目录一、下载安装visual Studio2019二、Qt安装三、安装QT visual Studio Tool拓展的安装四、qt visual studio tools插件的配置五
使用visual studi 2019配置qt5开发环境。以及创建qt项目s
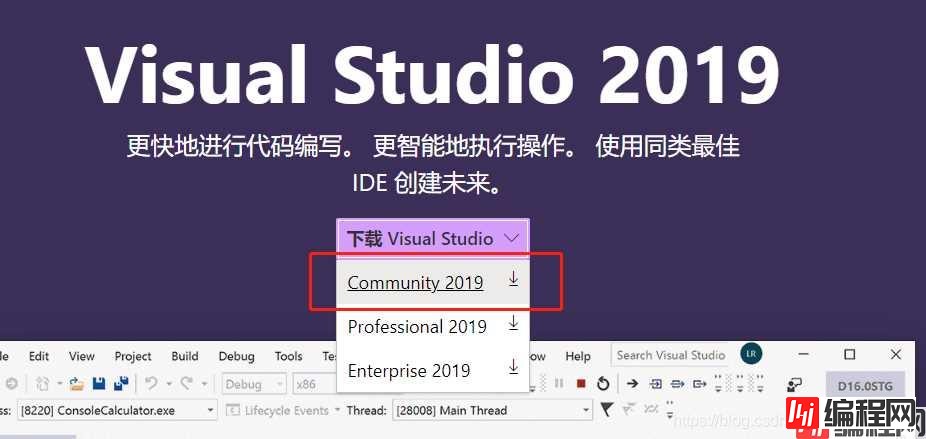
1、进入visual studio 官网下载commUnity 2019版本(安装器)。

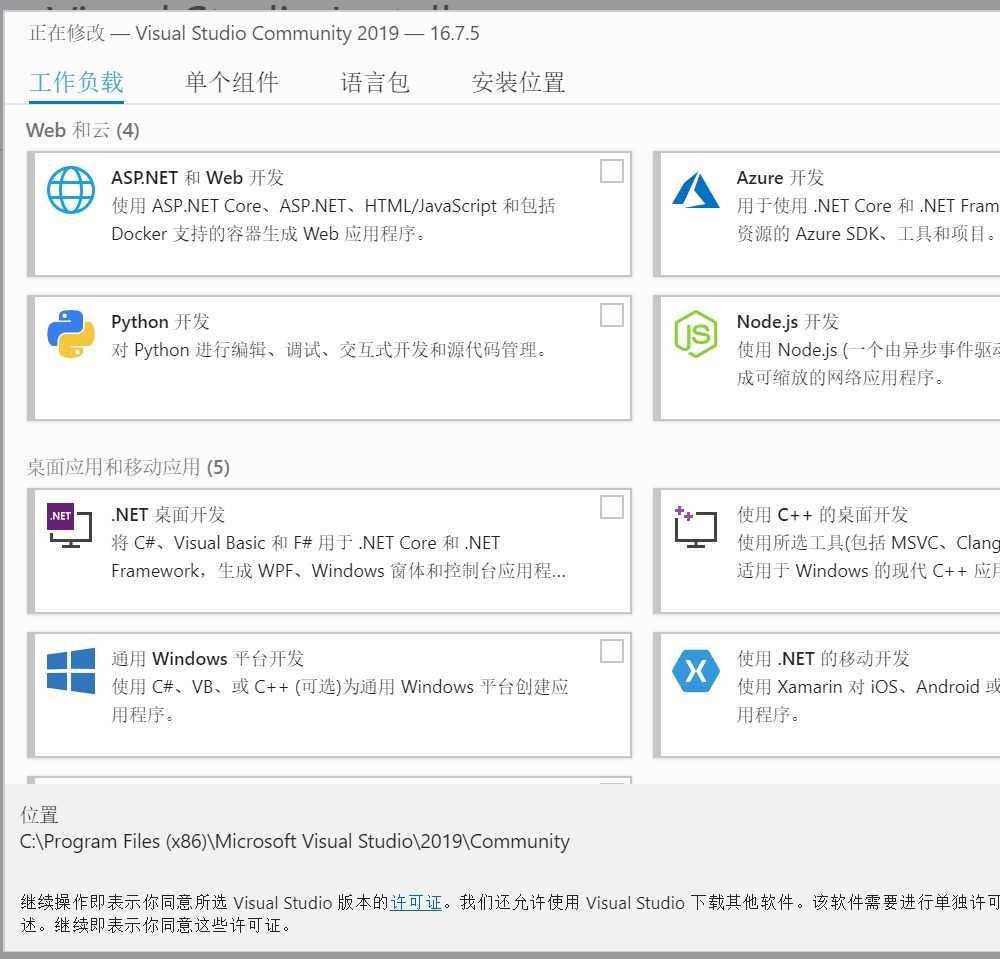
2、下载完成后启动visual studio 的安装器,选择需要的开发工具进行安装。

