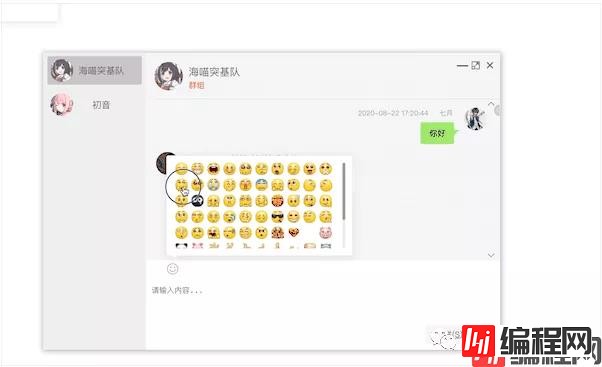
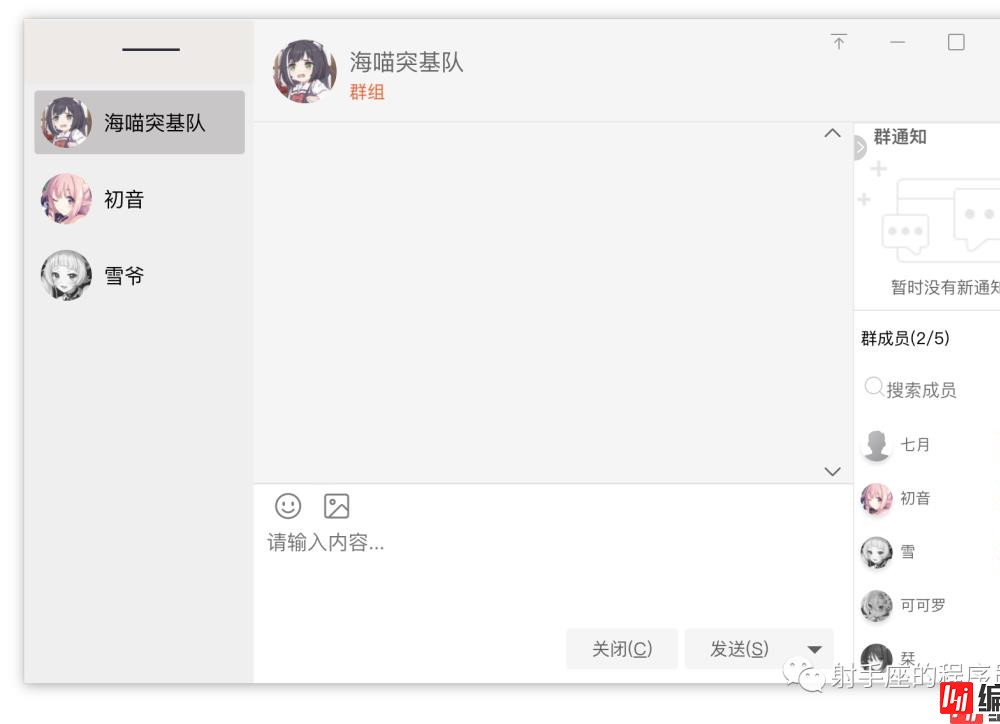
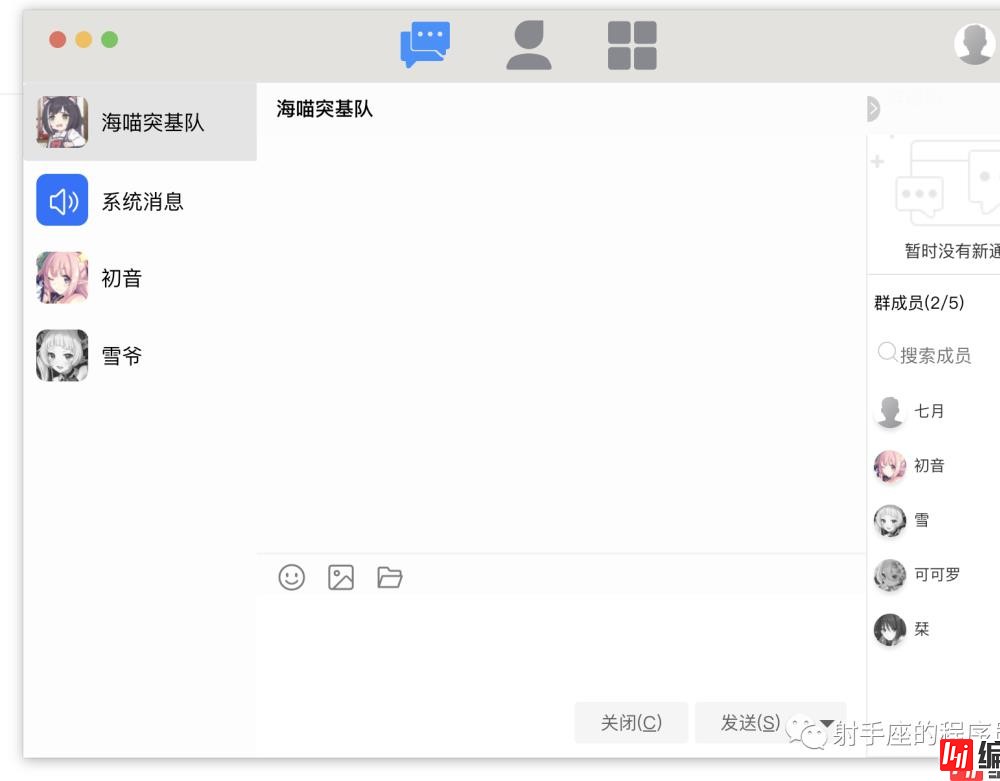
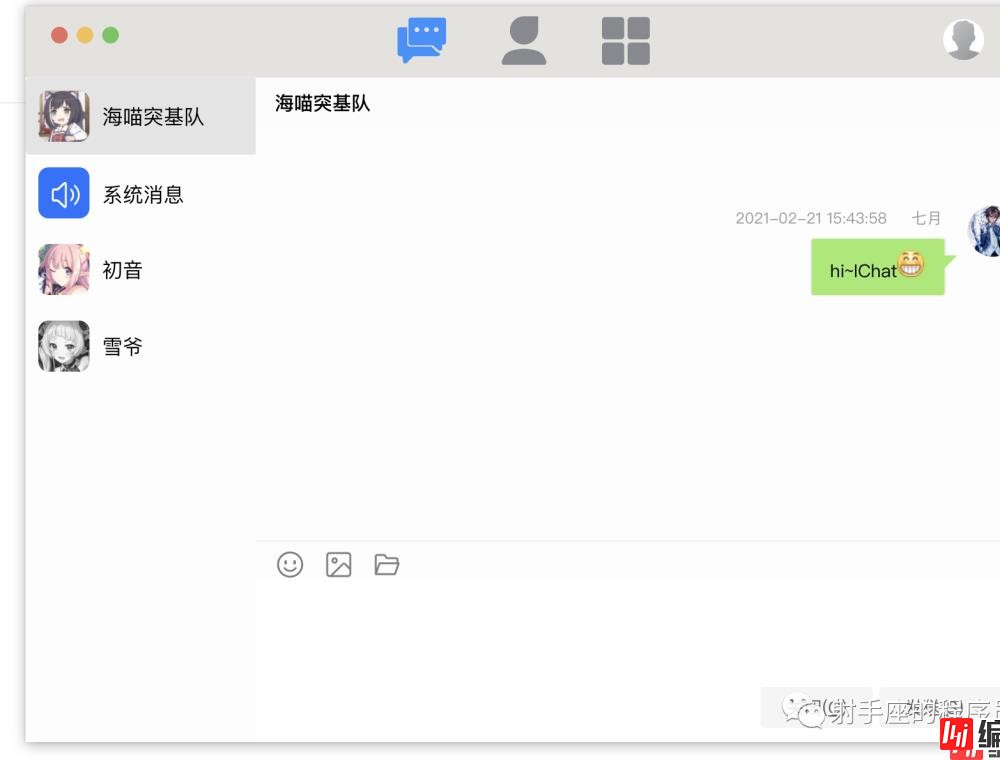
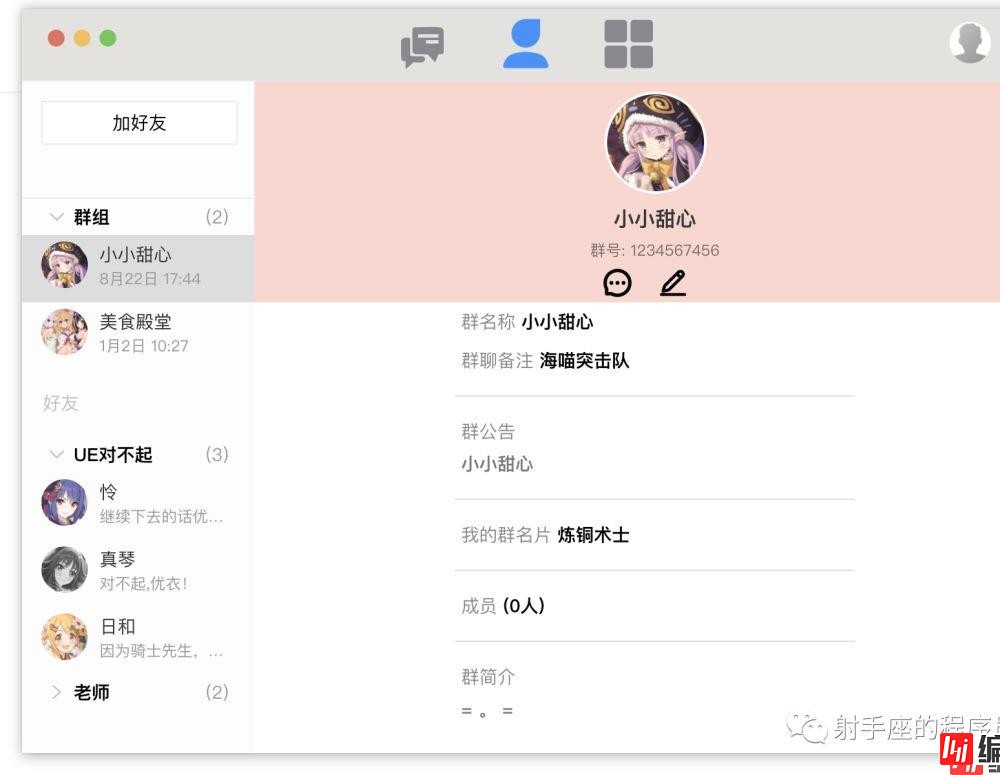
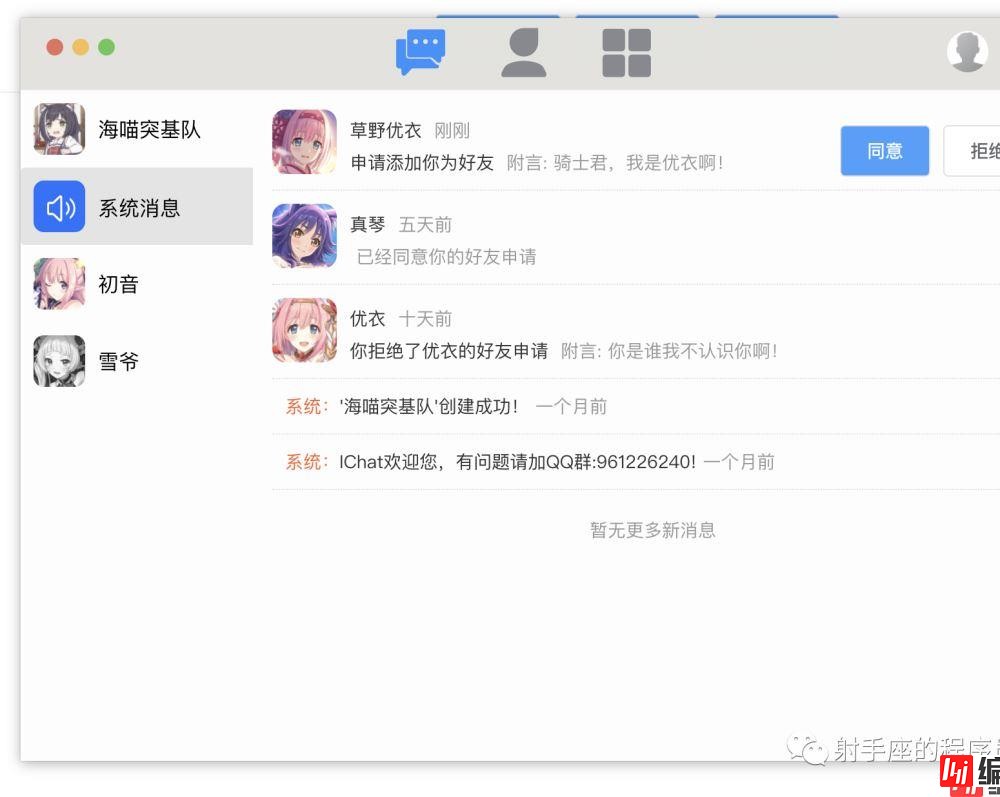
目录简介下面是效果演示图:MChat组件效果图:IChat组件效果图:如何安装使用 npm 安装使用在main.js中引入如何进行二次开发方案一:方案二:总结简介 这是一款基于 v
这是一款基于 vue.js 开发的聊天室组件库,在提供基础封装的同时,最大程度的增加扩展性。











npm install Vue-mchat
# npm 下载方式
// 进入CSS
import 'MChat/lib/MChat.css'
//引入组件
import MChat from 'MChat'
// 使用vue加载组件
Vue.use(MChat)
#
直接将 pacages 文件夹复制到你需要的项目,在 main.js 中引入 vue-mchat:
import App from './App.vue'
import MChat from '../packages/index'
Vue.use(MChat)
在 vue-mchat 的基础上进行开发,通过打包成js库引入:
在 vue-mchat 目录下执行:
npm run lib
可获得 lib 文件其中包含 MChat 的编译文件库,将 lib 整个复制到项目里,在 main.js 中引入:
import '../lib/MChat.css'
import MChat from '../lib/MChat.umd'
Vue.use(MChat)
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: 使用vue.js 为基础的仿QQ聊天室
本文链接: https://www.lsjlt.com/news/159166.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0