方式,
点上方的数据库标识就可以设置数据库,下方的数据标识用来写sql语句获取数据。

我们这里选择jdbc数据连接,Mysql连接语句,数据库名称是test

test一下是否连通,输入数据库密码以后,如果成功会出现提示:

示例
3.1 简单示例
首先连接数据库表sales:

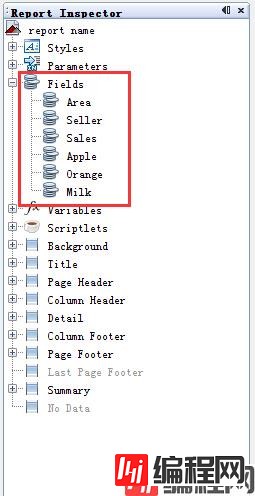
点击ok,这时左侧view窗口的field区域就得到了取到的数据:

这时,在主设计区域拖拽静态文本控件: 在column header区域添加列名,然后拖动左侧的field字段到detail域相应的列名下:
在column header区域添加列名,然后拖动左侧的field字段到detail域相应的列名下:


3.2 分组示例
有时候我们需要分组来观察数据,这时就需要group,我们以区域id来分组,需要注意的是,如果使用group分组,需要在一开始的sql语句中加上order by语句,否则ireport是不会自动分组的。
右键添加一个分组:

接下来会有一个向导,我们根据向导一步步操作:

然后下一步,完成。

3.3 子表方式分组查看
如果不想在sql语句中增加order by语句,那么可以使用子表的方式进行分组查看,例如我想在父报表master.jasper中查看子报表sub_report.jasper的信息,需要用到销售情况表sales和员工情况表sellers以及子报表控件和一个参数 area_id。
首先建立子表员工信息表sub_report.jasper,新建一个参数,作为连接两个表的桥梁:area_id,参数的属性设置如图

主要是要把parameter class设置成与数据库表中同样的类型以防出错。
然后为sub_report绑定数据库表,此时需要注意SQL语句中需要包含我们设定的参数 $P{area_id}

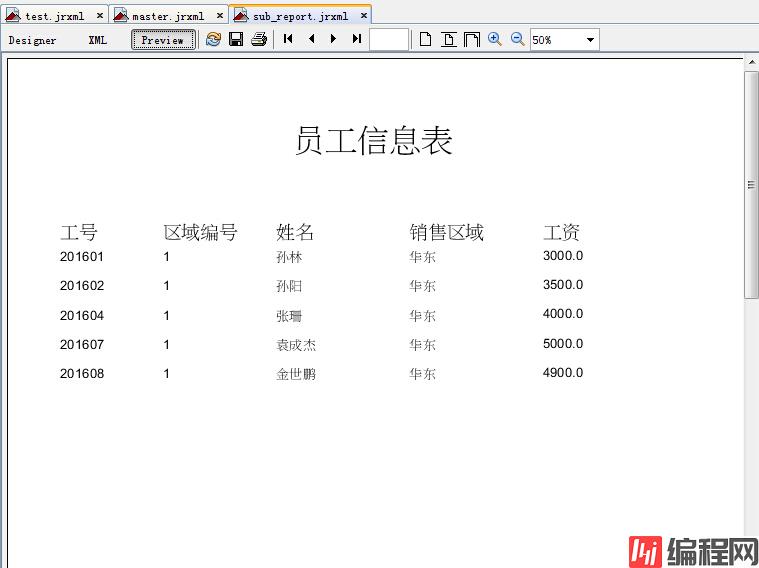
接下来,我们preview一下,这时需要给一个参数测试,假使我们给定1,结果如图:

这说明分组已经成功,我们下一步需要把子表与父表连接起来。
同样需要新建一个报表文件master.jasper,为方便查看,将区域名称拖入detail区域备用。

拖拽子表控件,根据向导完成子表属性设置
(1)选择已有子表,注意是选择编译后的文件,sub_report.jasper,而非sub_report.jrxml。如果先建父表,在这里选择创建子表,按照向导创建子表,流程如上。

(2)使用内建连接参数表达式

(3)设定参数值为本报表中已存在的field域中的$F{area_id}

(4)存储子表表达式,事实上,我将子表和父表已经放在同一个文件夹中所以不必使用绝对路径法,只需存储一个路径名称即可

完成,运行一下:


3.4 图表示例
3.4.1 饼图
针对 Pie图表类型,有三个表达式需要我们输入:Key,Value 和 Label。表达式 Key 允许你标识 Pie 图里的一块。如果 Key 的值出现重复, 那么 Label 和 Value的值会关联起来用来覆盖 Key 的值。一个 Key 值不能为 null。Value 的表达式值指定这个Key 的数字值。Label 表达式的值允许你为并图中每一块指定一个标签。这个表达式的值是可选的,同时默认值为 key=value
首先拖动图表控件,ireport支持多种图表,因为示例的数据比较简单,我们就只说饼图和柱状图。