1、在此下载QT5.14.2版本的qt。

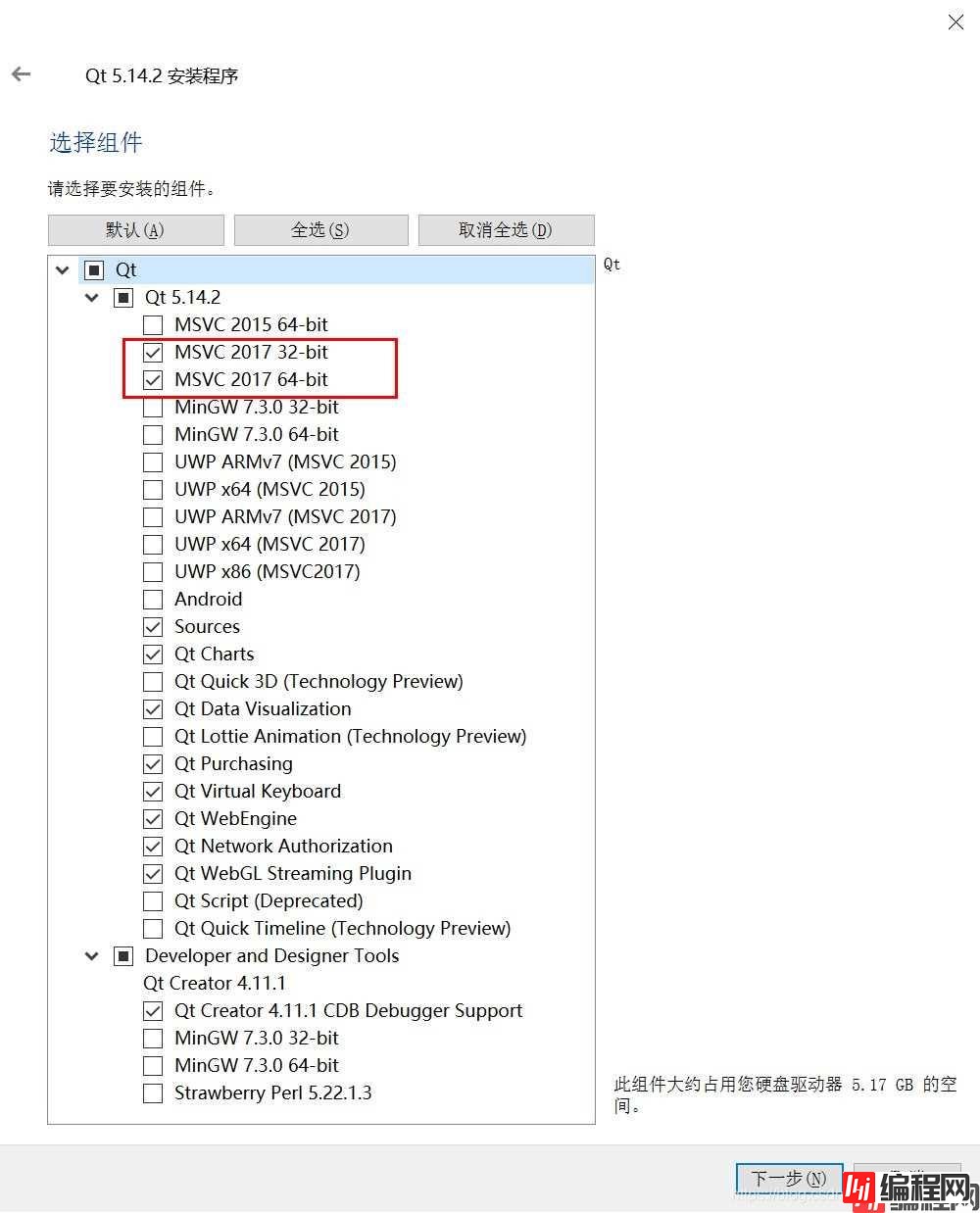
2、下载完成后开始安装。

1、可以通过vs自带的插件安装管理器进行安装。

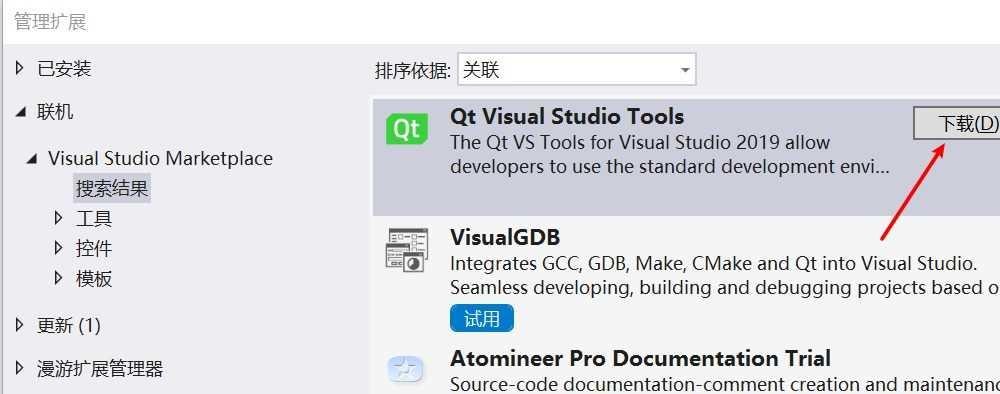
2、从菜单栏以此点击–拓展----管理拓展,打开界面后点击联机,在搜索狂中搜索qt,点击下载qt visual studio tools。

