目录立即执行函数格式立即执行函数其他方式–表达式立即执行函数可以带参数应用总结在javascript中有时候看到一些很神奇的函数比如下面截图: 这种函数只要浏览器加载的时候会自动运
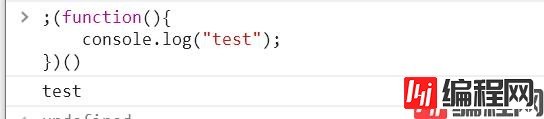
在javascript中有时候看到一些很神奇的函数比如下面截图:

这种函数只要浏览器加载的时候会自动运行,而需要调用,前面在闭包的时候也说过这种函数,一般将其称之为:立即执行函数。
立即函数的特征:
立即执行函数一般有格式如下:
# 格式一(//W3C 推荐这种写法)
(function (){
}())
#格式二 (但是这个才是最常用的方式之一)
(function (){
})();
其实上面还可以看出立即执行函数,一般都不会写函数名字,其意义不大,毕竟立即函数不必通过函数名进行调用了,这个和字面量定义函数的时候作用差不多。
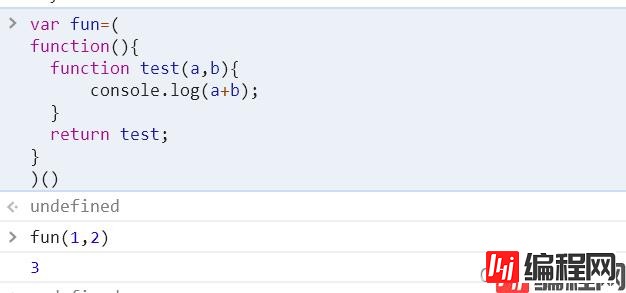
现在结合闭包和立即执行函数相互结合来一个例子:
var fun=(
function(){
function test(a,b){
console.log(a+b);
}
return test;
}
)()

上面的立即执行函数的格式定义,但是还有其他方式实现这个功能,比如下面这个就不是上面的格式
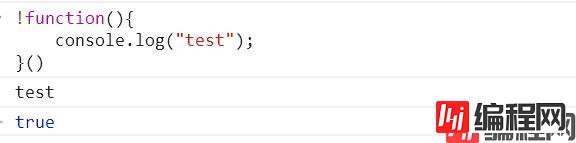
!function(){
console.log("test");
}()

看出其输出的两行,第一个是test,也就是有种立即执行函数的结果,而true被输出是是因为前面多了!,这个在隐式转换的时候说过,在!后面的都会强制换行布尔类型。
现在又有一个疑问了,为什么这种方式可以实现呢?
分析这种情况的产生,首先来一个表达式函数:
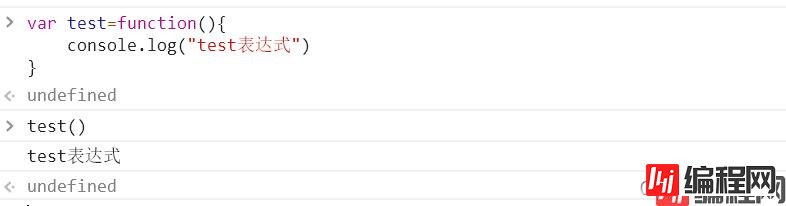
var test=function(){
console.log("test表达式")
}
#这样声明后,如何使用呢?如下
test();

这个时候就有一个大胆的想法了,赋值的函数,通过变量值+()就可以执行,那为什么不能直接写好。
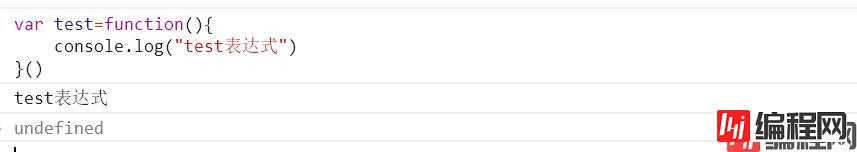
var test=function(){
console.log("test表达式")
}()

这地方可以看出 表达式函数也有了一种立即执行的效果。
(补充:为什么都有undefined,因为这个函数本身就没有return 值,所以会有undefined这个值在浏览器console面板输出了undefined)
那直接在函数后面放括号可以吗?
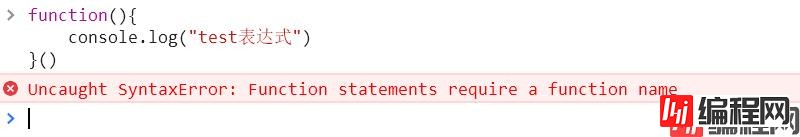
function(){
console.log("test表达式")
}()

