Python 官方文档:入门教程 => 点击学习
目录什么是pyQt5安装pyqt5环境:一、 PyCharm环境准备二、 编写界面并运行三、 给生成的按钮实现弹窗功能什么是pyQt5 首先我们来说说什么是pyQt5。 搞过GUI界
首先我们来说说什么是pyQt5。
搞过GUI界面设计的童鞋一定都了解过微软的MFC。当然了,个人感觉MFC不是一个非常优雅的UI分开发工具,不过设计起来也是真的比较方便,主要原因就是做起界面来就是画图。
现在为了写算法方便转战了python,又没有学到混合编程的地步,那么在Python环境下有没有这样的开发工具呢?
pyQt就是这样的一个工具
要说pyQt,就必须从QT说起。QT是一个用C/C++编写的,跨平台的GUI库,支持目前主流的操作系统windows,MacOS X和linux。QT是由挪威的一家公司Trolltech开发的,此公司2008年6月被大名鼎鼎的Nokia收购,2012年8月芬兰公司Digia从Nokia收购了QT的所有业务。
而python作为注明的胶水语言,这么一个强大好用的GUI库怎么能不收入囊中呢?于是pyQt就诞生了。它可以吧用QTDesigner制作的GUI界面转换成python语言接口,使用python来调用,于是我们可以通过高效的python,而不是c++,去开发我们的GUI界面了。
于是,pyQt容纳了C++底层开发的告诉,以及python接口调用的高效。
一句话概括一次啊,pyQt是使用python去调用绘制好的GUI界面的库
而对于pyQt5,就是pyQt的第5个版本啦。注意了,它是不向下兼容的,不过吧pyQt4的代码改成pyQt5可用的程序也并不难,主要是几个新增的功能修改写法罢了。
pip install PyQt5
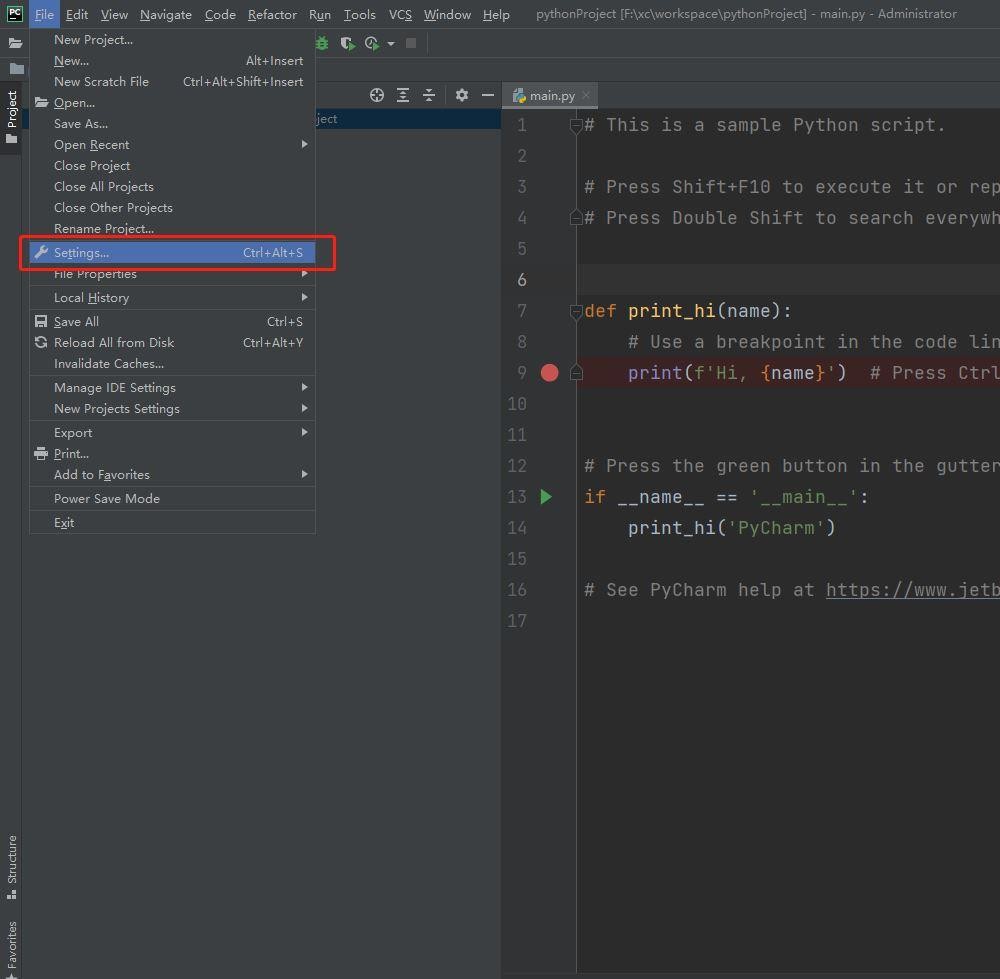
pip install PyQt5-tools1. 在Pycharm中点击 “file”—>“Settings” 选项