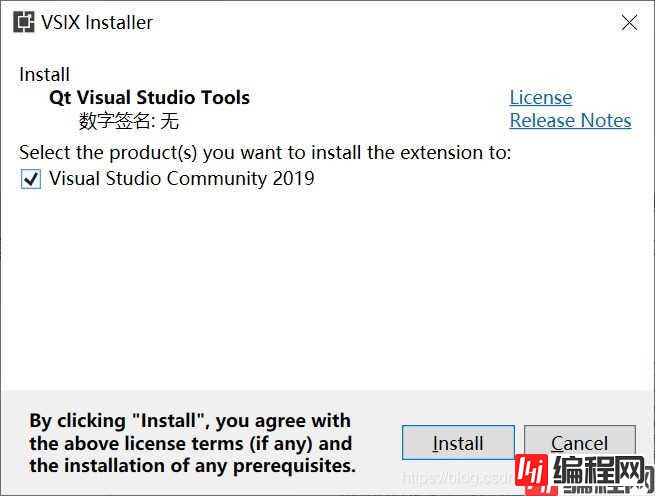
3、关闭vs2019后,安装下载的插件。

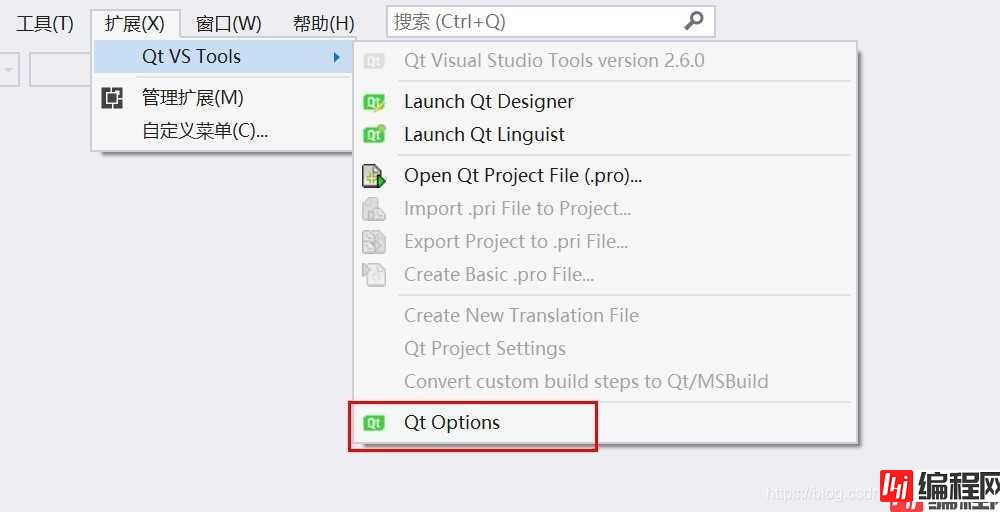
1、在菜单栏中以此点击拓展->Qt vs tools->qt Options。

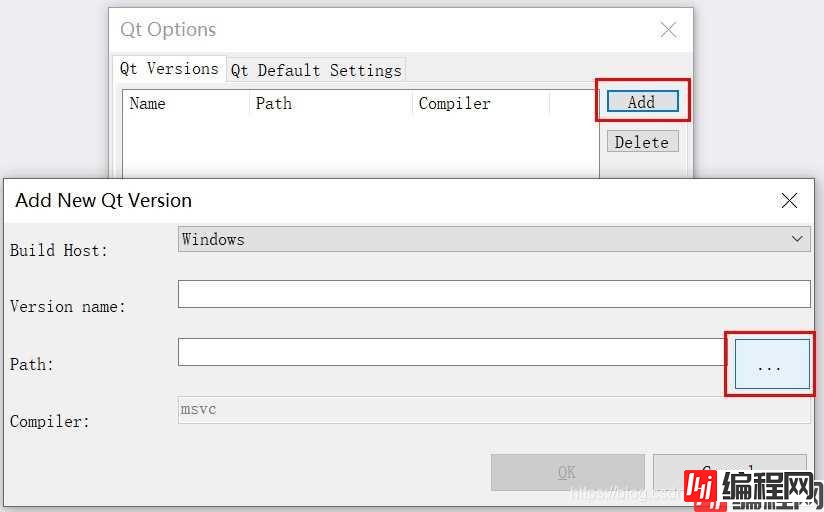
2、弹出qt options界面后点击Add按钮弹出以下界面,在点击path最左侧按钮。

