1、何为计算属性:大白话讲就是计算出来的结果保存在属性当中,可以想象为缓存。 <!DOCTYPE html> <html lang="en"> <h
1、何为计算属性:大白话讲就是计算出来的结果保存在属性当中,可以想象为缓存。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--注意了同志们是currentTime1(),这里有加括号的,是方法调用.-->
<p>currentTime1:{{currentTime1()}}</p>
<!--这里的currentTime1是没有加括号的,通过属性进行调用的-->
<p>currentTime2:{{currentTime2}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/Vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: "hello vue!"
},
methods: {
currentTime1: function () {
// 返回当前时间戳
return Date.now();
}
},
computed: {
currentTime2: function () {
this.message;
// 返回当前时间戳
return Date.now();
}
}
});
</script>
</body>
</html>
运行结果:

可能咋一看好像没什么区别呀。
但是我们仔细思考一下,一个是方法,一个是属性。
如下所示:
<div id="app">
<!--注意了同志们是currentTime1(),这里有加括号的,是方法调用.-->
<p>currentTime1:{{currentTime1()}}</p>
<!--这里的currentTime1是没有加括号的,通过属性进行调用的-->
<p>currentTime2:{{currentTime2}}</p>
</div>
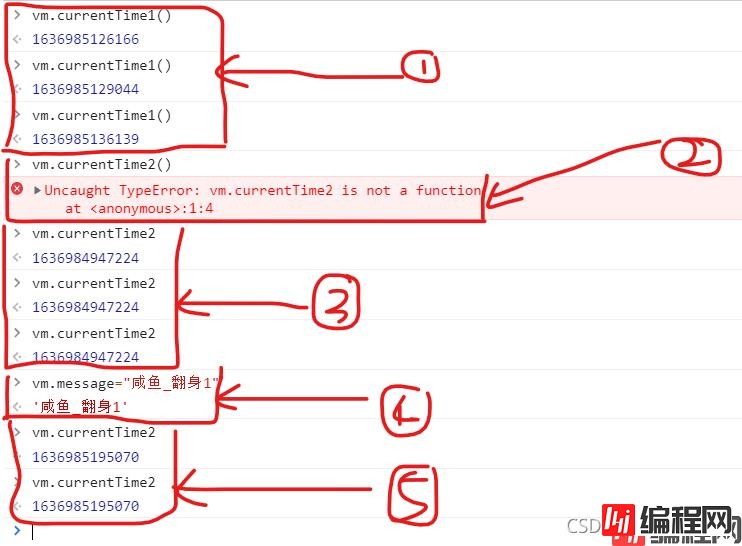
重点:属性是存值的,有新的值进来才会改变,不然就跟缓存一样,我们来看这个:

解释一下:
1.在1、2当中我们可以看出,一个是方法一个是属性,属性用方法来调用肯定是不行的。
2.在1、3当中我们可以看出,方法调用的值一直在变,但是属性调用的值没有改变这就跟他是缓存机制一样
3.在3、4、5当中我们就可以看出,当我们一旦改变了函数当中的值,就相当于改变了缓存中的值,那么他就会刷新值。
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来。采用计算机属性可以很方便做到这一点。计算机属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销。-----小伙伴们明白了吗?
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: Vue之计算属性详解
本文链接: https://www.lsjlt.com/news/157432.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0