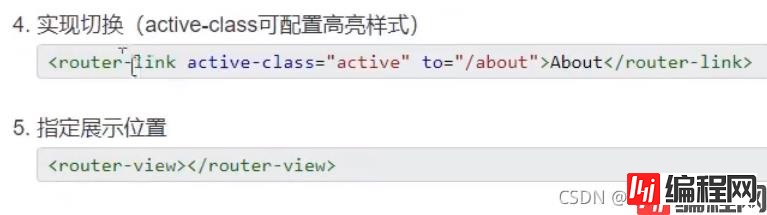
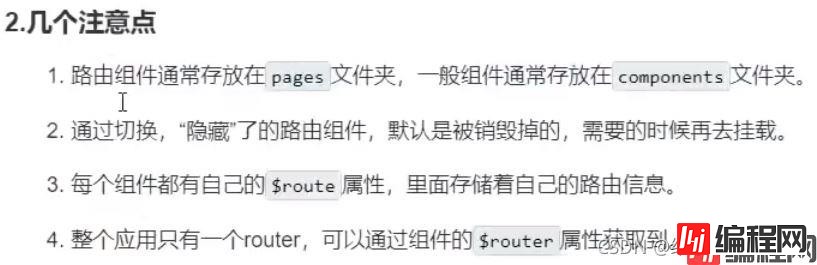
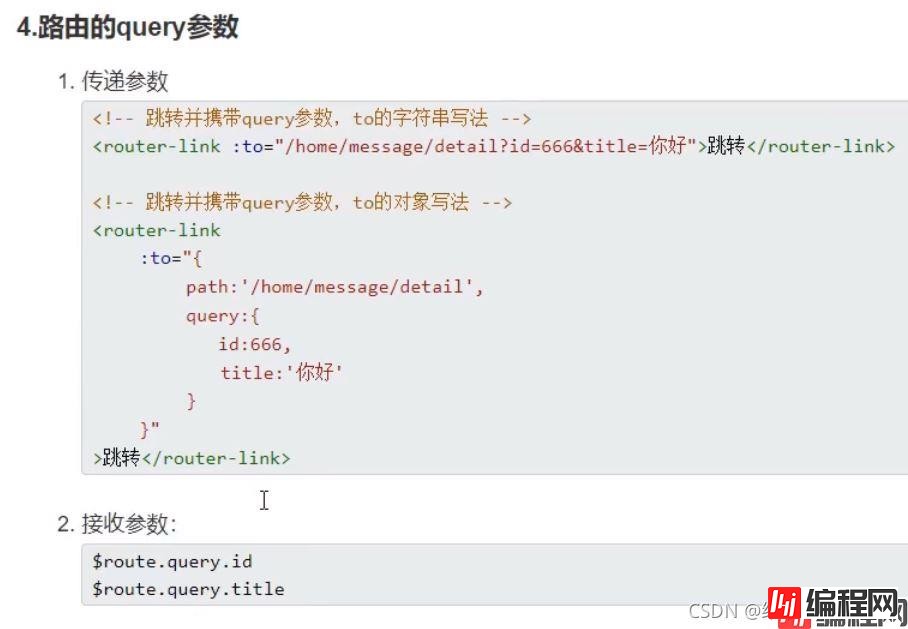
目录1.基本使用 2.几个注意点 3.多级路由(多级路由) 4.路由的query参数 5.命名路由6.路由的params参数 7.路由的props配置 8.编程式路由导航





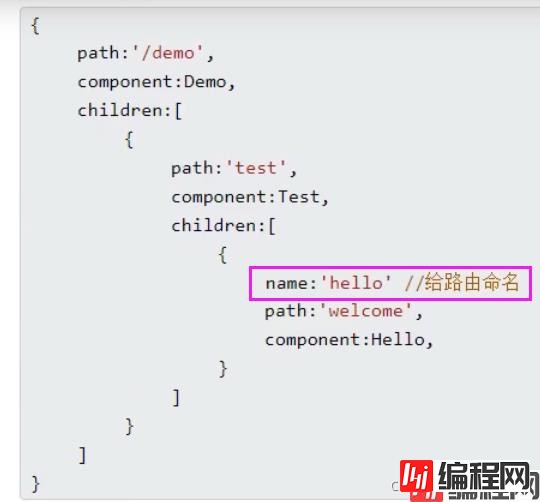
例如像三级目录 ,每次写都需要带上一二级目录,比较麻烦,采用命名路由可以用name直接找到


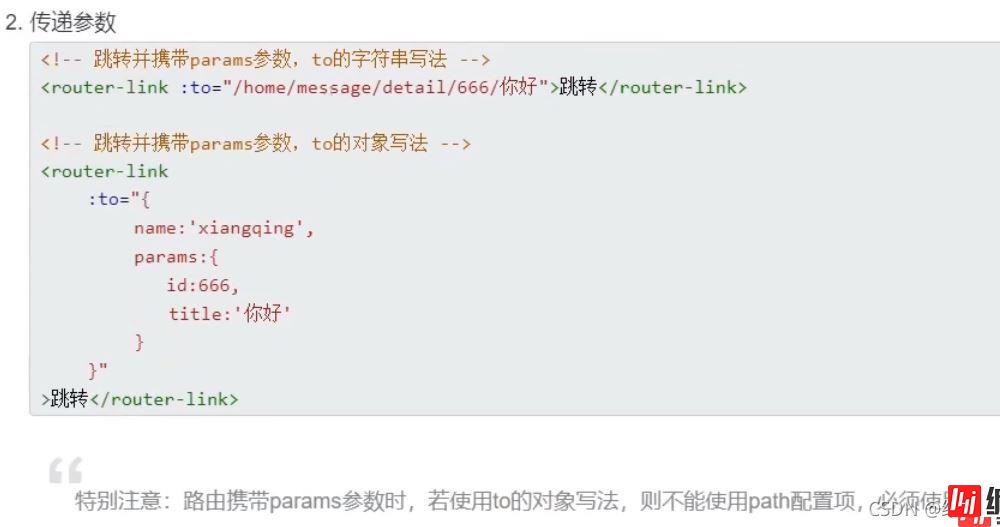
1)在配置路由的时候需要先声明接收params参数,即先占位

2)