3、添加qt安装目录下msvc2017和msvc2017-64两个编译平台保存即可完成配置。

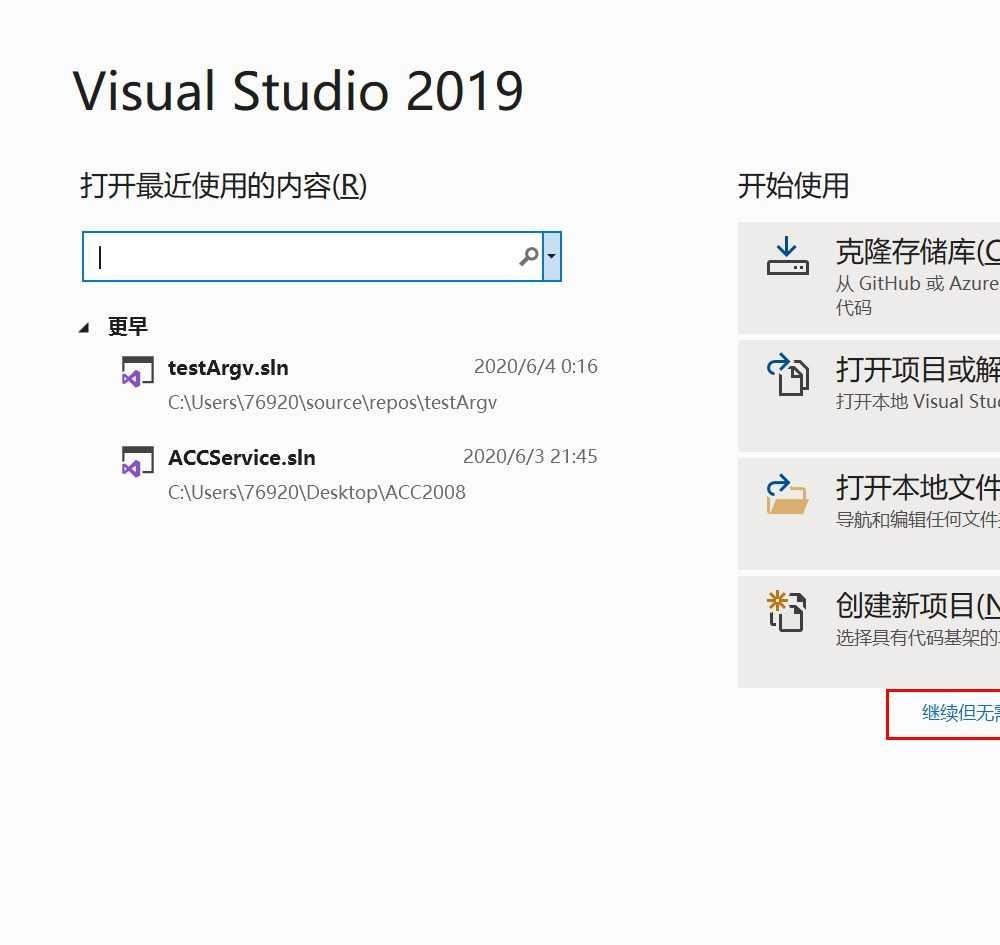
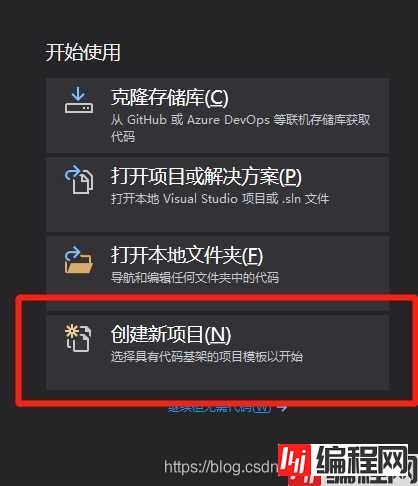
1、打开vs后点击新建项目。