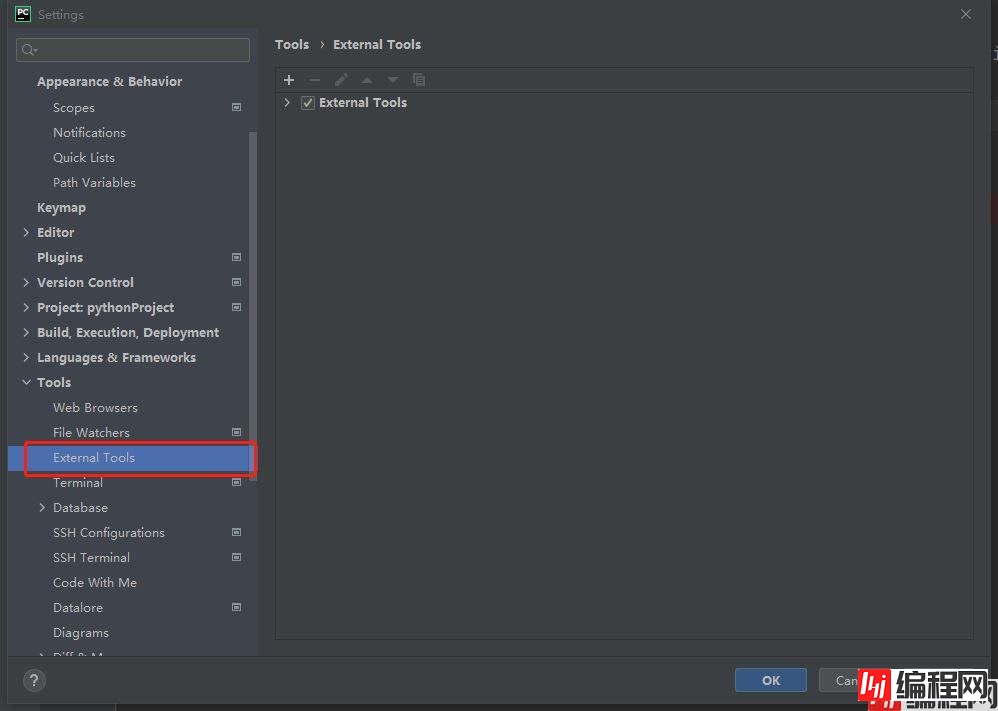
2. 在弹出的界面上点击 “Tools” —> “External Tools”

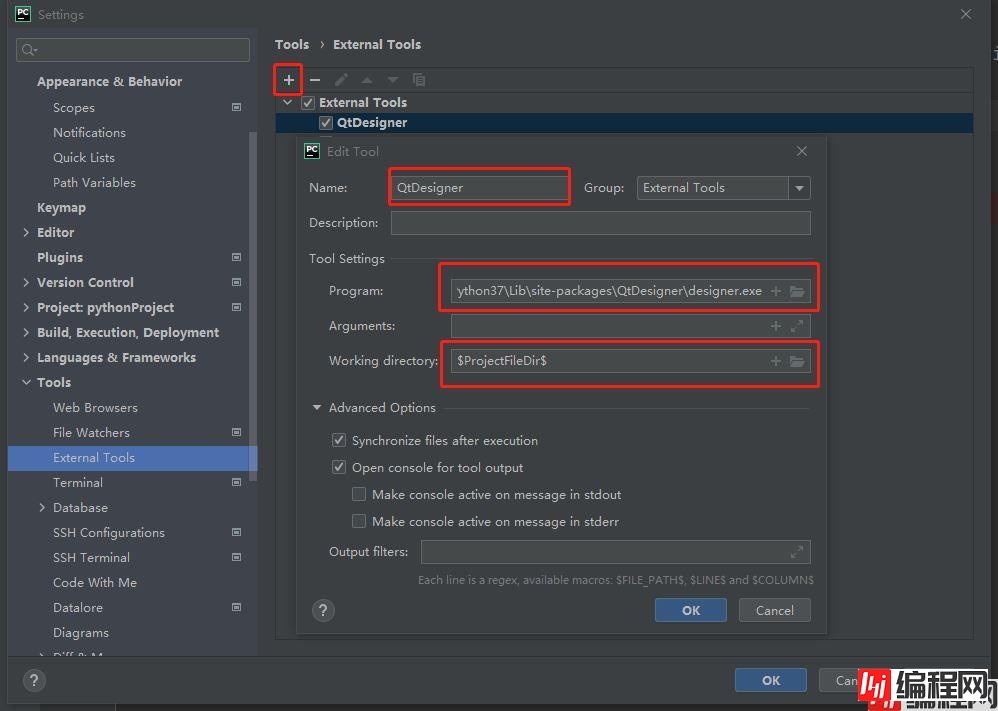
3. 点击 “+” 弹出Create Tool界面,按照如下方式设置 QtDesigner :
Name:QtDesigner
Program:designer.exe所在的路径
Working directory:$ProjectFileDir$

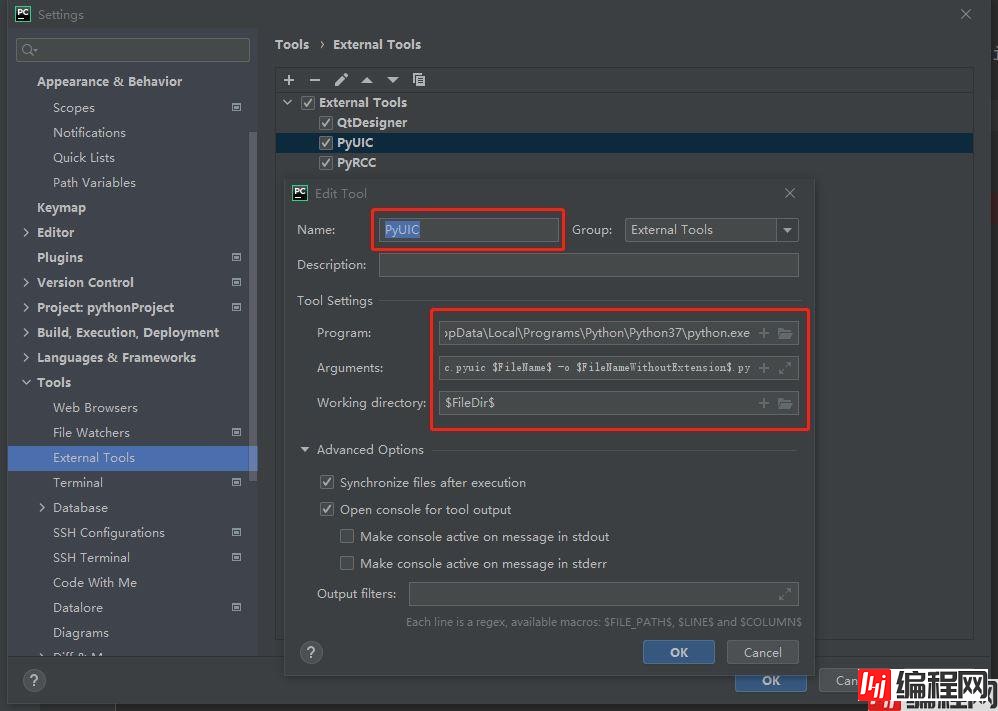
4. 点击 “+” 弹出Create Tool界面,按照如下方式设置 PyUIC:
Name:PyUIC
Program:填入python.exe的路径
Arguments:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
