本文实例为大家分享了Vue实现搜索小功能的具体代码,供大家参考,具体内容如下 <!DOCTYPE html> <html> <head>
本文实例为大家分享了Vue实现搜索小功能的具体代码,供大家参考,具体内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<input type="text" v-model="keyWord" placeholder="输入关键字" />
<div class="list">
<div class="item" v-for="item in fFruit" :key="item">
{{item}}
</div>
</div>
</div>
</body>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return{
keyword:"",
fruit:[
"苹果","沙果","海棠","野樱莓","枇杷","欧楂","山楂","香梨",
"雪梨 ","温柏","蔷薇果","花楸","杏","樱桃","桃","水蜜桃",
"油桃","蟠桃","李子","梅子","西梅","白玉樱桃 ","黑莓",
"覆盆子","云莓","罗甘莓","白里叶莓","草莓","菠萝莓","橘子",
"砂糖桔","橙子","柠檬","青柠","柚子","金桔","葡萄柚","香橼",
"佛手","指橙","黄皮果","哈密瓜","香瓜","白兰瓜","刺角瓜"
]
}
},
computed:{
"fFruit"(){
// 如果关键字为空,返回所有的水果
if(this.keyword==""){
return this.fruit;
}else{
// 当Frui里面某一项文字包含keyword文字那么就把当前数据保留
// filter过滤 返回为真保留,为false就过滤掉
return this.fruit.filter(item=>{
return item.includes(this.keyword)
})
}
}
}
})
</script>
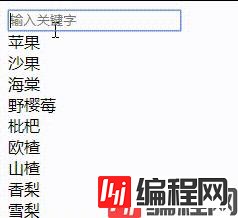
</html>结果:

--结束END--
本文标题: vue实现搜索小功能
本文链接: https://www.lsjlt.com/news/158372.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0