放好饼图以后,右键chart data,设置图表属性

这里需要注意的是,value是用来表述你划分饼图关键词的值,本例中,我们根据售货员来销售的苹果汁来划分饼图,那么key就是售货员,他的“值”,也就是苹果销售量就是value,value一般要求是数字类型。

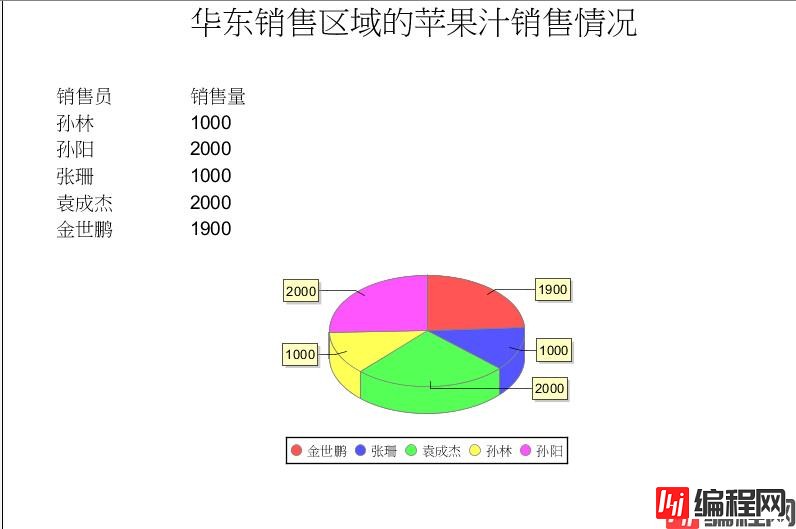
如果我们将label表达式换成$F{apple},就会是如下效果:

个人认为还是后者比较直观。
3.4.2 柱状图
过程和饼状图一样,效果如下:

显然更复杂的数据比较能体现到他的用处。
3.5交叉报表
有时候我们不仅需要纵向比较数据,也需要同时横向进行比较,这就用到了交叉报表。
交叉报表需要用到空间crosstab
我们新建一个报表文件CrosstabTest,统计一下不同区域苹果汁的销售情况,绑好数据表后,拖拽交叉报表控件,根据向导设置:
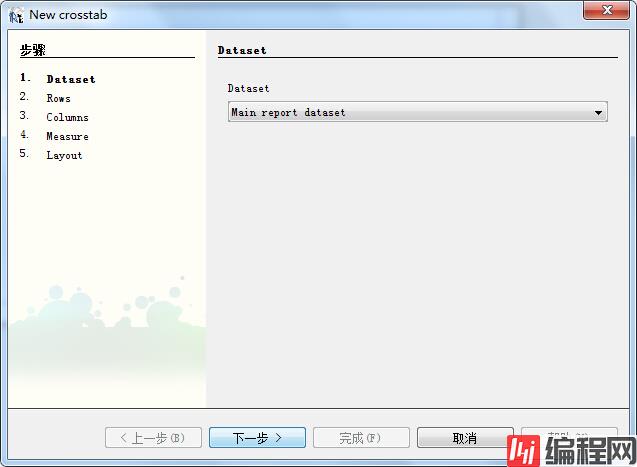
首先选择主报表数据集:

然后,设定行参数,我们选择区域id作为分组依据,group2暂时不用。

接下来是列参数,选择销售人员作为分组依据。

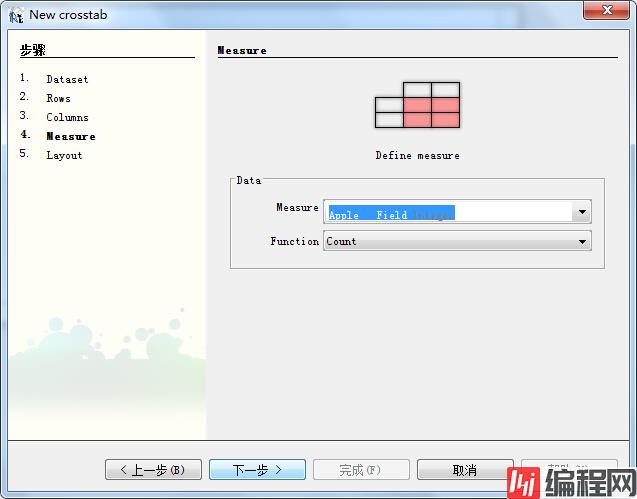
然后是主区数据,我们主要是看不同区域不同销售人员苹果汁的销售情况所以选择apple,由于是计数,fuction选择count即可。

最后是布局,crosstab控件会自动带行总数列总数,可自选。

完成:

不在该销售区域的会被标记为0.
此外,iReport还有获取当前时间,获取页数等小工具可供使用,这些工具都是基于TextField可以更改表达式进行定义。当模板文件编译后,可放至程序中使用,并进行参数传递。
这是我这一段对ireport的摸索,因为数据简单,很多问题还没有发掘出来,有错误和不足的地方欢迎一起讨论改正。
--结束END--
本文标题: iReport使用教程(示例教程)
本文链接: https://www.lsjlt.com/news/155343.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0