Working directory:$FileDir$

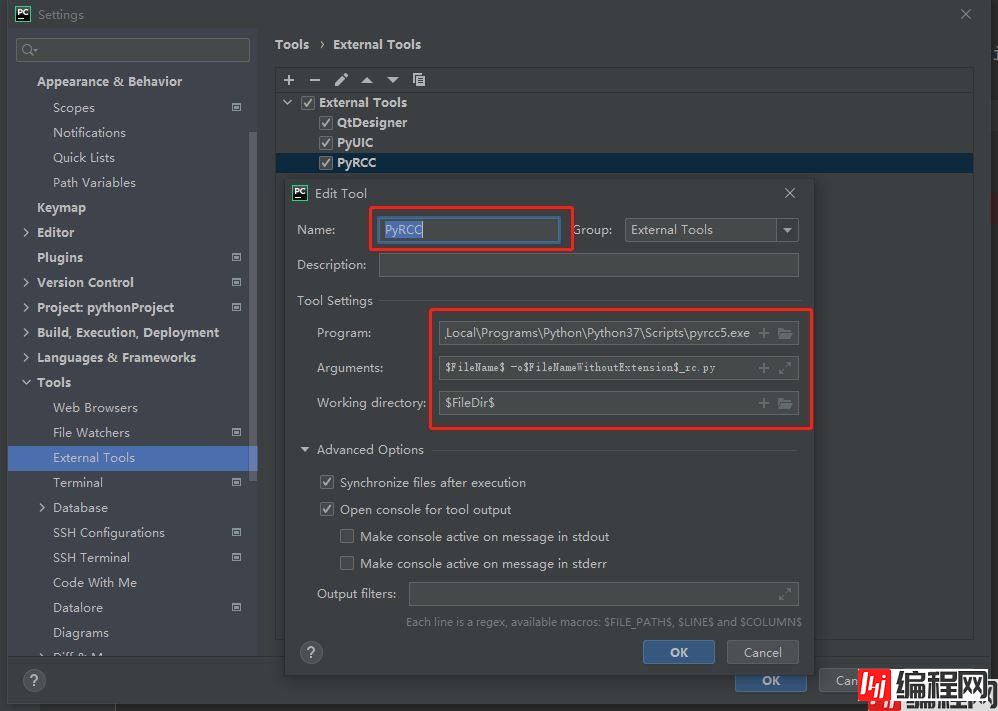
5. 点击 “+” 弹出Create Tool界面,按照如下方式设置 PyRCC:
Name:PyRCC
Program:填入python.exe的路径
Arguments:$FileName$ -o $FileNameWithoutExtension$_rc.py
Working directory:$FileDir$

1. 启动qt designer,设计界面
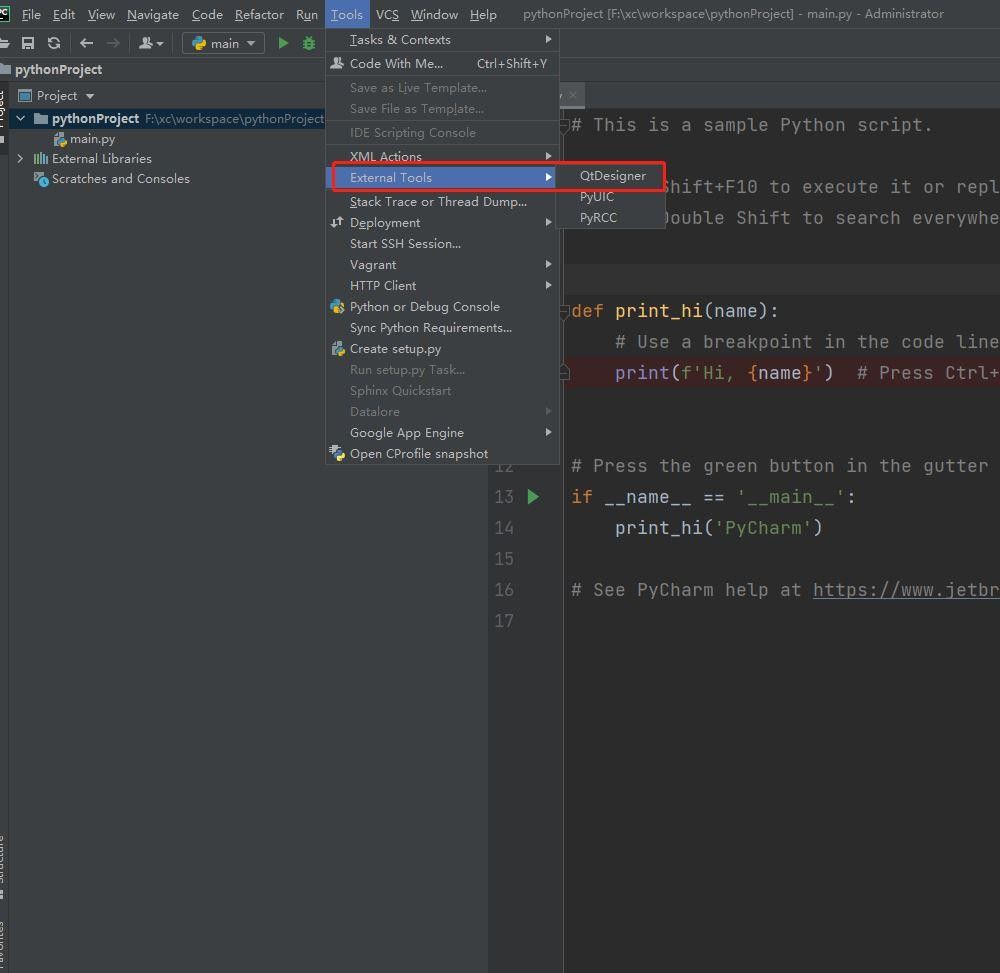
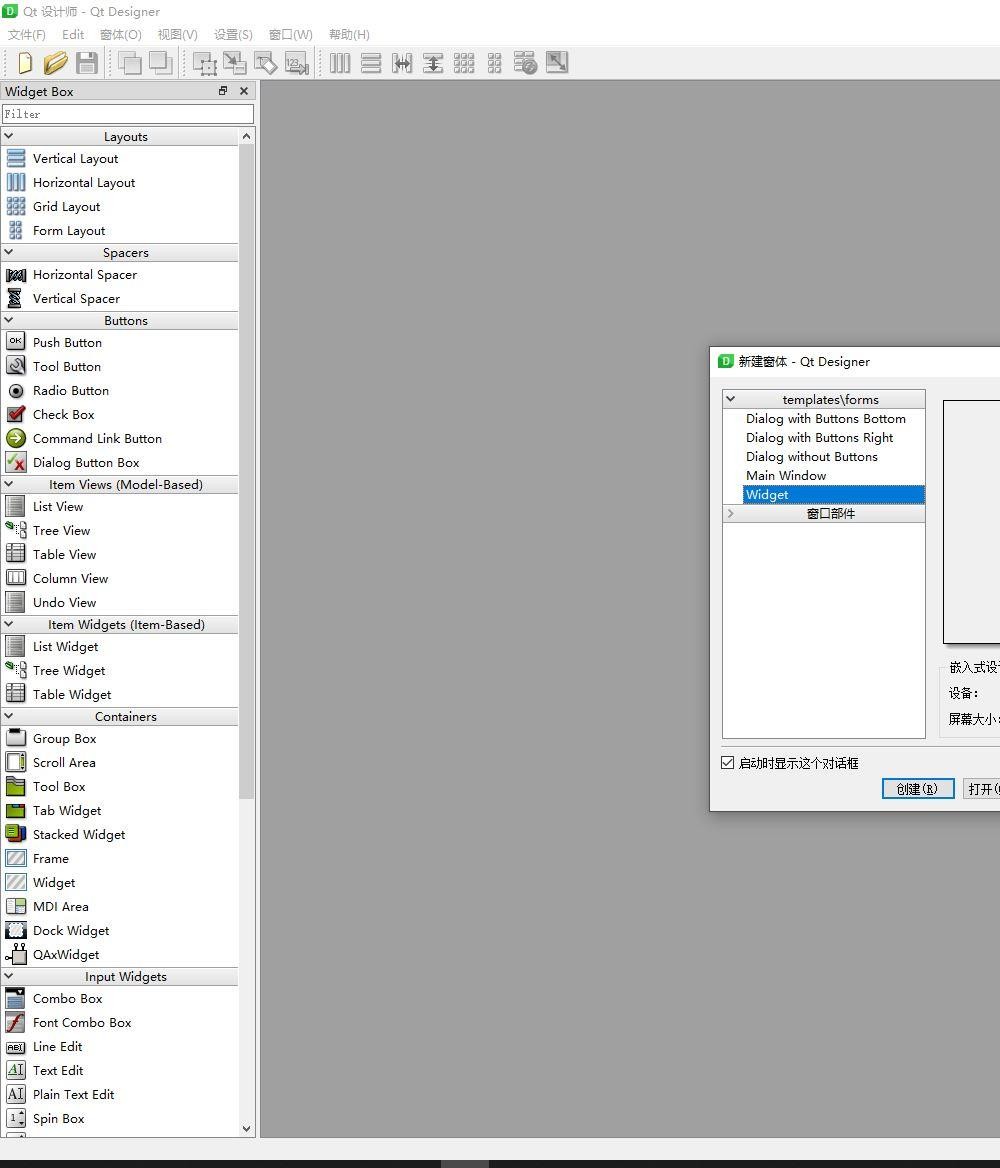
上述设置完之后在菜单栏中的 “Tools” 中会出现 External Tools 选项,点击 Qtdesigner 弹出设计界面。