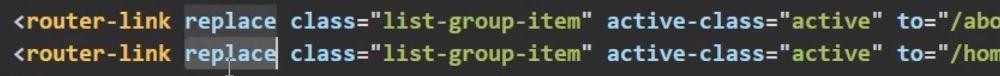
router-link的replace属性,在开启的时候,此次路由跳转会覆盖上次的路由历史记录。


缓存路由组件,写在include 中的组件才不会在切换的时候被销毁 。不写include就都缓存

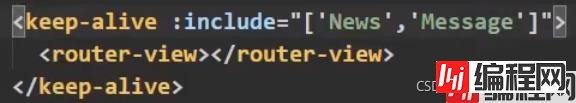
缓存多个的写法:

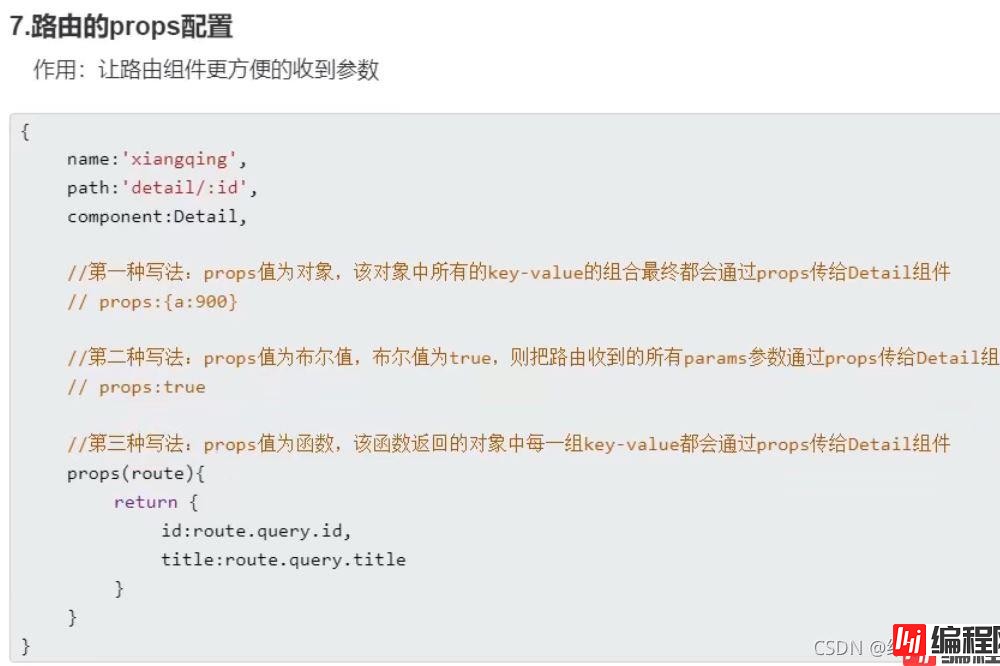
路由组件相关的两个生命周期钩子:
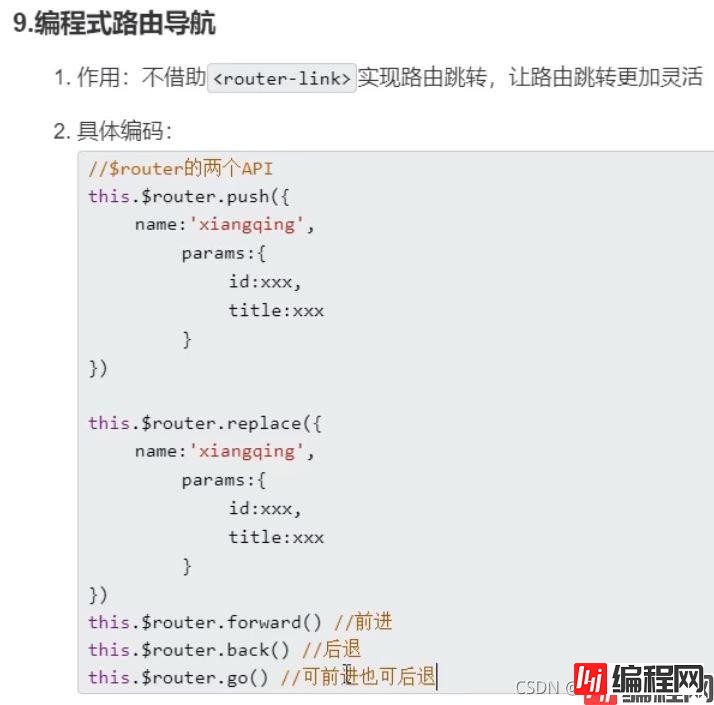
1.作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。

本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: 详解Vue router路由
本文链接: https://www.lsjlt.com/news/157827.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0