可以看出需要用表达式前提才可以在后面放(),不然会报错。
这个时候就有了一个大胆的想法,其实!后面方法,其实将函数转换成立表达式函数,所以后面可以+()可以直接运行了。那就有了大胆的想法,既然如此那直接在函数前加一个加号(+)试试。
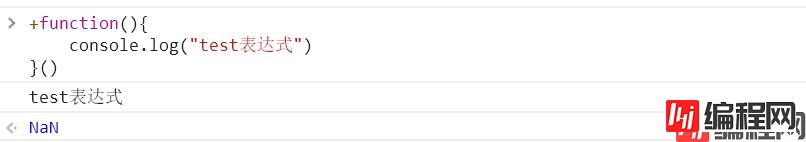
+function(){
console.log("test表达式")
}()

既然加号可以那么:
| + | - |
|---|---|
| ! | ~ |
当然所谓的乘号和除号是无法实现的,还有一个神奇的关键字也可以有这个神奇的效果,那就是new 和 void
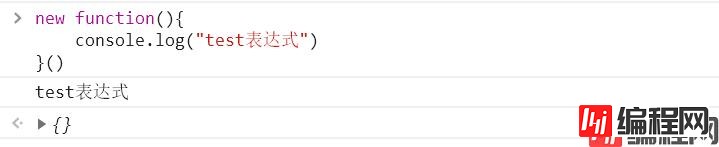
new function(){
console.log("test表达式")
}()

还有一个那就是量逻辑运算符号 || 和&& 也可以实现
不过这个需要根据其特征再前面需要加真或者假才可以,单独使用是不可以的
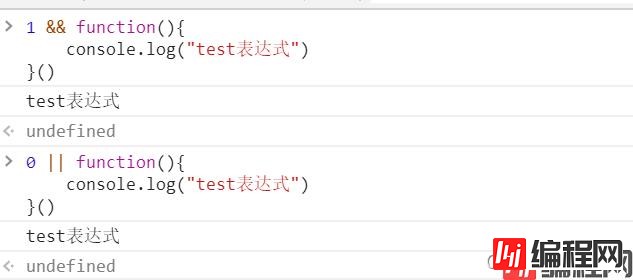
1 && function(){
console.log("test表达式")
}()
或者
0 || function(){
console.log("test表达式")
}()

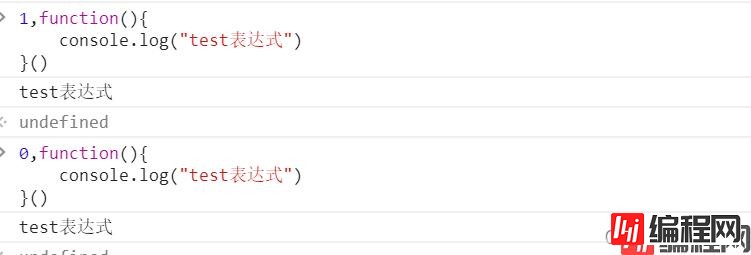
还有一个神奇的符号(逗号)也可以实现这个功能:
1,function(){
console.log("test表达式")
}()