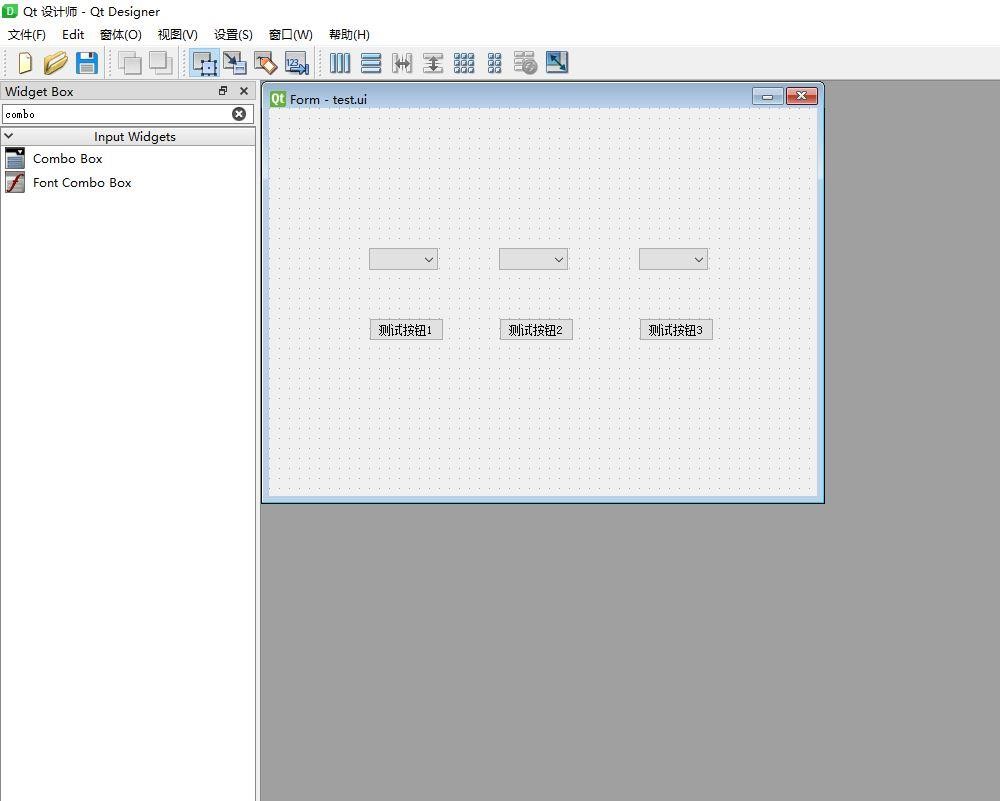
选择其中一个选项,点击 “创建”,这里创建了三个 按钮 和 三个 下拉框用来测试。创建完后,点击 保存。

2. 编译ui文件
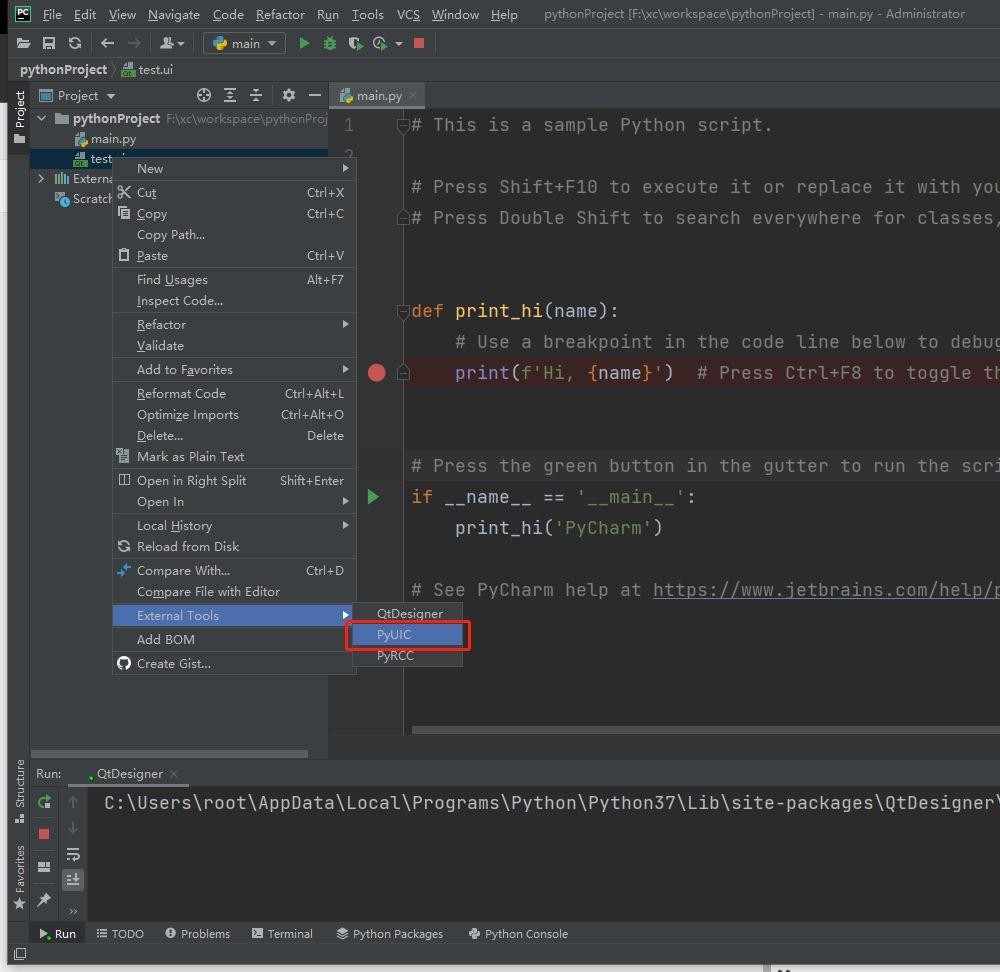
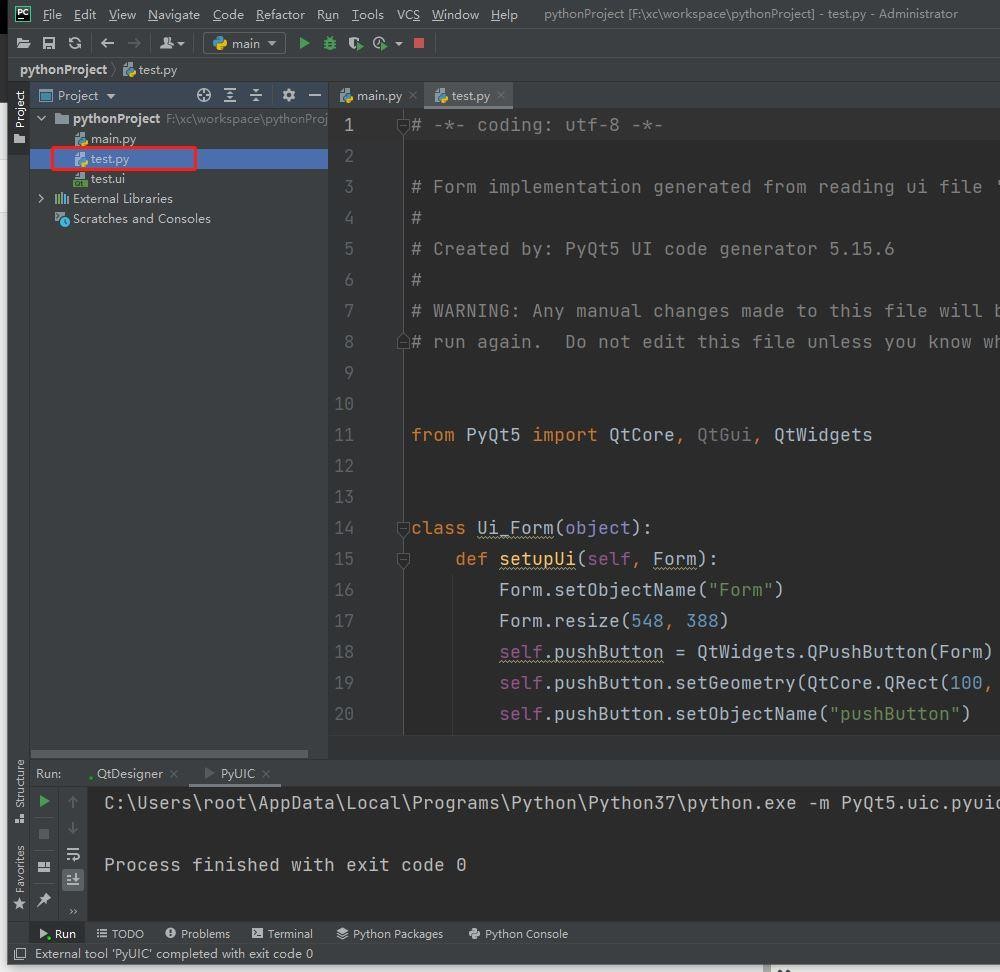
选择新生成的 test.ui 文件, 右击选择 “External Tools” 中的 “PyUIC”,生成相应的 test.py 文件。


3. 运行界面
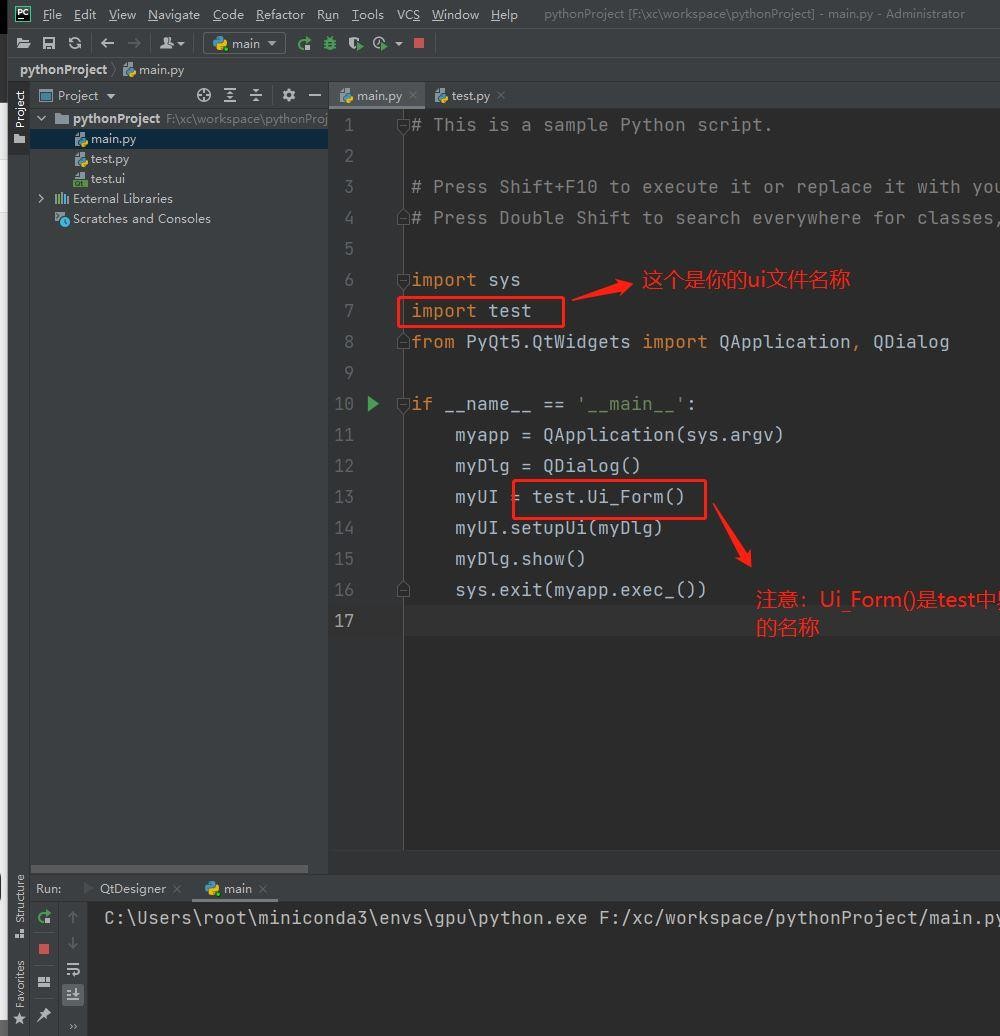
新创建一个 py 文件,将下面的代码复制到在这个文件中,点击运行,即可弹出设计的界面。

import sys
import test
from PyQt5.QtWidgets import QApplication, QDialog
