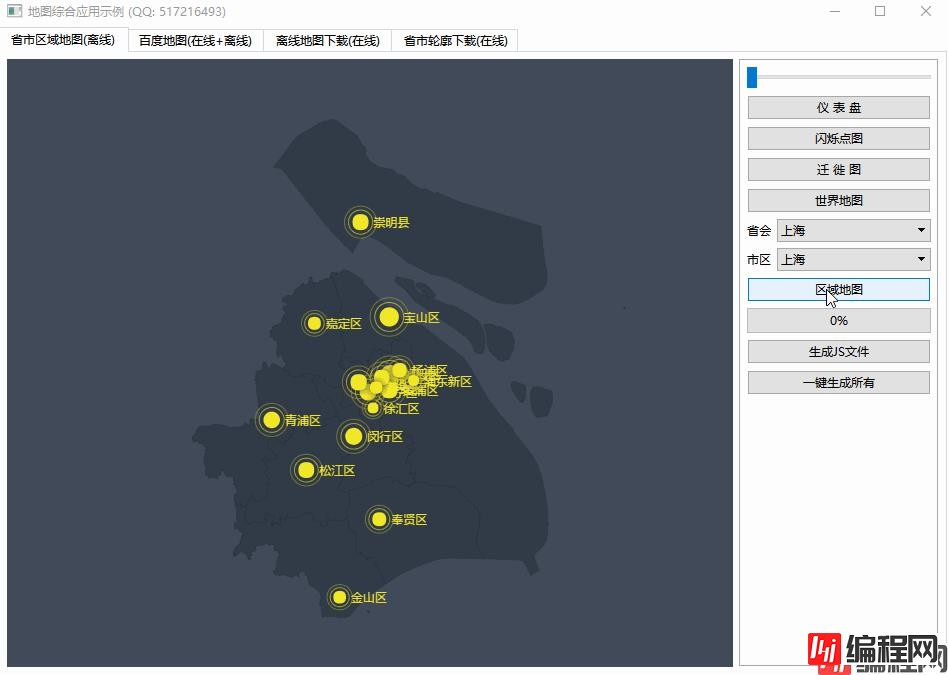
目录一、前言二、功能特点三、体验地址四、效果图五、相关代码一、前言 省市区域图也可以叫省市轮廓图,就是将每个省份、市区的边界区域变成轮廓展示,只是个大概的轮廓,和真是的地图基本一致
省市区域图也可以叫省市轮廓图,就是将每个省份、市区的边界区域变成轮廓展示,只是个大概的轮廓,和真是的地图基本一致,毕竟都是一个个点堆起来的,可能会有很小很小的误差,之前做大屏系统中间那个中国地图的时候,客户千方百计交代清楚,千万要注意有九段线,不然在展会上被别人看到如果连九段线都没有的话会被人骂死,可能在部分早期的数据由于不是很完善所以未必有,后期的最新的地图数据都是有的,包括轮廓图数据。
echart本身是没有提供省市区域轮廓图的,需要引入外部的js文件才能绘制,为了拿到全国各省市的对应轮廓图js文件,特意去网上搜索了很多的相关文章并理解,下载到了对应的省市区域的JSON数据,然后根据js的规则特意写了个类专门用来转换json数据到js文件,然后生成了所有省市区域的js文件,在echart中用到哪个只需要那个的js文件即可,这些js文件在那个下载地址中都有的,至于这些区域的轮廓图其实是一些乱七八糟的符号具体什么含义我也没有搞懂,你说是base64编码吧仔细看也不像,管他呢,是正确的的能用就行,具体的原理估计也要研究echart的源码才行。
之前的闪烁点图或者迁徙图也好,都是用中国地图轮廓图作为背景的,可以鼠标缩放,其实svg也可以做到类似的效果,类似于矢量图,除了中国地图以外,其实还可以有世界地图,至于世界其他国家的地图估计要自己通过其他方式转换慢慢得到了,按道理来说应该有不少的应用软件给国外客户用的话会有。
体验地址:https://pan.baidu.com/s/1Ie1xGLv7tSL-9vfsv28w1Q 提取码: wf4f 文件名:bin_map.zip
国内站点:Https://gitee.com/feiyangqingyun
国际站点:https://GitHub.com/feiyangqingyun

QStringList EchartJs::getInfoFromData(const QByteArray &data)
{
//取出对应的城市名称和经纬度
//以下两种方法测试过解析时间,json大概1S,字符串分割大概5S,json方法更快
QStringList result;
#if (QT_VERSioN > QT_VERSION_CHECK(5,0,0))
//采用qt内置的json方法解析
QJsonParseError error;
QJsonDocument jsonDoc = QJsonDocument::fromJson(data, &error);
if (error.error == QJsonParseError::NoError) {
QJsonObject rootObj = jsonDoc.object();
//qDebug() << rootObj.keys();
if (rootObj.contains("features")) {
QJsonArray features = rootObj.value("features").toArray();
for (int i = 0; i < features.count(); i++) {
QJsonValue value = features.at(i);
QJsonObject subObj = value.toObject();
if (subObj.contains("properties")) {
QJsonObject nodeObj = subObj.value("properties").toObject();
QStringList list;
QJsonArray array = nodeObj.value("cp").toArray();
for (int k = 0; k < array.count(); k++) {
list << QString::number(array.at(k).toDouble());
}
QString name = nodeObj.value("name").toString();
QString cp = list.join(",");
result << QString("%1|%2").arg(name).arg(cp);
}
}
}
}
#else
//采用字符串分割方法解析
QString temp = data;
temp = temp.mid(0, temp.length() - 24);
QString flag = "properties";
int len = temp.length();
for (int i = 0; i < len; i++) {
QString str = temp.mid(i, 10);
if (str == flag) {
str = temp.mid(i, 100);
str = str.mid(13, str.indexOf("},") - 13);
str = str.replace("}", "");
//到这步数据已经变成 "cp":[121.490317,31.222771],"name":"黄浦区","childNum":1
//cp name的顺序可能不一样,所以需要分割字符串重新判断
QString name, cp;
QStringList list = str.split(",");
foreach (QString s, list) {
if (s.startsWith("\"cp\"")) {
cp = s.mid(6, s.length());
} else if (s.startsWith("\"name\"")) {
name = s.mid(8, s.length());
name = name.replace("\"", "");
} else if (s.startsWith("\"childNum\"")) {
} else {
//经纬度会拆分成两部分,一部分在这里 31.222771]
cp = QString("%1,%2").arg(cp).arg(s.left(s.length() - 1));
}
}
result << QString("%1|%2").arg(name).arg(cp);
}
}
#endif
return result;
}
到此这篇关于Qt编写地图实现省市区域图的示例代码的文章就介绍到这了,更多相关Qt 省市区域图内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Qt编写地图实现省市区域图的示例代码
本文链接: https://www.lsjlt.com/news/160341.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0