可以看出如果使用逗号,无论前面真假都会执行后面的表达式函数。
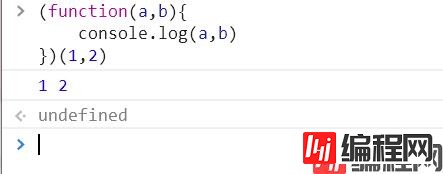
立即执行函数也可以有参数的,具体如下
(function(a,b){
console.log(a,b)
})(1,2)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<ul id=”test”>
<li>这是第一条</li>
<li>这是第二条</li>
<li>这是第三条</li>
</ul>
<script>
var liList=document.getElementsByTagName('li');
for(var i=0;i<liList.length;i++)
{
liList[i].onclick=function(){
console.log(i);
}
};
</script>
</body>
</html>
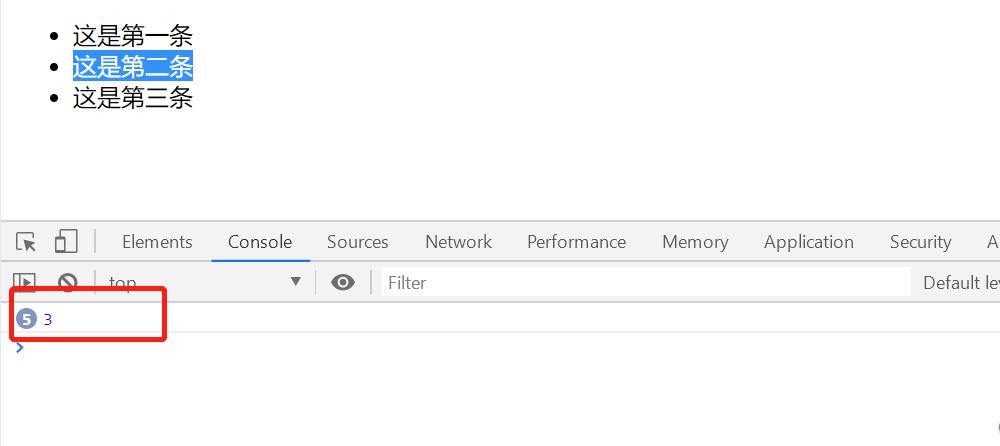
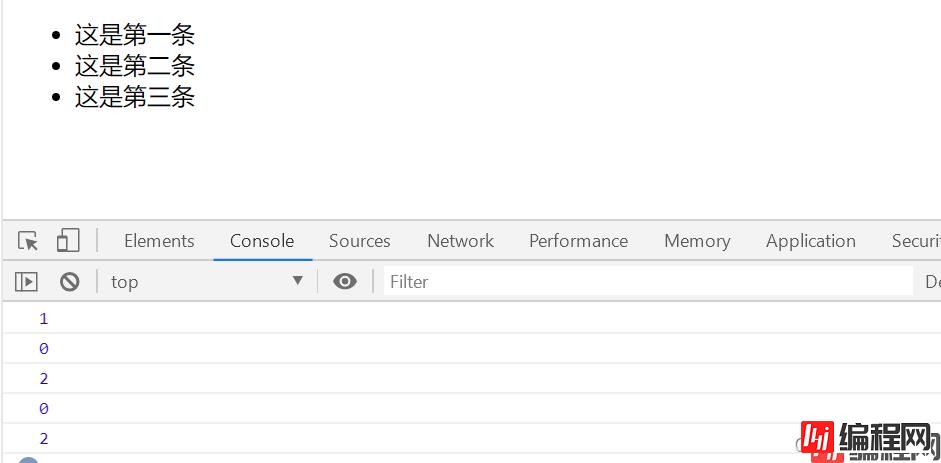
目的是点击第几个标签li 输出几,但是结果

因为在点击li的时候for循环早已循环完毕了,这个可以用前面所学的let,关键字也可以解决
var liList=document.getElementsByTagName('li');
for(let i=0;i<liList.length;i++)
{
liList[i].οnclick=function(){
console.log(i);
}
};

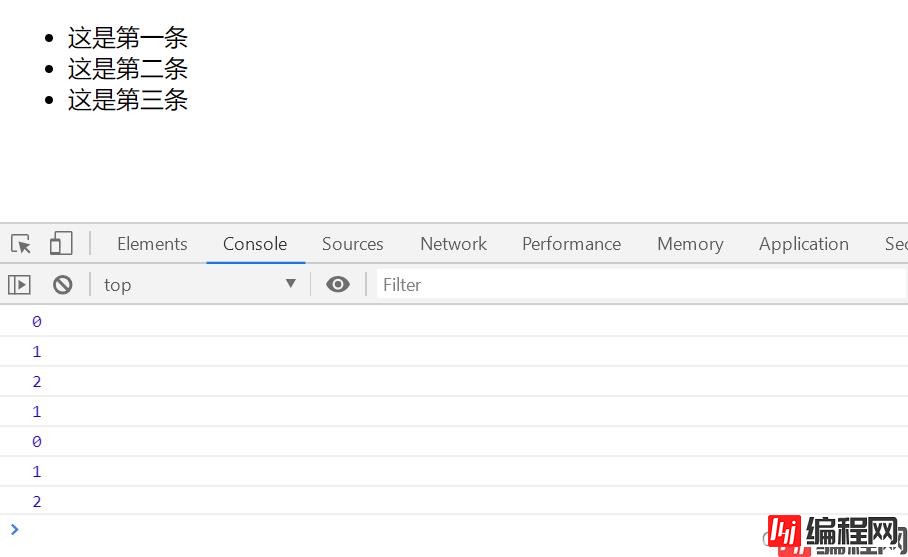
这个可以解决这个问题,但是没有用到立即运行函数,当然也可以通过立即执行函数进行修改
var liList=document.getElementsByTagName('li');
for(let i=0;i<liList.length;i++)
{ (function(a){
liList[a].οnclick=function(){
console.log(a);
}
})(i)
};

可以看出立即执行函数会形成一个自己的封闭空间,其不会被外部的其他变量影响,其实这个如果再有一个return的话就是一个标准的闭包了。
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: JavaScript基础之立即执行函数
本文链接: https://www.lsjlt.com/news/157198.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0