if __name__ == '__main__':
myapp = QApplication(sys.argv)
myDlg = QDialog()
myUI = test.Ui_FORM()
myUI.setupUi(myDlg)
myDlg.show()
sys.exit(myapp.exec_())
比如说我们要给其中一个按钮实现一个 点击弹窗的功能, 具体做法是,先自定义一个新的类myWindow,该类继承自QtWidgets.Qwidget类方法和Ui_Dialog界面类,在 __ init __ 函数里面定义初始化的信息。
import sys
from test import Ui_Form
from PyQt5.QtWidgets import QApplication, QDialog, QWidget
from PyQt5 import QtCore
# 子窗口类
class Child(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("我是子窗口啊")
# 该类继承QtWidgets.Qwidget类方法和Ui_Dialog界面类
class myWindow(QWidget, Ui_Form):
_signal = QtCore.pyqtSignal(str)
def __init__(self):
super(myWindow, self).__init__()
self.setupUi(self)
# 连接到定义的槽函数
self.pushButton.clicked.connect(self.popUpBox)
# 定义一个槽函数用来弹出子窗口
def popUpBox(self):
self.child_window = Child()
self.child_window.show()
if __name__ == '__main__':
myapp = QApplication(sys.argv)
myDlg = myWindow()
# myUI = myDlg.Ui_Form()
# myUI.setupUi(myDlg)
myDlg.show()
sys.exit(myapp.exec_())
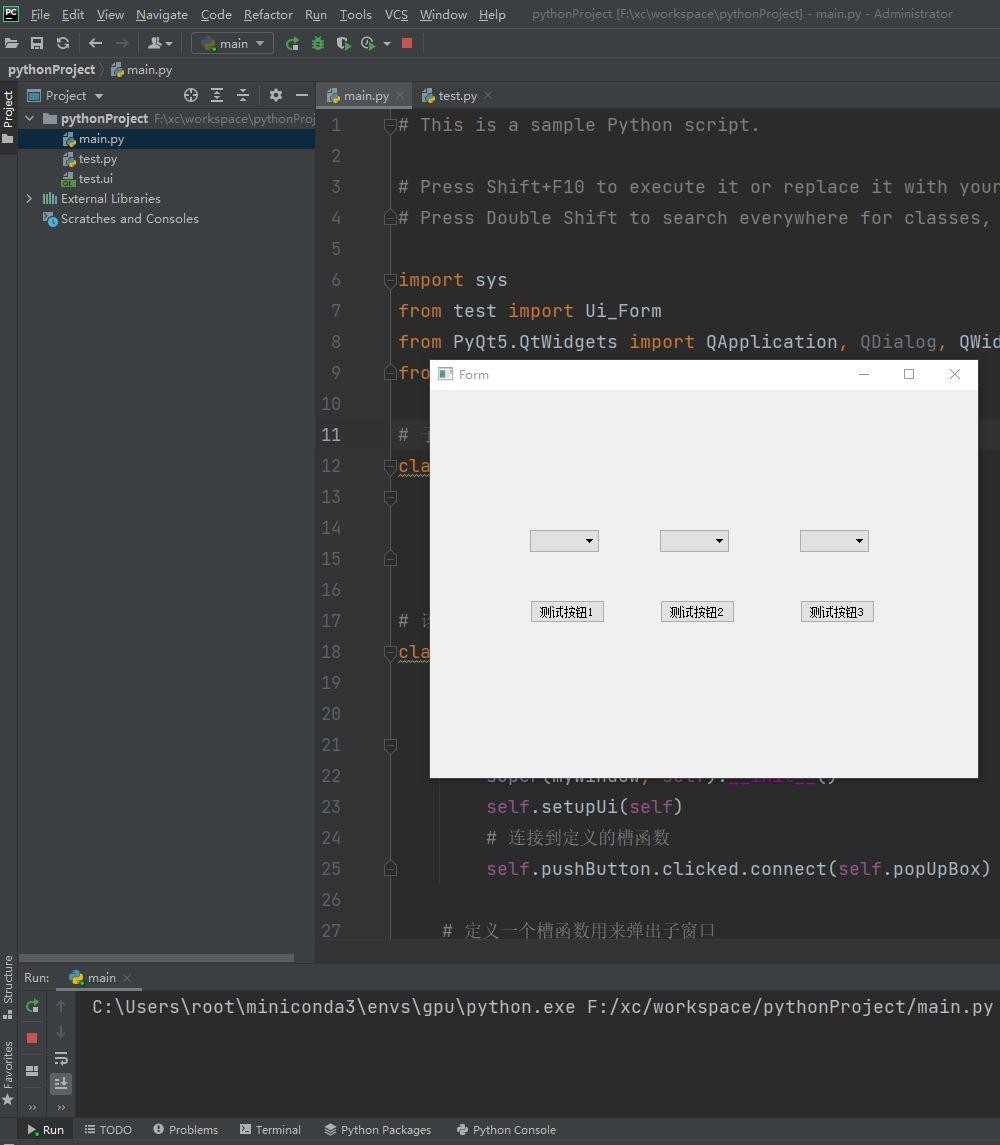
效果如下,点击测试按钮1,弹出窗口界面。

到此这篇关于PyQt5+pycharm开发环境搭建的实现步骤(图文)的文章就介绍到这了,更多相关PyQt5+pycharm环境搭建内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: PyQt5+pycharm开发环境搭建的实现步骤(图文)
本文链接: https://www.lsjlt.com/news/158776.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0