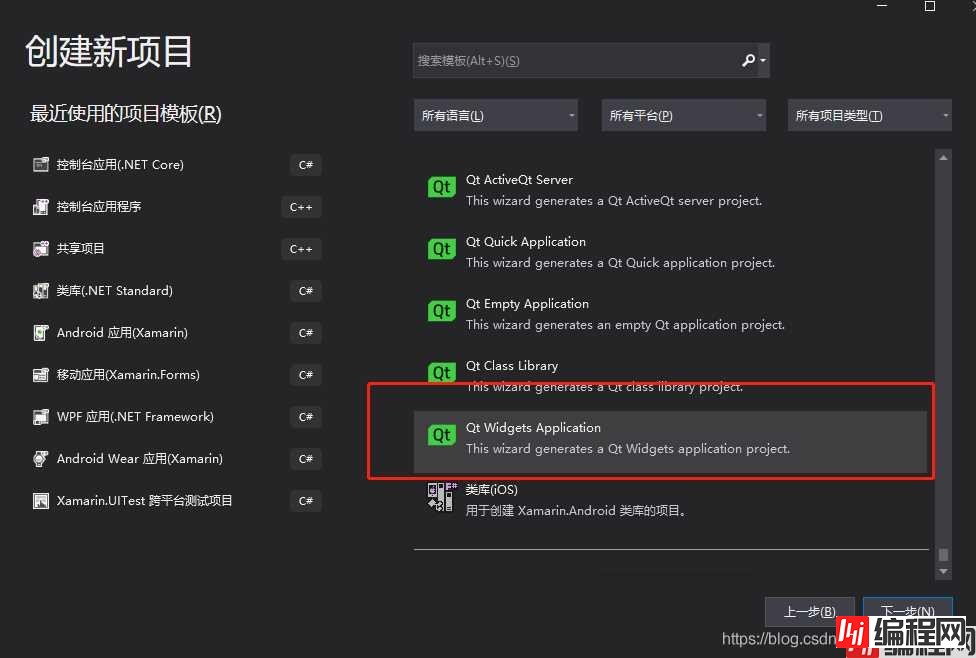
2、选择qt widgets application项目模板。创建项目

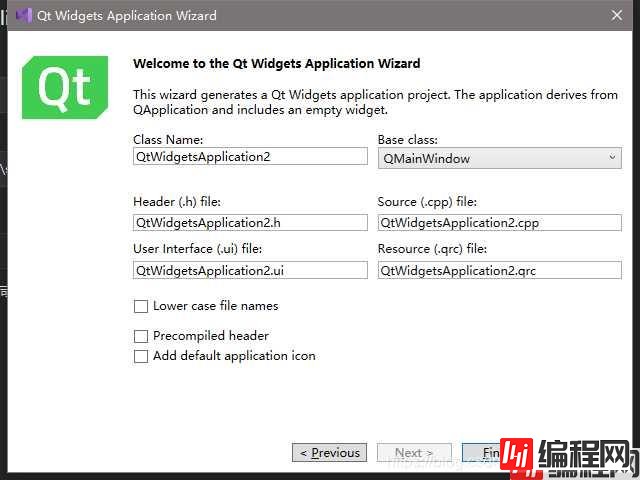
