Python 官方文档:入门教程 => 点击学习
1.启动RabbitMQ 2.修改config服务端 依赖:(boot和cloud版本不要太高,不然刷新配置的请求不能用) <dependencies> &l
1.启动RabbitMQ
2.修改config服务端 依赖:(boot和cloud版本不要太高,不然刷新配置的请求不能用)
<dependencies>
<!--consul-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-consul-discovery</artifactId>
</dependency>
<!--健康检查-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
<!--config-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-config-server</artifactId>
</dependency>
<!--bus-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-bus-aMQp</artifactId>
</dependency>
<!--WEB-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
配置:
spring:
cloud:
consul:
host: localhost
port: 8500
config:
server:
git:
uri: https://gitee.com/xiang_pei/config.git
default-label: master
application:
name: CONFIGSERVER
rabbitmq:
host: localhost
port: 5672
username: guest
passWord: guest
virtual-host: /
#暴露所有端点,便于发送更新配置请求
management:
endpoints:
web:
exposure:
include: "*"
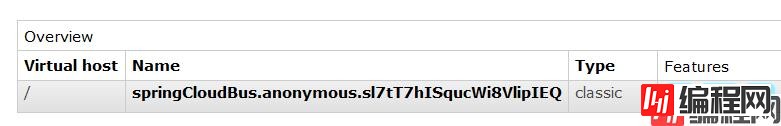
启动:(启动类加@EnableConfigServer)mq会有一条临时队列

3.修改微服务(即客户端) 依赖:
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-consul-discovery</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
<!--config client的依赖-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-config</artifactId>
</dependency>
<!--重新导入bootstrap-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-bootstrap</artifactId>
</dependency>
<!--bus-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-bus-amqp</artifactId>
</dependency>
</dependencies>
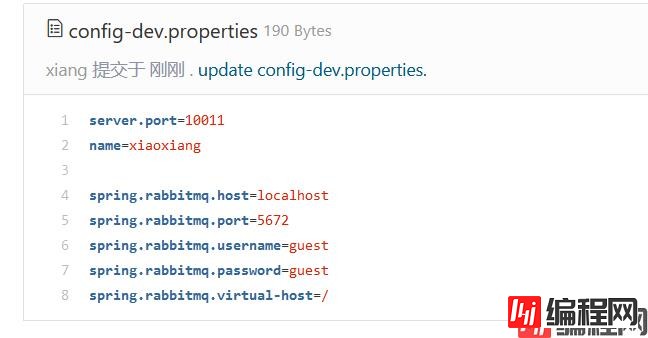
配置:不变(rabbitmq的配置应该写到gitee上)bootstrap.properties
spring.cloud.consul.host=localhost
spring.cloud.consul.port=8500
spring.application.name=CONFIGCLIENT
spring.cloud.config.discovery.service-id=CONFIGSERVER
spring.cloud.config.discovery.enabled=true
spring.cloud.config.name=config
spring.cloud.config.label=master
spring.cloud.config.profile=dev

运行:
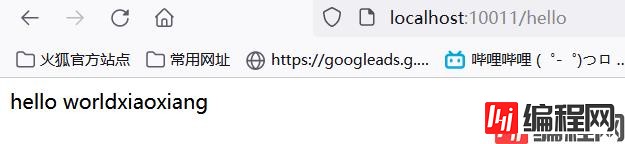
写了一个测试方法

name属性是gitee上的配置文件的name

没问题
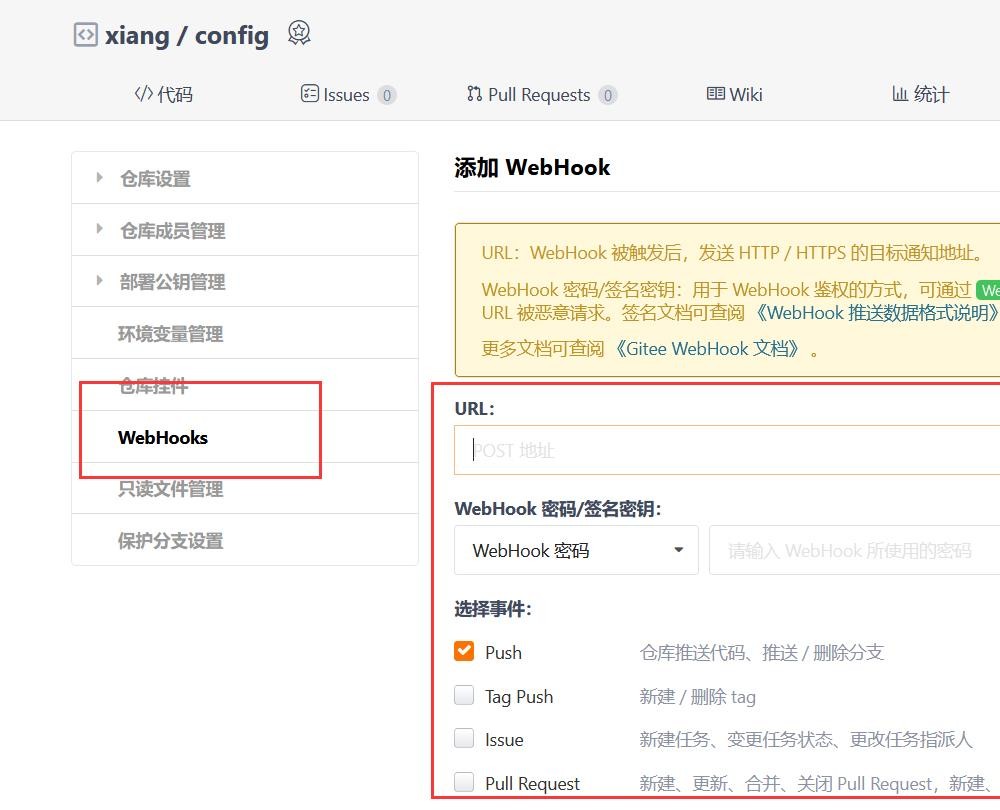
4.利用webhooks实现自动刷新配置
向config服务端发送post请求
Http://localhost:8080/actuator/bus-refresh
具体路径根据项目来
在gitee的config管理中,点击webhooks

url就填上面那个,因为需要公网才能测试,所以暂时不演示了。
设置完,改gitee的配置就会自动刷新了
到此这篇关于spring cloud config和bus组件实现自动刷新功能的文章就介绍到这了,更多相关spring cloud config自动刷新内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: spring cloud config和bus组件实现自动刷新功能
本文链接: https://www.lsjlt.com/news/155983.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0