目录父传子子传父跨级组件(父传后代)父传子 通过props传值,使用useState来控制state的状态值 父组件 Father.tsx里: 子组件 Child.tsx里:
通过props传值,使用useState来控制state的状态值
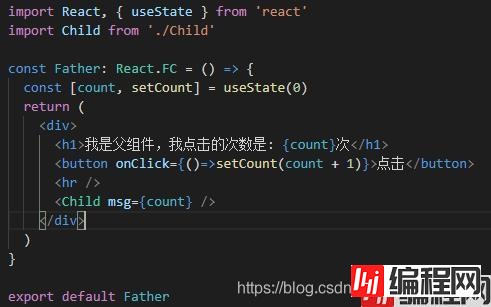
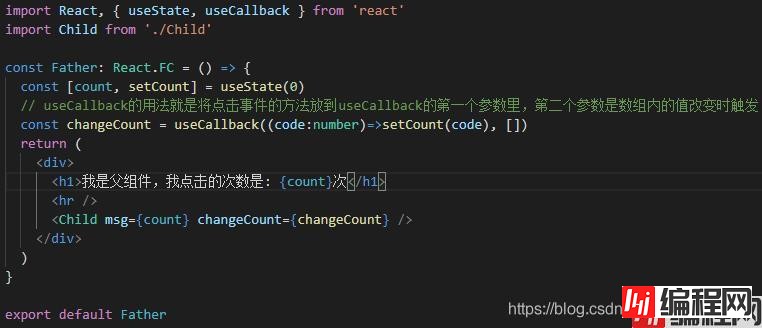
父组件 Father.tsx里:

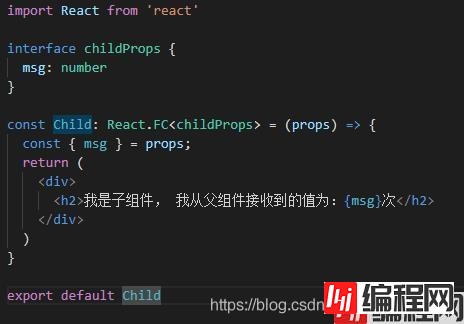
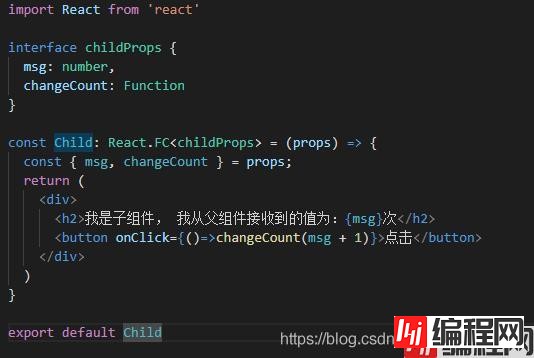
子组件 Child.tsx里:

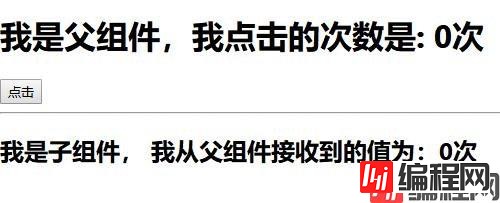
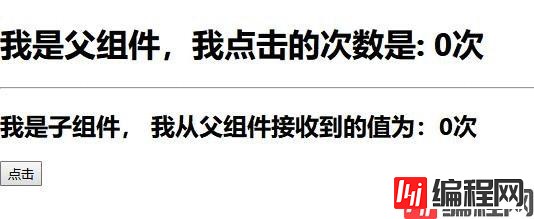
展示效果:

跟React的方式一样,像子组件传入回调函数,通过接收子组件的返回值,再去更新父组件的state
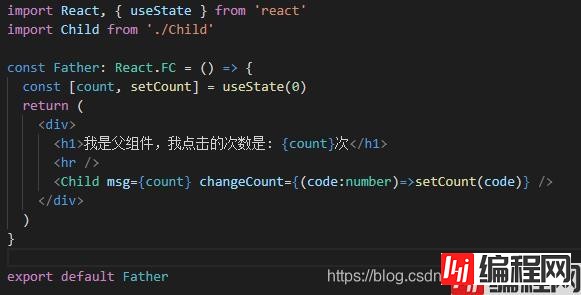
父组件,Father.tsx里:

子组件,Child.tsx里:

展示效果:

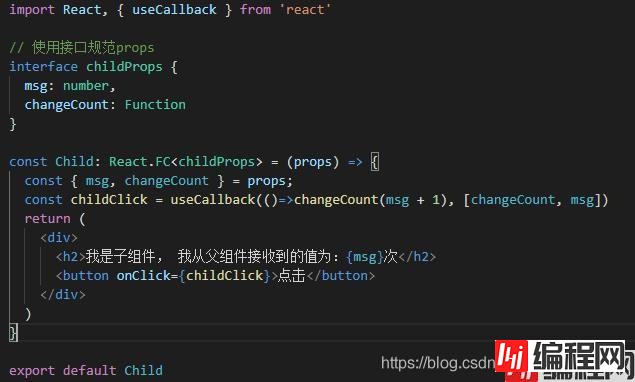
子传父优化版,使用useCallback存放处理事件的函数
父组件,Father.tsx里:

子组件,Child.tsx里:

使用useContext传值,跟React的Context类似
使用步骤:
创建context使用context.provider关联需要传值的组件引入context,和useContext并获取值
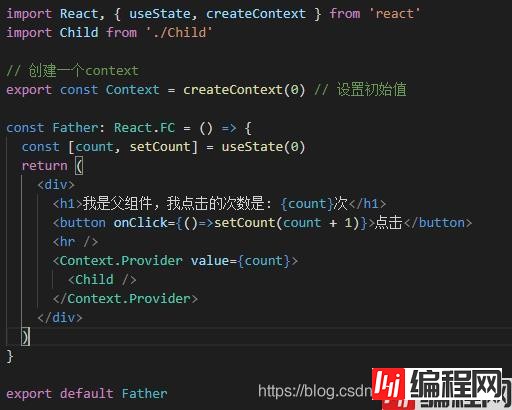
父组件,Father.tsx里:

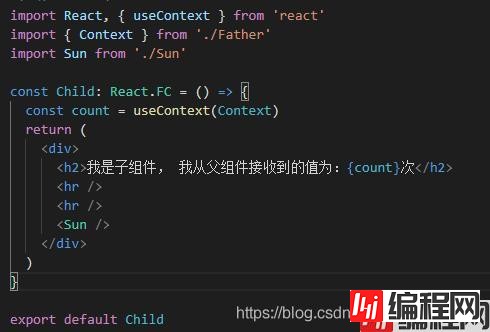
子组件,Child.tsx里:

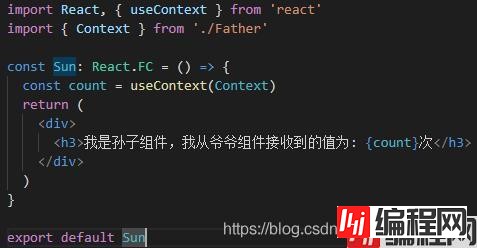
孙子组件,Sun.tsx里:

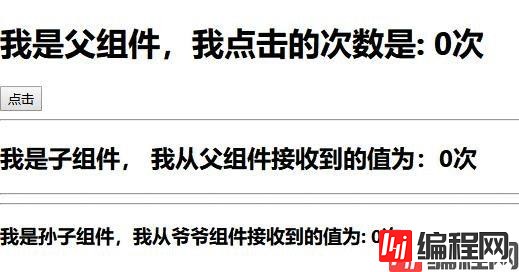
展示效果

到此这篇关于详解react hooks组件间的传值方式(使用ts)的文章就介绍到这了,更多相关react hooks组件传值内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 详解react hooks组件间的传值方式(使用ts)
本文链接: https://www.lsjlt.com/news/157201.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0