3、设置完成创建即可。

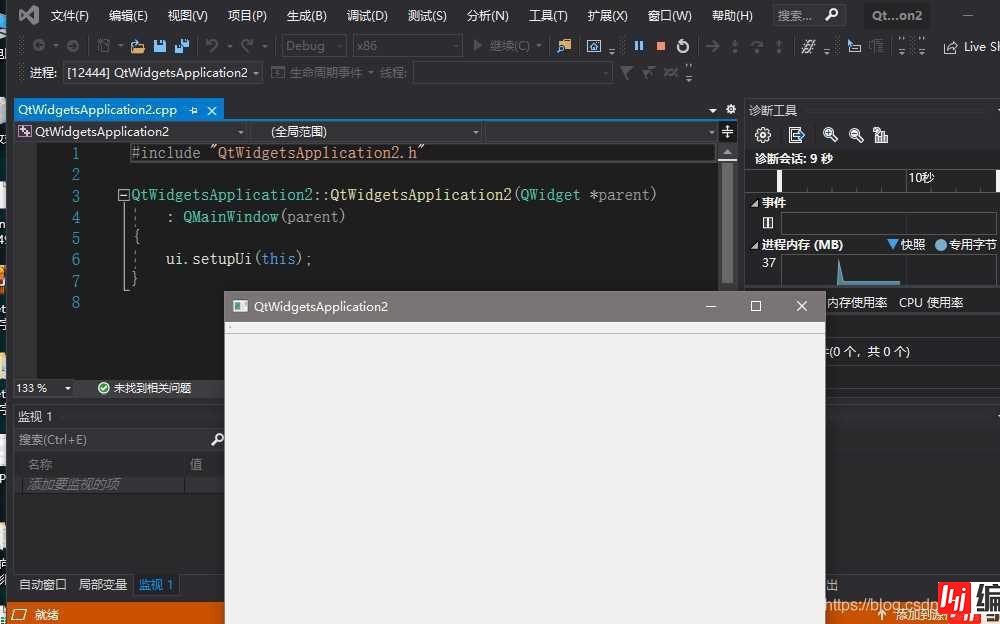
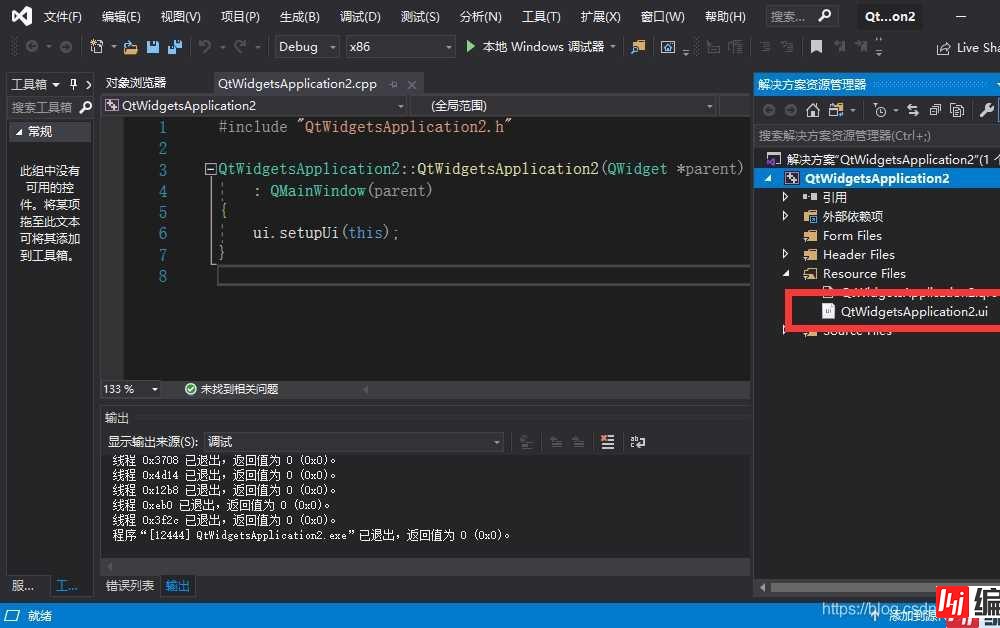
4、点击运行项目创建完成。

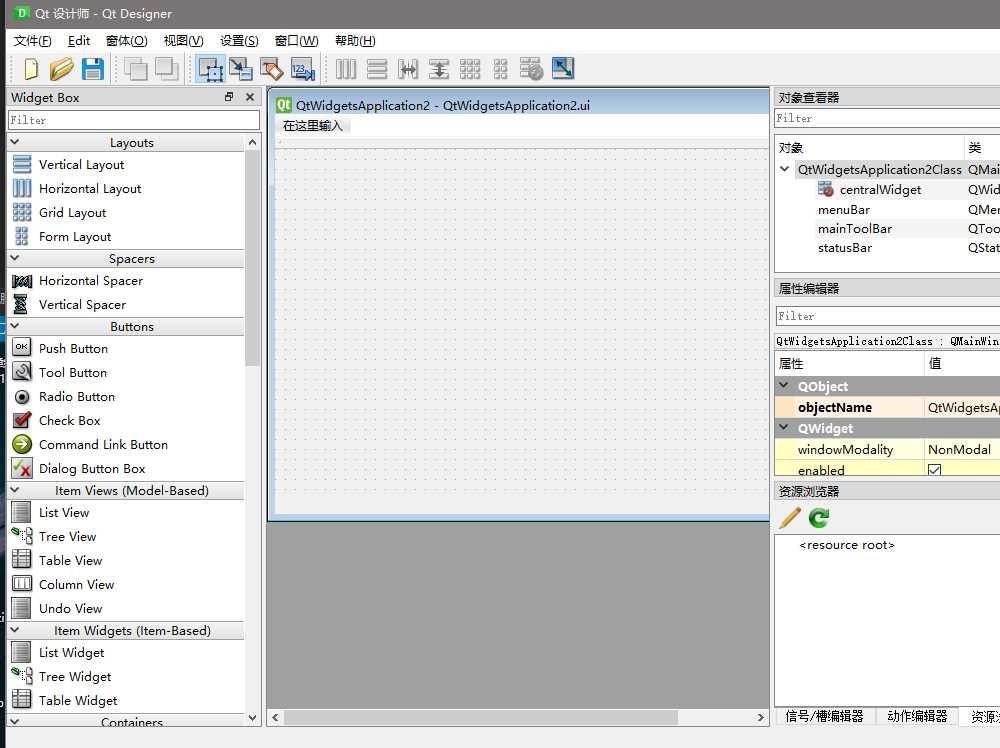
5、在解决方案里打开.ui文件可以使用qt设计师对界面进行设计。


到此这篇关于vs2019配置Qt5开发环境(图文教程)的文章就介绍到这了,更多相关vs2019配置Qt5内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vs2019配置Qt5开发环境(图文教程)
本文链接: https://www.lsjlt.com/news/159896.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0